HTML LS 対応、
Webサイトの必須スキルと最新技術ホームページ制作講座
Webサイト制作に必須のHTMLやCS3、ユーザーの操作に合わせてページに動きを加えるための言語であるJavaScriptの基礎、Webサイト制作ツールDreamweaverの活用方法などを学びます。Webサイト制作で求められるW3C標準に則った正確な技術を身に付けることができます。
こんな方にオススメ
Webの知識を持たない未経験の方で、WebデザイナーやWebディレクターを目指す方
時間や場所に縛られることなく、ライフスタイルに合わせた仕事をしたい方
WebサイトのSEO対策が必要なWebマーケターの方
HTMLやCSSなど、Web制作で必要な基本知識を定着させたい方
ホームページ講座で
身につく具体的なスキル
-

コーディングの基礎知識
ホームページの概要やHTMLの歴史、headタグやbodyタグといったHTMLの基本構造など、コーディングにおける前提の基礎知識から身に付きます。
-

HTMLの基本的な記述方法
HTMLでの色の指定方法や、画像・動画の掲載、リンクの設置、絶対パスと相対パスの違い、お問い合わせや会員登録のフォームの記述方法を学びます。
-

セマンティックコーディング
SEOやアクセシビリティに考慮したセマンティックコーディングについて学習し、検索エンジンに強いコーディングを習得します。
-

CSSの記述方法とセレクターの役割
Webページのデザインやレイアウトを設定するためのCSSの基本的な記述方法や、様々なセレクターの役割や使い方を中心に学びます。
-

CSSでのデザイン設定
CSSで枠線や背景色、背景画像を設定する方法や、Webフォントやグラデーション、アニメーションなどの高度なデザインを実装する方法を身に付けます。
-

Dreamweaverの基礎知識
Webサイト制作ツールであるDreamweaverの基本操作から、Emmetを活用した効率的なコーディングのノウハウまで習得することができます。
-

Googleマップの実装
Webサイトには欠かせないマップの実装方法を学びます。Googleマップをサイトに実装することで、ユーザーにとって価値の高いサイトを実現できます。
-

JavaScript/jQuery
JavaScriptの基本的な構文やDOM、ノードの知識に加え、JavaScriptをより容易に記述できるように設計されたライブラリであるjQueryについて学びます。
受講生作品例
-

