実際の制作案件チャレンジ!
Web制作
実践プロジェクト
Web制作
実践プロジェクトとは?
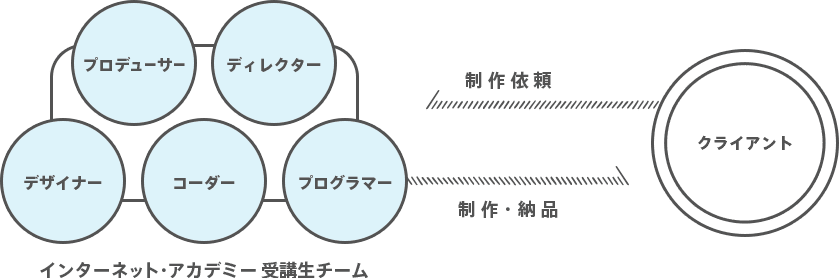
企業から制作案件を請け負い、受講生がチームを組んでWebサイト制作をするプロジェクトです。
制作会社と同じようにWebプロデューサーを中心に、Webディレクター、Webデザイナー、コーダーなどの役割をチーム内で分担し、定められた期間内に制作を行います。完成したWebサイトは実際に公開されるため、現場同様の緊張感で実務経験を積んでいただけます。
さらに、プロジェクトで制作したWebサイトは、就職・転職活動の際に自分の制作実績としてアピールすることができるので、未経験からWeb業界に進みたい!という方も多く参加されています。また、チームを組んでの作業になりますので、広い人脈を築くこともできます。

これまでの制作実績例
-

日本熱管工業株式会社 -

日本皮革研究所 -

シェ・ミカワ -

株式会社システムズ
デザインワークス -

自然治癒力回復所 タンマ -

炉端屋NY -

Smart-iLab -

bar scarface
参加者に聞いた
「参加してここが良かった!」
ベスト3
第1位
”就職につながった!”
「プロジェクトでの実績を自分のポートフォリオ(※)に入れて、転職活動に挑みました。面接担当者に興味を持っていただき、プロジェクトでの経験を元に自分の強みを的確にアピールすることができました。
全くの初心者から、Web制作実践プロジェクトを経てプログラマーとして就職しました。今は案件の進行管理などを任されています。就職活動をしていて感じたのは「チームで制作した経験」が評価されているということです。
チームでの制作はひとりで制作するのとは違い、メンバーとのコミュニケーションが重要です。そのような経験を積めたことも、このプロジェクトに参加して得た大きな財産ですし、就職成功への足がかりになったと確信しています」

金子晃子さん
「現在は制作会社でWebデザイナーとして働いています。就職活動の際、エントリーする時にあらかじめプロジェクトのことをアピールしておいたので、面接の時に担当者の反応がよかったです。
僕にとっては、このプロジェクトがあっての就職活動でした。本気でWeb業界の就職を目指すなら、挑戦してみる価値は充分にあります! 苦労することも多いですが、その分の見返りは大きいと思いますよ!」

鈴木真結人さん
インストラクターからの一言

第2位
”人脈が広がった!”
「プロジェクトをきっかけに、その後数人で集まって「イラスト力向上委員会」を立ち上げました。その名の通り、色々なイラストを描く練習をするサークルのようなものです。お互い刺激しあえる仲間ができたことがとても嬉しいです。人脈も、知識の幅も、授業だけではここまで広がらなかったと思います。別のチームの人とも合同で忘年会を行ったり、今でもどんどん横のつながりが増え続けています!」

田村和佳子
「同じ志を持った仲間と一つのことをやり遂げたことが一番の財産です。ひとりでは気づかないような部分に気づけたり、"チーム"で制作するからこそ必要なルールの大切さを学びました。
制作のミーティングだけではなく、一緒に食事などをすることでより親睦も深まりました。団結力が増せば増すほど、どんどんサイトの質も上がっていったと思います。 チームのメンバーとは、プロジェクトが終わった今も連絡を取り合って情報交換などをしています」

担当
門野有希さん
インストラクターからの一言

Web業界では、いかに人脈を広げるかが今後のキャリアデザインのカギになります。Web制作実践プロジェクトでは、実務経験が積めるだけではなく、独学では難しい”チームでの制作”をすることができるため、人脈を広げたい方にもオススメです。同じ案件に携わり苦楽を共にした仲間だからこそ、プロジェクトが終わったあともつながりを深めていくことができるのだと思います。
インストラクター/大坂
第3位
”現場の緊張感を体験できた!”
「アシスタントディレクターを担当していました。チーム全体を見渡さねばならない立場だったので、大きな制作の流れを掴むことができました。
現在はフリーランスで活動していますが、プロジェクトに参加していたことですぐにフリーランスとしてやっていけるという自信にもつながりました。仕事で日々案件をこなしていく中で、プロジェクトの際に発生したことと同じ問題にぶつかったりしています。過去に経験した問題であれば、解決策もみつけやすいので参加して本当に良かったと思っています」

