Google検索結果にカラーピッカーが登場!?
- ツイート
-
- 2016/10/11

Googleの検索結果がまた進化しました。
検索窓に、カラー16進数を入力・検索すると、なんと検索結果にカラーピッカーが登場し、色の情報を把握することができるのです。
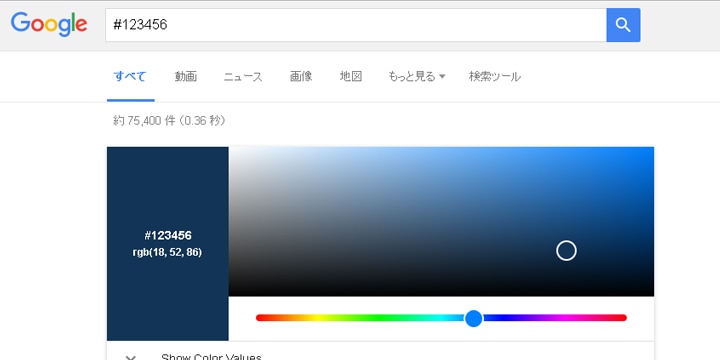
たとえば、「#123456」と入力して検索すると、今回の記事のメイン画像のようなカラーピッカーが登場します。
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
カラー16進数とは
カラー16進数とは、Webで色を指定するときに使われる考え方です。具体的には、6桁の16進数(0~9とA~F)で色を指定します。
先述の「#123456」のように、6桁の英数字の前には#をつけます。 0が色(光)が出ていない状態、すなわち黒を表し、Fが最も色(光)が強い状態を表します。
6桁すべてを0で表した「#000000」は黒を、6桁すべてをFで表した「#FFFFFF」は白色を意味します。
検索結果に登場するカラーピッカーの謎
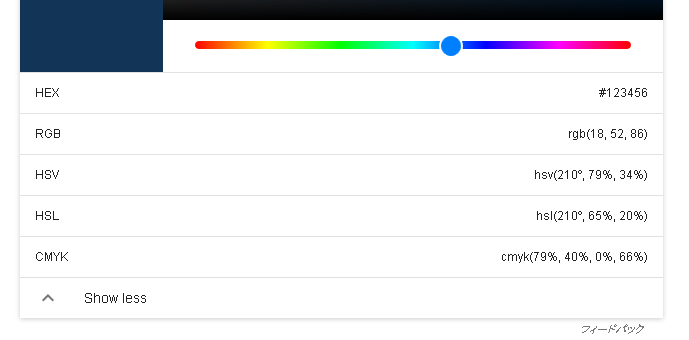
Googleの検索枠にカラー16進数を入力するとカラーピッカーが表示されます。 そのカラーピッカーの下部にある「Show Color Values」をクリックすると、16進数だけではなく、RGB、HSV、HSL、CMYKのそれぞれの色の表現方法での表記に置き換えた場合の情報が確認できます。

これは、カラーコードを使うデザイナーやクリエイターの人にとっては便利ですね。
なお、検索結果に登場したカラーピッカー上のドット(丸)は、マウスやスワイプで動かして、別の色の情報を確認することができます。
ちなみに、「カラーピッカー」で検索をすると、すべての言語の検索結果で「#4286f4」が表示されるようですが、どうしてこの色なのかは謎です。 もし、答えを知っている、気が付いたという方は教えてくださいね。
Googleの理念に、「あらゆるものを検索可能にする」とありますが、今回の更新で、それにまた一歩近づいた印象があります。
Webデザインを勉強中の方にとってもうれしい機能なので、ぜひ使ってみてください!