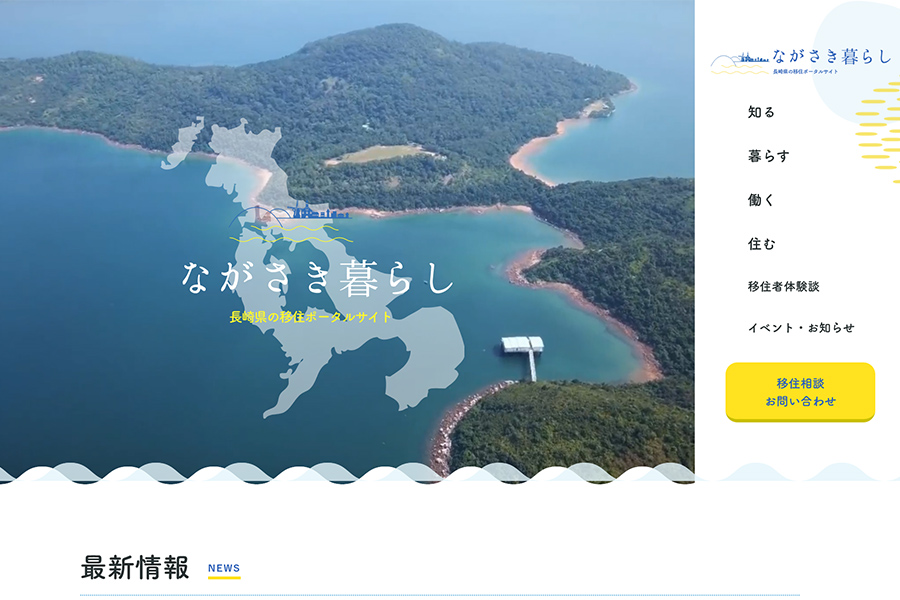
「ながさき暮らし」
受講生:A.Kさん
-

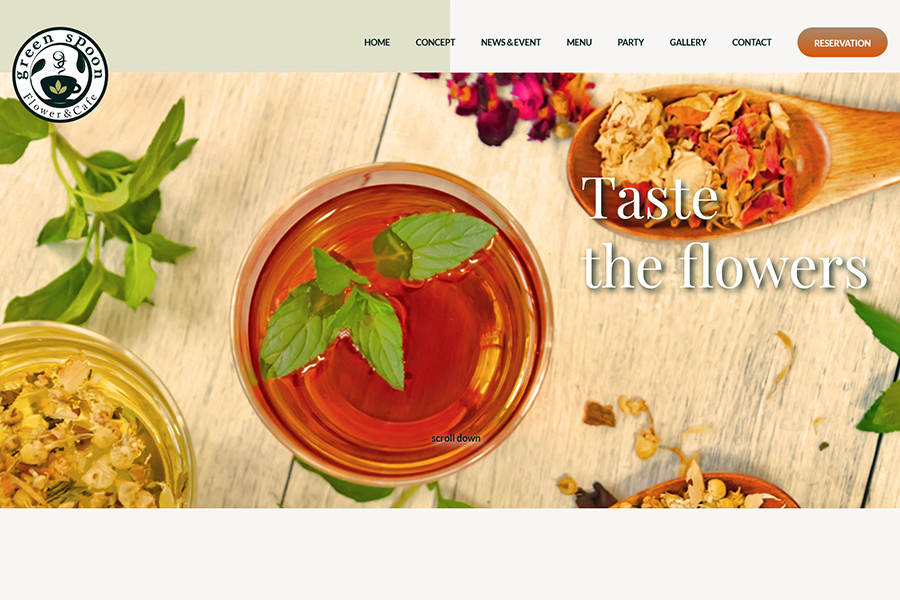
「green spoon」
受講生
-

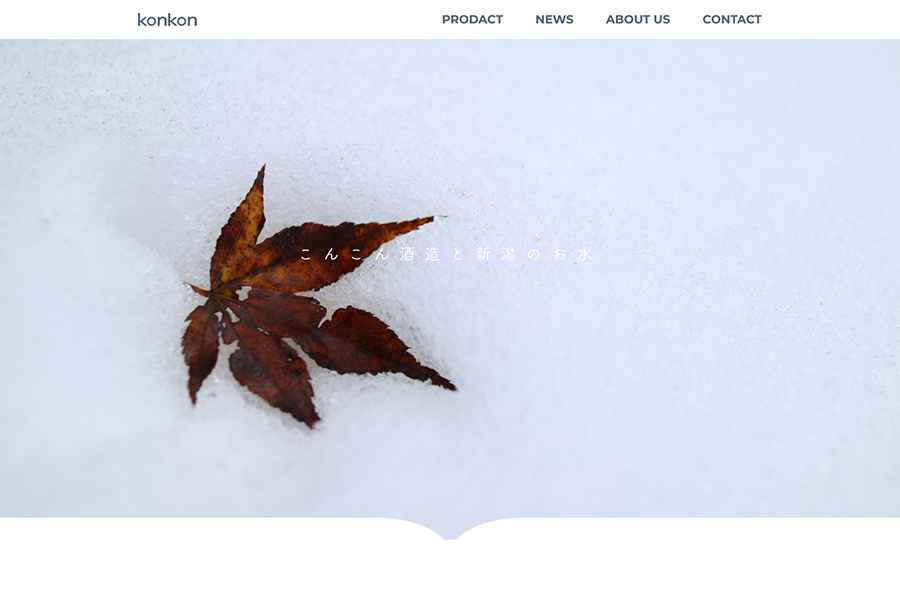
「こんこん酒造」
受講生:M.Sさん
-

「きょう旅」
受講生
-

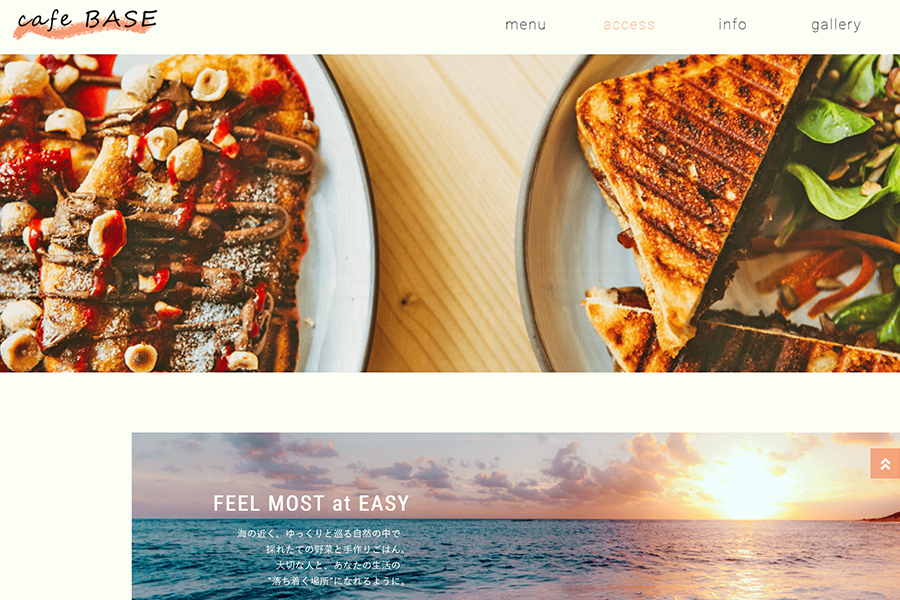
「cafe BASE」
受講生:K.Mさん
-

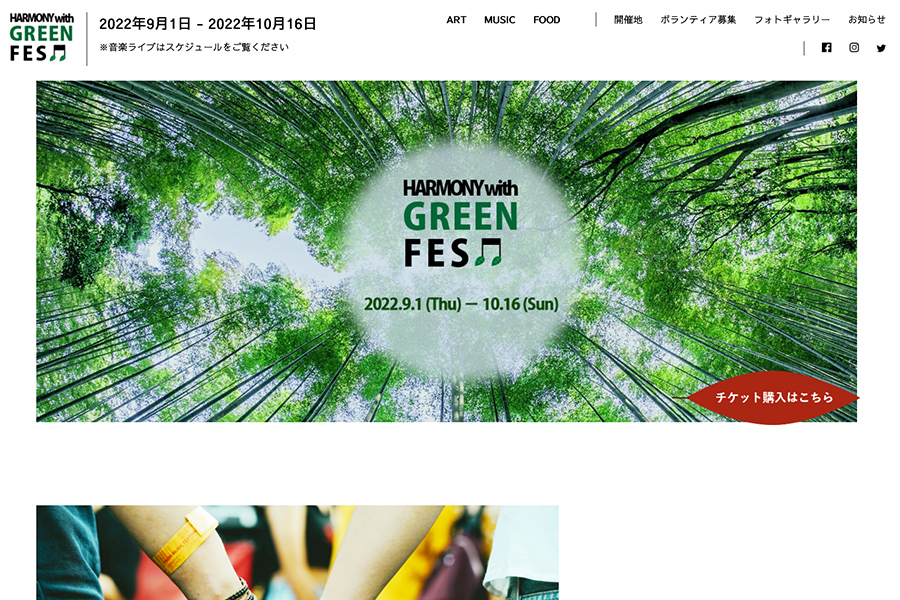
「Harmony with GREEN Fes」
受講生
-

「筑紫国際大学」
受講生
-

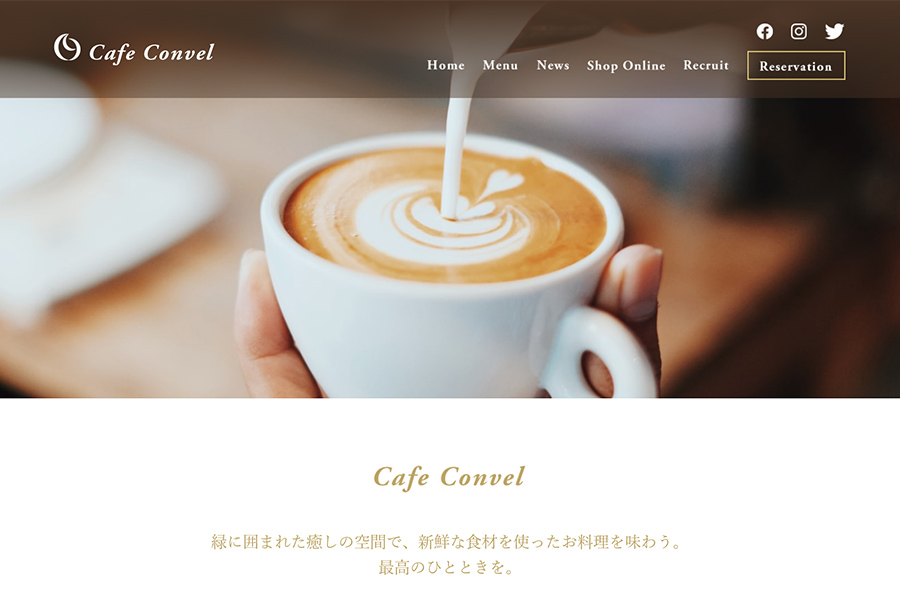
「Cafe Convel」
受講生
ホームページ講座
講座内容
ホームページA
-
Web概論・HTML基礎
- Webの概要
- ホームページの概要
- HTMLの基本的なタグ