ディレクター担当
溝口徹さん
「プロジェクトを始めた当初は、「仕事」として捉えている人と「授業の延長」として捉えている人の意識のズレがありました。
私はディレクターとして、そのズレを解消しなければならないと感じ、まずはメンバーに実務案件を請け負うという責任感を持ってもらうことに尽力しました。そうするうちにだんだんと皆の意識が変わってきたんです。仕事としての責任感や緊張感を直に感じることができるのも、このプロジェクトの醍醐味だと思います」

中村千春さん
インストラクターからの一言

プロジェクトは実際の制作と同じくディレクター、デザイナー、コーダーといった職種に分かれて進行していきます。制作中は、クライアントの要望が途中で変わるなど、様々なアクシデントが発生することがあります。そういった要因から発生する様々な問題を自分たちの力で解決しなければなりません。このような実際の案件ならではの経験を積むことができるのも、このプロジェクトの魅力です。そして将来、皆様がWeb制作に携わり、プロジェクトで経験したことと同じ問題点にぶつかったときにも、解決策が見つけやすくなるはずです。
インストラクター/有村プロジェクトの流れ
1.
プロジェクトスタート!
まずは「キックオフミーティング」

まずはチームメンバーの顔合わせや、キックオフミーティングを行います。キックオフミーティングとは、プロジェクトの始まりを宣言する、最初のミーティングのことです。ここで、実際に制作するWebサイトに関する情報を共有します。

担当受講生からの一言
まずはじめに自己紹介などを行います。この段階ではまだみんな緊張していますね(笑) そのあとプロデューサーから、どんな企業のサイトを作成するのか詳しく説明があります。「サイトを立ち上げる(リニューアルする)目的は何なのか」「ターゲットとなるユーザーはどんな人たちか」など、軸となる部分をみんなで理解し、共有していきます。 そして、『Webディレクター』『Webデザイナー』『コーダー』といった、役割分担も行います。
2.
クライアント先を訪問し、
取材を行います

制作依頼を頂いたクライアント先へ出向き、サイトの目的や誰をターゲットにしたいのかなど、制作するWebサイトに関するご要望を詳しくヒアリングします。必要があればWebサイトで使う写真の撮影を行います。

担当受講生からの一言
デザインを作成する前の段階で、クライアントを訪問します。直接お話して要望を聞くことができるので、作成するWebサイトのイメージがより明確になります。最初のキックオフミーティングだけではわからなかった細かい部分も直接ヒアリングできてよかったです。私たちが訪問した際は、Webサイト内で使う写真も撮影しました。自分が撮った写真がWebサイト内で使われているのを見ると、なんだかうれしくなりますね。
3.
デザインカンプ
作成!

クライアントからヒアリングした内容を元に、サイトのデザインを固めていきます。主にデザイナーとアートディレクターを中心に進めます。コンペ形式でデザインを決めることもあります。

担当受講生からの一言
実際に手を動かすのはデザイナーの仕事ですが、よりクオリティを高めるためにはチーム全員でデザインについて意見を出し合うことも欠かせません。自分では100%の出来のつもりでも、みなさんからの指摘で気づくことも多かったです。あとはデザインコンペでみなさんのデザインを見られたことが、良い刺激になりました。
4.
デザインが固まったら、
コーディングです

デザインが出来上がったら、コーディングを行います。コーディングとは、HTMLやCSSという言語でWebページの設計図を作成することを言います。授業で学んだ知識をフルに活用して、ページを組み立てていきます。

担当受講生からの一言
コーダーはここからが腕の見せどころです!一番苦労したのはコーディングのルールを決めること。ひとりで制作の練習をしていたときは気にしていなかったのですが、チームでの制作となると、しっかりルールを決めて全員がそのルールに従って制作しなければ、非常に効率が悪くなってしまいます。僕自身がこのようなことを意識したのは、プロジェクトに参加してからです。でも、実は制作会社では当たり前のことだと就職してからより実感しました。
5.
出来上がったWebサイトを
検証します。

いよいよサイトが完成!しかしここでプロジェクト終了ではありません。どんなパソコンからでも同じように見えているか、ページ同士が正しくつながっているかなど、最終チェックを行います。

担当受講生からの一言
実際に使っていただくサイトですので、ミスは許されません。全員で最終チェックを行い、問題なければクライアントへ納品となります。プロジェクトを通して、チームメンバー全員に趣味ではなく「仕事」としての自覚や責任感が芽生えたことは、何よりの成長だと感じています。そして、苦労したからこそ、実際に公開されたWebサイトを見たときは本当に感動しました!


「授業で学んだ内容をもっと現場に近づけられないか」そんな思いで始めたWeb制作実践プロジェクトは、実際にクライアントから頂いた案件を受講生の方々に作っていただくプログラムです。プロジェクトを成功に導く為のアイディア出しから制作まで、現場と同じ緊張感をもって行えるため、即戦力が身につきます。また、チームで制作をする難しさを体感でき、同時に仲間づくりができるのもこのプロジェクトの魅力の一つです。
インストラクター/鈴木