ホームページのデザインはどう作る?Webサイトのレイアウトパターン

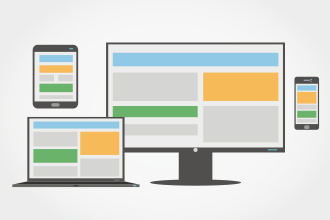
スマートフォンやタブレットといったWebサイトを閲覧できるデバイスが増えたことにより、従来のパソコンとは異なるレイアウトデザインが用いられるようになりました。スマートフォンの普及率が高まるにつれ、レスポンシブ化に伴うグリッド・レイアウトやカラム・レイアウトが主流となり、狭いディスプレイでもWebサイトの内容が十分に伝わるような工夫がされています。
今回はWebサイトの完成度を決めるレイアウトのパターンとそのデザイン方法についてご紹介します。

レイアウトパターンを覚えておくと良いですよ。使い勝手がよくデザイン性も高いWebサイトを制作しやすくなります。重要なレイアウトパターンをご紹介しますね。
目次
カラム・レイアウト

Webサイトを表示するデバイスのディスプレイサイズの多様化に伴い、それに応じた理想的なレイアウトパターンが考案されています。
「カラム・レイアウト」は、垂直方向にコンテンツエリアを区切る手法です。メニューやコンテンツなどが横並びになるタイプは2カラム・レイアウトと呼ばれます。他にも3カラムと呼ばれるコンテンツの両脇にナビゲーションとメニューを配置するタイプがあり、これらはマルチカラム・レイアウトとして分類されています。
カラム・レイアウトの中でも、スマートフォンの普及によって採用するWebサイトが増えつつあるデザインが、1カラム・レイアウトです。1カラム・レイアウトは、複数の要素を横並びにせず上から下に向かって並べるため、ディスプレイの横幅に合わせてコンテンツ幅を可変できるメリットがあります。Flashを用いたフルスクリーン・レイアウトも現在よく見られる1カラム・レイアウトの1つです。
フリー・レイアウト

「フリー・レイアウト」は、基本的にブラウザやディスプレイのサイズを考慮せず、固定した幅で自由にコンテンツを配置していくパターンです。
そのため、多くの情報を好きなようにレイアウトでき、他のWebサイトとは異なるオリジナリティを意識したレイアウトを作り出せるという強みを持ちます。一方で、デバイス環境によってはページが切れてしまうという欠点もあるため、注意が必要です。
このような欠点を解消するために取られる方法が、パソコンやスマートフォン、タブレットなどデバイスに合わせたWebサイトを制作する手法です。 デバイスごとにWebサイトを用意することになるためコストはかかりますが、各デバイスに最適化されたWebサイトを制作できることから、こだわりやオリジナリティを演出したいときに採用されます。
グリッド・レイアウト

さまざまなデバイスの表示領域に柔軟に対応できるレイアウトが、「グリッド・レイアウト」です。常に横幅いっぱいにコンテンツを表示するリキッド・レイアウトは、画像幅に合わせて伸縮することで各コンテンツが適切な配置に収まります。
その応用として生まれたフレキシブル・レイアウトはコンテンツ幅の最大値と最小値をあらかじめ指定することで、意図せず起こるWebサイトの崩れを防げるレイアウトパターンです。基本的にはリキッド・レイアウトと同様ではありますが、可変幅を指定している点が異なります。
最後にご紹介するのが、可変グリッド・レイアウトです。別名カード・レイアウトとも呼ばれるこの方法は、マルチカラムになりがちなコンテンツ領域を格子状に分割していき、ウィンドウ幅に合わせて各コンテンツを再配置します。メディアサイトなどでよく採用されていますが、コンテンツが細かく仕切られていることから、人によっては見づらさを感じることもあるようです。
おわりに
Webサイトのレイアウトデザインには、その時々のトレンドがあります。最新トレンドのレイアウトパターンを積極的に取り入れることにより、ユーザーに新鮮さを感じさせましょう。 インターネット・アカデミーを始めとするWebが学べるスクールでは、Webデザインのスキルだけでなく、このようなWebトレンドも学べます。業界に合ったレイアウトパターンや現在のトレンドに関する最新の情報は、無料体験レッスンでも発信していますので、ぜひお気軽にご参加ください。

成果が出るWebサイトの設計やデザインの手法を学ぶ
UI/UX講座UI/UX講座では、ユーザーの設定や情報設計、インターフェースデザインやユーザビリティなどの概念を学びます。デザイン初心者も基礎から学べるので安心です。
相談してコースを選びたい方はカウンセラーに無料で相談

※無理な勧誘は一切ありません







Webサイトをイチからつくるのって難しいです…。