- テーブル(表)
-
ハイパーリンクとマルチメディア
- ハイパーリンク
- 画像とWebにおける色指定
- 掲載順位の仕組み
- 音声
- 動画
-
フォーム
- フォームとは
- フォームのパーツ(基本)
- フォームのパーツ(応用)
-
セマンティックコーディングとWeb制作フロー
- HTMLの変遷
- セマンティック・コーディング
- Web制作フロー
- 画像の書き出し
- HTMLのコードチェック
ホームページB
-
CSS基礎
- CSSとは
- CSSのルール
- セレクター
- フォント、テキストのスタイリング
- 疑似クラス
-
CSSレイアウト
- CSSレイアウト1
- CSSレイアウト2
- デザインのプロパティ
- 背景とボーダー画像
- その他スタイル指定
-
Dreamweaver(HTML)
- Dreamweaver
- コーディングに入る前準備
- HTMLコードの記述
-
Dreamweaver(CSS)
- CSSコーディング
- 開発者ツール
- CSS演習
- サーバーへのアップロード
ホームページC
-
メディアクエリ・Webフォント・CSSアニメーション
- メディアクエリ
- Webフォント
- 疑似要素
- グラデーション
- trasnsformプロパティー
- トランジション・アニメーション
-
JavaScript1
- JavaScriptの概要と書式
- JavaScriptの命令
- 変数・演算子
- 条件・ループ
- 関数とイベント
-
JavaScript2
- DOMの仕様と要素ノードの操作
- 属性ノードとテキストノード
- Googleマップの導入
-
jQuery
- jQueryの基本
- jQueryにおけるイベント処理
- jQueryの実践
- jQueryプラグインの利用
ホームページ制作講座
受講料
※教育ローンをご利用で、頭金3万円・36回払いの場合です。頭金の金額と分割の回数によって月々の支払い金額は変りますので、詳しくは無料体験レッスンの際にご相談ください。
-
受講料(税込)¥217,800
-
授業数12回※学習目安24~48時間
ホームページ講座を受講した
受講生・卒業生の声
-

