インフォグラフィックを使って成果の上がるWebサイトを作ろう!
- ツイート
-
- 2018/05/30

成果を出すWebサイトを作るためには、誰もが見やすいようなデザインにすることが非常に重要です。今回は、わかりやすいWebサイトを作る際にも役立つ、「インフォグラフィック」というデザイン表現についてご紹介したいと思います。
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
インフォグラフィックとは
インフォグラフィックとはInformation+graphicsという意味の造語で、情報やデータを視覚的に表現したものです。一般的には、情報を文字で伝えようとすると情報量が多く冗長になり分かりづらくなりがちですが、インフォグラフィックを用いればひと目で複雑な情報を伝えることができます。
インフォグラフィックをWebデザインで使う利点
インフォグラフィックの利点は、上記で述べたように情報を分かりやすく伝えることができる点にあります。そのため、インフォグラフィックを効果的に使うことで、誰もが見やすいWebサイトにすることができます。例えば、統計データなどをデザイン性の高い図形や表を用いて表現することで、言葉で情報を伝えることが難しい海外の方や子供に対しても情報を伝えることができます。このように、インフォグラフィックをWebサイトで活用することで、より多くの人に伝わりやすいWebサイトにすることができるのです。
インフォグラフィックの活用例
実際にはどのようにインフォグラフィックがWebサイトの中で用いられているのでしょうか。ここでは、インフォグラフィックを効果的に活用しているWebサイトの事例をご紹介します。
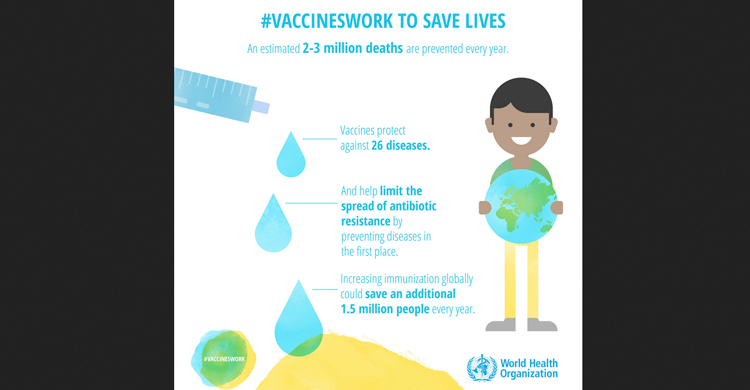
WHO - Infographics: #VaccinesWork
WHO(世界保健機関)が作った、世界の子供たちへのワクチンの必要性を表したインフォグラフィックです。絵があることで英語が分からなくても内容が分かるようになっています。

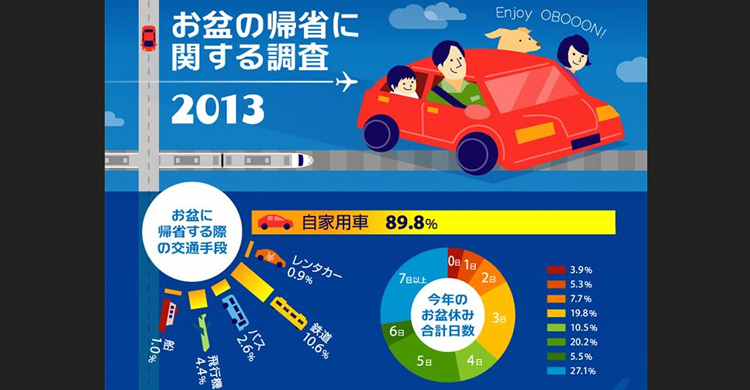
ソニー損保「新成人のカーライフ意識調査2013」
ソニー損保が調査した、お盆の帰省手段に関する調査のインフォグラフィックです。絵とグラフで分かりやすく構成されており、一目で帰省手段に関する実態について理解することができます。

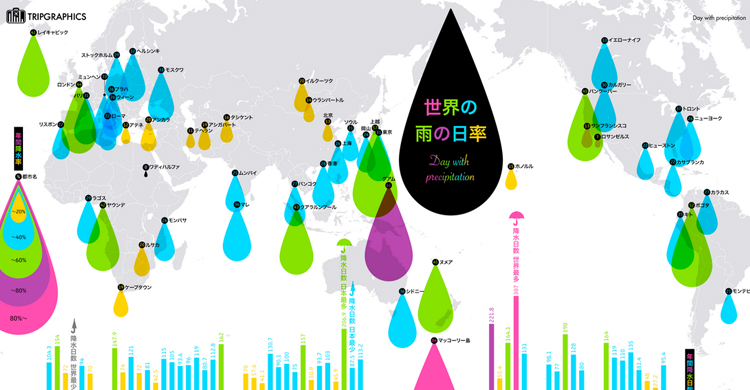
トリップアドバイザー「トリップグラフィック 世界の雨の日率マップ」
旅行口コミサイトトリップアドバイザーの世界の雨の日率を表したインフォグラフィックです。世界の雨の日率を視覚的に把握することができます。

このように、インフォグラフィックを効果的に用いることで、伝わりやすいサイトにすることができます。
インフォグラフィックを作ることができるサイト
では、具体的にどのようにすれば効果的なインフォグラフィックを作成することができるでしょうか。ここでは、手軽にインフォグラフィックを作成できるサイトをご紹介します。
Eegraph(イーグラフ)

Visme

こちらのサイトでは、豊富なフリーフォントやフリー写真から魅力的なインフォグラフィックを作成することができます。ビデオを追加することも可能で、アニメーションでよりわかりやすいコンテンツを作ることができます。
まとめ
上で述べてきたように、インフォグラフィックを使うことで、多くの人に伝わりやすいWebサイトを作ることができます。最後にご紹介したように、インフォグラフィックの制作サービスのサイトを用いて手軽にインフォグラフィックを作ることも可能ですが、テンプレートからデザインを選択するため、本格的にWebデザインに取り組みたい方には物足りなく感じるかもしれません。PhotoshopやIllustratorを使うことで自分だけのインフォグラフィックを一から作ることができるので、これらのグラフィックソフトの知識があれば、より自由度の高いデザインで制作を行うことができます。
インターネット・アカデミーではフォトショップやイラストレーターの使い方から、Webデザインのノウハウまで個人に合わせた授業を展開しています。インフォグラフィックスはもちろんWebデザインに少しでも興味のある方は、ぜひお気軽にご連絡ください。





