「Google I/O 2015」のWebデザインを要チェック!
- ツイート
-
- 2015/02/23

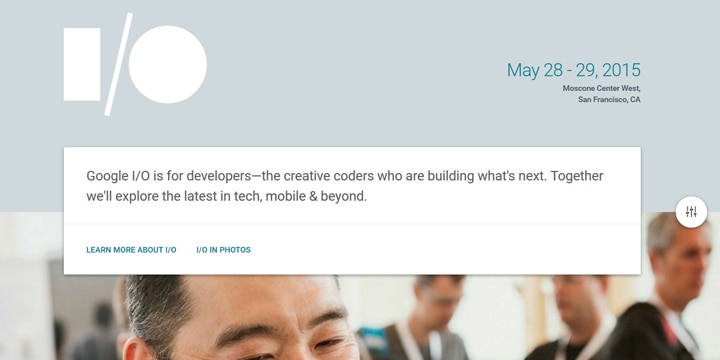
米グーグルが毎年開催している、開発者向けイベント「Google I/O」。その2015年版の公式サイトが公開されました。 今年は、5月28日から29日の2日間、米国サンフランシスコで開催し、その様子は例年通りライブストリーミングでも配信されます。
今日は、その公式サイトのデザインに注目していただきたいということで、お話をしたいと思います。
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
Google I/Oで発表されたデザイン・マニフェスト
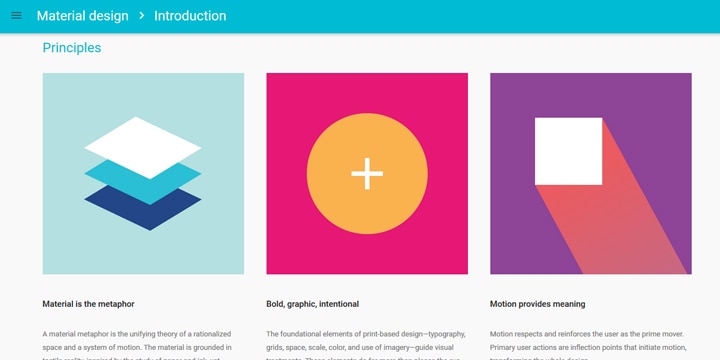
昨年のGoogle I/O 2014での発表の中に、「マテリアルデザイン(英: Material Design)」というガイドラインの発表がありました。 マテリアルデザインとは、どんなプラットフォームやデバイスであっても統一感のある体験をユーザーにもたらすことができる、シンプルで明るく、クリアなデザインを指します。
もう少し簡単な表現を使うと、スマートフォンやパソコンといった長方形、そしてメガネや時計など丸型のウェアラブル端末や家電など、どんな端末、どんな形であっても、見やすく、そしてわかりやすいアプリケーションを作るためのデザインルールなのです。
昨年のGoogle I/Oで発表されたマテリアルデザインを、今年のGoogle I/O 2015の公式サイトでどんなふうに活用し、表現するのだろうという期待があって、私も公開を大変楽しみにしていました。
フラットデザインとマテリアルデザインの違い
もしかしたら、Google I/O 2015のサイトを見て、「フラットデザインと何が違うの?」と思われた方もいらっしゃるかもしれませんね。
実は、フラットデザインとマテリアルデザインは、並べて比べるものではありません。 なぜなら、前者がデザインの「手法」、後者はデザインの「コンセプト(概念)」を表すものだからです。
iOS 7で話題となったフラットデザインは、その名の通り平面的な「デザイン手法」です。 対するマテリアルデザインは、ユーザーのためにシンプルさと明快さを追求するための「デザインコンセプト」を指しています。
そのため、マテリアルデザインの表現手段として、フラットデザインが含まれる可能性がある、と考えていただくと分かりやすいかもしれません。

かといって、フラットデザインを使えばマテリアルデザインを実現したことになるかというと、そういうわけではありません。 実は、マテリアルデザインを考える上で欠かせないキーワードの1つに、「三次元性」があります。これは、フラットデザインでは考えられないキーワードです。
マテリアルデザインで言う「三次元性」というのは、影と遠近法、そしてアニメーションを活用し、「現実世界の物質」を表現することを指しています。 ただ平たくしてシンプルにするのではなく、アプリやWebサイトの中の一つひとつのパーツに、適度な陰や遠近法を取り入れることで、WebアプリケーションやWebデザインのパーツをより現実世界の物質に近づけ、直感的に操作しやすくする、それがマテリアルデザインが求めている「三次元性」なのです。
マテリアルデザインは、「素材のデザイン」「物質的デザイン」などと和訳されていますが、その「三次元性」の要素を知ると、名前に納得感が出るのではないでしょうか。
シンプルだけれども、3次元性に配慮することでよりリアルで分かりやすい表現を行う、それがマテリアルデザインなのです。
そういう目線で、ぜひもう一度、Google I/O 2015のサイトを見てみてください。できれば、パソコンやタブレット、そしてスマホなど、様々なデバイスで見比べることをオススメします。