モバイルファーストなレスポンシブWebデザイン
- ツイート
-
- 2016/04/22

最近のGoogleの公式コンテンツ(レスポンシブ対応になっているもの)を見ていると、デザインが徹底した「モバイルファースト」なんだなと感じます。 「モバイルファースト」というのは、Web制作時に、スマートフォンなどのモバイルサイトを中心にコンテンツを考え、その後にPCなど他のデバイスへと対応させていく考え方のことです。 従来のWebデザインでは、PCで表示した場合のデザインをまず最初に考えて作ってきましたが、スマートフォンが普及した今、「モバイルファースト」でサイト制作を作る、という流れがWeb制作業界の中でも徐々に浸透をしてきています。
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
スマートフォンでインターネットをするユーザーはPCの約2倍!?
視聴行動分析サービスを提供するニールセンによると、ほぼ毎日インターネットを利用する人のうち使用端末別にみると、スマートフォンを利用する人は家庭のPCを使う人の1.8倍もいるそうです。
- 2015年6月に各デバイスからインターネットをほぼ毎日利用した人は5,610万人
- スマートフォンからほぼ毎日インターネットを利用する人は3,996万人でPCの2倍
- 10代のスマートフォンからのネット利用者のうち約半数がスマートフォンのみでネットを利用
ニールセン 「ほぼ毎日インターネットを利用する人は5,610万人~ ニールセン、デバイス毎のインターネット利用状況を発表 ~」
「PCよりもスマートフォンでインターネットを利用している人が2倍近くもいる」と聞くと、よりモバイルファーストの重要性を感じられるのではないでしょうか。
モバイルファーストとレスポンシブWebデザイン
最近公開されたGoogleの公式コンテンツのほとんどは、モバイルファーストで作られたレスポンシブWebデザインになっています。
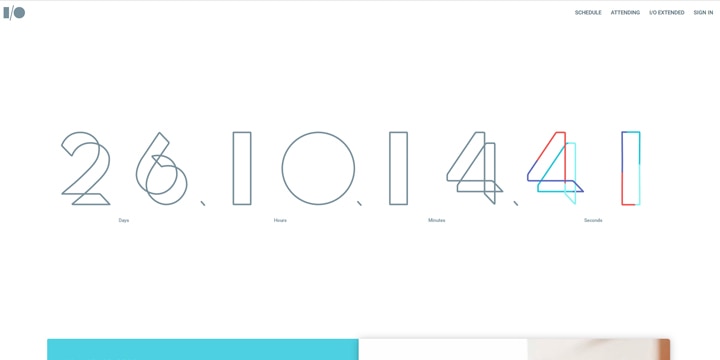
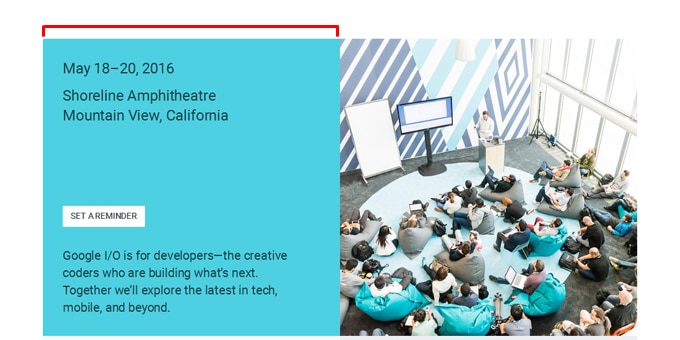
たとえば、「Google I/O 2016」を見てみましょう。

ブログ上の画像では分かりづらいかもしれませんが、ブラウザのウインドウの半分近くが赤線を引いた1区画(情報の一ブロック)で占められていると考えると、大変ゆったりしたデザインですよね。
他にも、エイプリルフールに公開された「日本語入力 物理フリックバージョン さわれるフリック」や、「Cardboard Plastic」などのサイトも、同じようにモバイルファーストなレスポンシブWebデザインになっています。 モバイルファーストなレスポンシブサイトを制作する際には、Googleの公式コンテンツが今のトレンドを押さえて使い勝手の良いように制作されているので、ぜひ参考にしてみてください。
何を重要視してデザインを考えるか
本日は、モバイルファーストとレスポンシブ対応のWebデザインについてご紹介しましたが、デザインはターゲットやユーザー、サイト運営の目的によって適切なサイズや構成、作り方を考えねばなりません。 モバイルファーストなサイトであるべきかどうか、レスポンシブにすべきかどうかを考慮した上で、どんなデザイン方針でWebサイトを作るかを考えて制作に取り組んでみて下さいね。