マテリアルデザインの色とアイコンが探せる「Material Design Colors」
- ツイート
-
- 2022/11/26

Webデザインをする際に、どのような色やモノを使うか、悩むことはありませんか?今回はそんなときに頼もしい、マテリアルデザインにぴったりの色やアイコンを探し、ダウンロードすることができるサイト、「Material Design Colors」をご紹介します。

「Material Design Colors」はそんな時に使えるツールです。機能や使い方も含めてご紹介しましょう。
そもそもマテリアルデザインとは?
マテリアルデザインとは、プラットフォームやデバイスによらず、統一感のある体験をユーザーにもたらすことができる、シンプルで明るく、クリアなデザインを指します。
たとえば、スマートフォンやパソコンといった長方形、そしてメガネや時計など丸型のウェアラブル端末や家電など、どんな端末、どんな形であっても、見やすく、そしてわかりやすいアプリケーションを作るためのデザインルールで、2014年にGoogleが定義しました。
Material Design Colors の使い方
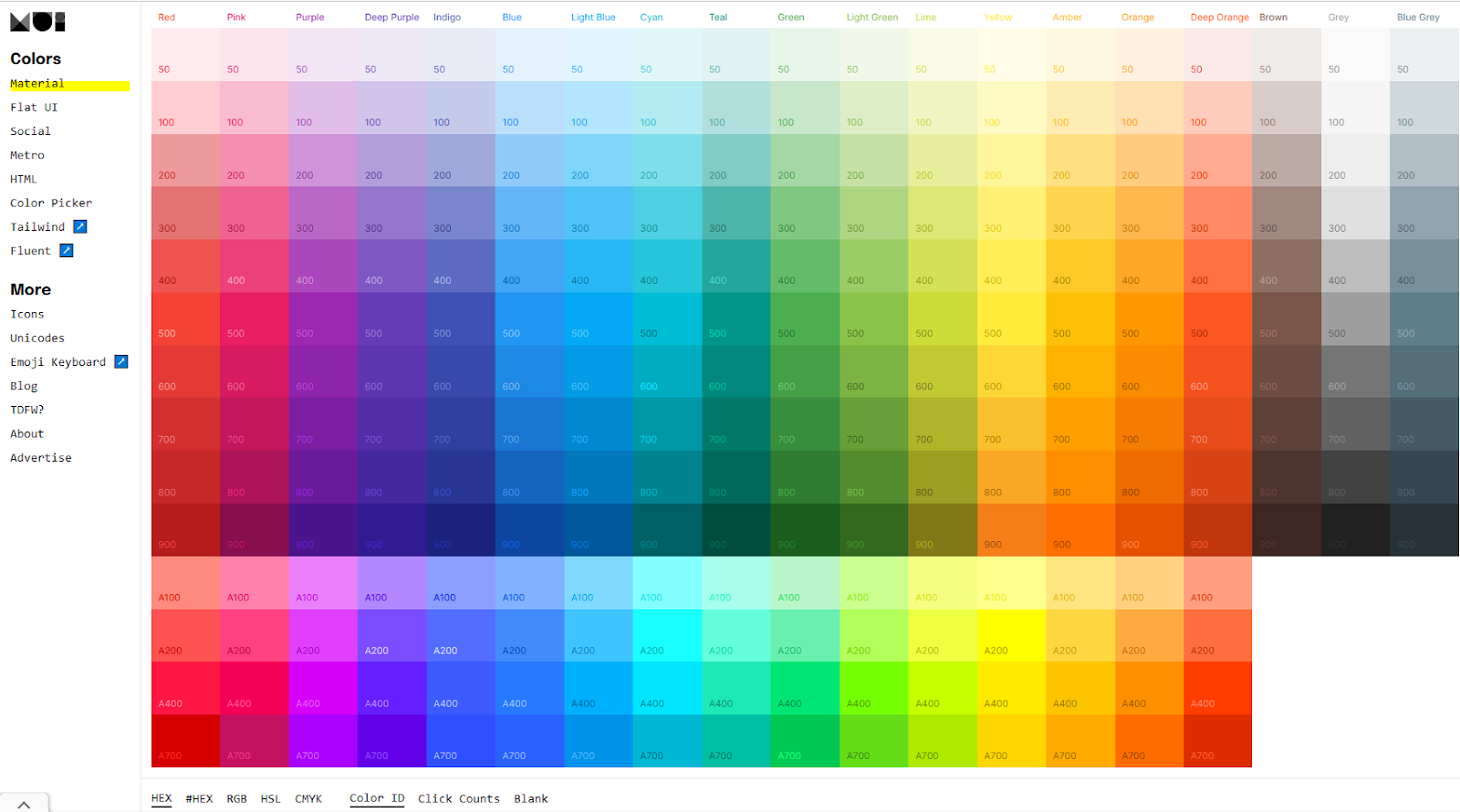
Material Design Colorsでは、実際に色を見てカラーコードを取得という逆検索ができ、配色を考える際に役に立ちます。Webページにアクセスすると、色のサンプル(Colors & Palettes.)とそれ以外(More...)の2つに分かれています。それぞれの使い方を見ていきましょう。
Colors & Palettes.
Colors & Palettes. は、8つの項目に分かれていて、それぞれ種類・目的別に色を選べるようになっています。例えば、Material の場合は、254色のサンプルがあり、下の画像のように明るさを分けながら確認することができます。また、色のコードをコピーして使うこともできます。

More...
「More」のメニューには、いくつかのツールやコンテンツが含まれています。2022年11月現在では、Icons(アイコン)、Unicodes(ユニコード・文字のコード)、Emoji Keybord(絵文字キーボード)、Blog(開発ブログ)、TDFW(お楽しみ機能)の5つがあります。
Iconsでは、デザインに使いやすいアイコンが多く用意されています。時計や人、電話など汎用的なアイコンも多く、気に入ったものはダウンロードすることもできます。
おわりに
今回は、マテリアルデザインの参考となるサイトをご紹介しました。色の選定やアイコン探しにとても便利ですので、ぜひ活用してみてください。
インターネット・アカデミーでは、Webデザイナーの入門からUI/UX講座まで、幅広くWebデザインが学べる講座をご用意しています。ご興味のある方は、ぜひ一度無料カウンセリングへお越しください。

Webデザインのグラフィック基礎を身につける
Webデザイナー入門コースプロのWebデザイナー必須のグラフィックソフトPhotoshop(フォトショップ)とIllustrator(イラストレーター)を使い、デザインの基本からプロのWebレイアウト技術まで学ぶことができるコースです。
相談してコースを選びたい方はカウンセラーに無料で相談

※無理な勧誘は一切ありません
色使いで困ること、よくあります~。