髙橋将貴さん
受講期間内であれば、実際の案件についてサポートしてもらえます。不安に思う部分をしっかりサポートしてもらえるのは他のスクールにはない利点だと思います。
詳しくはコチラ -

大西愛さん
30代後半で新しいことにチャレンジするのはとても勇気がいりました。思いきって挑戦したことで、「こうしたい」「ああしていきたい」と選択肢が増え、未来がキラキラ輝きだし毎日が充実しています。
詳しくはコチラ -

角田綾子さん
40代から未知のジャンルへ挑むことは不安でしたが、同世代の方をはじめ幅広い年齢層の方がインターネット・アカデミーで学ばれているのは安心材料になりました。また、卒業後のキャリアサポートなども魅力的でした。
詳しくはコチラ -

青木真佐恵さん
Pycharmやanacondaを用いた基本的なサイト・機械学習可能なプログラムの作り方を学び、実践に即した知識が身についていることを実感しています。
詳しくはコチラ -
小澤秀康さん
コロナ禍にも関わらず、新店舗も初月から黒字経営することができ、年収が300万円ほど増加しました。ワードもエクセルも使えないPC音痴でしたので、取り組むことがまず大切です。
詳しくはコチラ -

笹原勇佑さん
会社内の実務をマンツーマン授業で相談できることが大変魅力的です。また、受講スタイルが多岐に渡るのもオススメポイントです。 オンデマンド授業やデジタルテキストで基本知識をつけ、ライブ授業で双方向のコミュニケーションをしながら学ぶことができます。
詳しくはコチラ -

中村薫さん
わからない場合はチャット質問やマンツーマンで解決できるので、挫折することはないと思います。(挫折しそうになった時も相談できます)「時間がない」「迷っている」という方は、一度話を聞いてみて欲しいと思います!
詳しくはコチラ -

河村光軌さん
サポートが充実していて幅広い知識を持っている講師が多く、受講生によって異なる要望に柔軟に対応してもらえるので作業しやすいです。
詳しくはコチラ
あなたの希望を叶える
アカデミーの学び方
受講料変わらず!
3つのスタイルを組み合わせて
授業を受けよう

ライブ授業
みんなと一緒だから安心。現役プロのインストラクターからの直接指導。

マンツーマン授業
疑問もお悩みも一気に解決!講師を独り占め。一対一で気兼ねなく受講。

オンデマンド授業
家で、電車で、いつでもどこでも視聴可能。自分のペースでとことん学べる。
スキル習得を加速させる
学習サポートも活用

サイトチェック
プロの目線でアドバイス。就・転職用のオリジナルサイトから実際の制作案件もOK。

オンライン質問対応
どこにいても質問できる。サポート時間内に講師がリアルタイムで対応。

ラーニングスペース利用
最新の制作環境の整ったスペースで予習や復習、作品作りができる。※来校者限定
圧倒的なクオリティ&コストパフォーマンスサービス早見表
- オンライン
遠方の方も安心。オンラインだけで完結
- 通学
講師のいる環境で学びたい方へ。校舎利用OK
- 通学 × オンライン
組み合わせも可能。どこよりもフレキシブル
- チャット質問
リアルタイム対応。オンラインでも安心受講
- マンツーマン対応
講師を独り占め。とことん質問可能
- キャリアサポート
就・転職/在宅/フリー/副業など
- 講師
現役プロのエンジニアやWebデザイナー
- カリキュラム
母体制作会社×海外拠点のノウハウ満載
- 受講期間
- 最長1年間
スケジュールは自由自在だから短期間も可能
- 受講料
- ¥70,400~
カスタマイズOKのコースラインナップ
相談してコースを選びたい方はカウンセラーに無料で相談

※無理な勧誘は一切ありません

