洗練されたグラデーション素材が手に入る「CoolHue」のご紹介
- ツイート
-
- 2017/07/10

グラデーションを使ったWebデザインやアプリデザインが、ここ数年の間人気を集めています。これまではシンプルで平面的なフラットデザインが主流となっていましたが、フラットデザイン以前に流行したグラデーションを取り入れたWebが再びトレンドとなっています。
フラットデザインとの組み合わせや、画像または動画と組み合わせる形でWebサイトに多く取り入れられています。 フラットデザインと組み合わせてグラデーションをうまく活用することで、洗練された印象を与えることが出来ます。(グラデーションを活用した具体例やCSSについて、詳しくは「フラットデザインとグラデーション」をご覧ください)
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
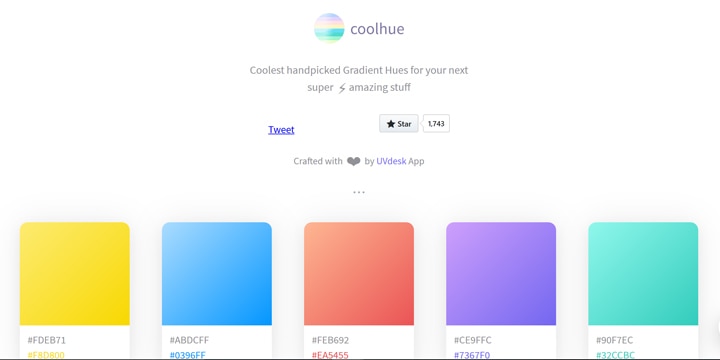
「CoolHue」とは
本日ご紹介する「CoolHue」は、厳選された30種類のグラデーション素材を集めたサイトです。クールな色合いからフェミニンなものまで、バリエーション豊富なグラデーションの中から気に入ったものをダウンロードすることができます。
使い方
「CoolHue」の素材は、様々なツール上で活用することができます。Photoshop、Sketchの素材のダウンロードをはじめ、CSSやJavaScriptのコードを取得することもできます。
CSSコードの取得はとっても簡単です。まず、気に入ったグラデーションにカーソルを合わせたら、<>とダウンロードマークが表示されるので、<>をクリックするだけでCSSコードがコピーされます。

このときダウンロードをクリックすると、画像サンプルが表示されるので、コピーまたは保存をします。
また、Photoshop、Sketchの素材もダウンロードすることが可能です。メイン画面左下のダウンロードマークをクリックすると、Photoshopパレット、 Sketchパレット、カスタマイズパレットの3つが表示されます。必要なものをクリックすると、ダウンロード画面が表示されます。
サイト制作の際、今風で洗練されたデザインに仕上げたい方はぜひ、「CoolHue」のグラデーション素材を活用してみてください。