フラットデザインとグラデーション
- ツイート
-
- 2014/12/12

フラットデザイン(起伏のない2Dデザイン)が流行してから、一色べた塗りのデザインがとても多く見られるようになりました。だからこそ、最近ではグラデーションを活用するデザインに新鮮味が出てきています。
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
グラデーションの参考サイト
グラデーションといっても、以前流行したような立体的な表現をするための使い方ではなく、あくまでもフラットデザインや画像に重ねるようにして使う、というのが今風。
たとえばこのブログのヘッダー部分なんかもまさにグラデーションを使っています(※2014年12月現在)が、さらに写真ではなくアニメーションや動画と組み合わせるとよりトレンド感が出ます。具体例をご紹介しましょう。
WinShape Camps

海外サイトですが、背景いっぱいに表示した動画の上にグラデーションをかけていて、まさしくトレンドのデザイン。画面いっぱいに動き回る子供たちの楽しさが伝わってきます。
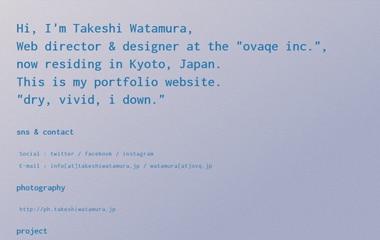
TAKESHI WATAMURA | 綿村 健

グラフィックデザイナーさんのポートフォリオサイト。背景、文字色がグラデーション変化をします。
CSS3でグラデーション
では、ここからは少し技術的なお話を。
Webで上記のようなグラデーションのデザインや使い方をするには、CSS3を使うことが必要です。
とはいえ、CSS3でグラデーションの設定をするために配色のコードをどうするかを考えるのは非常に手間がかかってしまいますよね。
そこで、綺麗なグラデーションカラーが登録されている上、すぐにCSSコードが取得できちゃうサイトをご紹介します。いずれも英語のサイトですが、CSSのことが分かっていれば使用するのはそれほど難しくなく直感的に利用できます。
グラデーションを使ったWebデザインにぜひ活用してくださいね。
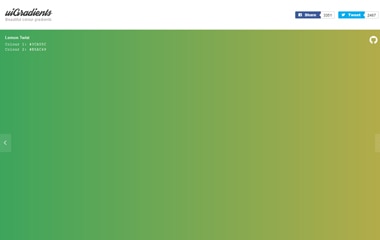
uiGradients

こちらは美しいグラデーションカラーが画面いっぱいに表示されるサイトで、左右に動くスライダーで登録されているグラデーションを次々に見ていくことができます。
お気に入りのグラデーションを見つけたら、画面左下の「Get CSS Code」をクリック。そのグラデーションを表現するためのCSSコードが表示されます。
各グラデーションにはオリジナルネームもつけられていてとても素敵ですのでそちらもチェックしてみてくださいね。
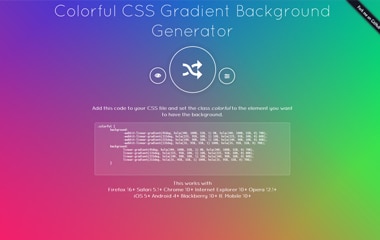
Colorful CSS Gradient Background Generator

複数の色を使ったCSSグラデーションを手軽に作成できるのがこちらのサイト。
画面真ん中に表示された円形の3つのボタンは左から「表示項目の切替」「別のグラデーションパターンを表示」「スライダーでグラデーションを調整」という役割があり、ここの設定を切り替えることで好みのグラデーションを作ることができます。