ミニマルデザインとは?UI/UXデザイナーが把握すべき4つのポイント
- ツイート
-
- 2022/10/21

凝ったデザインのWebサイトは、かえってユーザーに分かりづらいことがあります。最近のWeb業界で注目されるトレンドの1つが、Webデザインから無駄な要素を取り払った「ミニマルデザイン」という手法です。今回は、UI/UXデザイナーがミニマルデザインを取り入れる際に把握すべき4つのポイントについてご紹介します。

任せてAIちゃん!ミニマルデザインは、シンプルに伝えることもできますが、もとは「ミニマリズム」という美学概念からくるもので、突き詰めると大変奥が深いテーマでもあります。今日は、Webデザインの観点から簡単にご紹介しますね!
目次
ミニマルデザインとは?

スマートフォンやタブレットの普及により、モバイル端末からWebサイトを閲覧するユーザーが急増しています。しかし、モバイル端末はPCと比較して画面サイズが小さいため、懲りすぎたデザインのWebサイトや情報量の多いWebサイトは、閲覧しづらいことがあります。そのため、ミニマルデザインを採用するWebサイトが次々と誕生しています。
ミニマル(minimal)とは、「最小限度の」という意味で、ミニマルデザインとは、使用頻度の低い機能を持たせることによるシステムの肥大化を避けるため、必要最低限の機能に絞って設計することを指します。
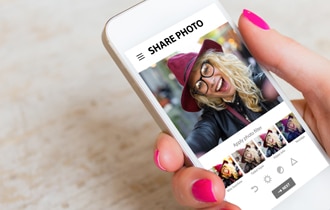
例えば、写真共有サービス「Instagram」や宿泊施設・民宿予約サービス「Airbnb」のアプリを見れば、ミニマルデザインを取り入れたすっきりとしたデザインを意識していることに気付くでしょう。
フラットデザイン
ミニマルデザインに似ている言葉として、「フラットデザイン」があります。ページ中に多くの色やオブジェクトを配置していた従来型のリッチデザインの逆で、影や線など余分なモノを消したシンプルなデザインです。ミニマルデザインの場合は、最低限まで削り、伝えたい内容のみを強調したデザインです。 このフラットデザインに関する調査で興味深いものがあります。ニールセンノーマングループが実施した調査によると、18~25歳の若年層は35歳以上の人に比べて、シンプルなデザインを好むことがわかりました。Webサイトのターゲット年齢に応じて、好ましく感じてもらいやすいデザインで制作する、という観点も大切です。
ミニマルデザイン実現のためのポイント

ミニマルデザインをWebデザインで実現するためには、どのようにすれば良いのでしょうか。主なポイントは以下の4点です。
【1】無駄な要素を省く
ミニマルデザインで重要な点は、とにかく無駄な要素を省くことです。不必要な要素を取り払うことによってデザインが洗練され、エレガントな雰囲気を醸し出すことができます。
【2】画面ごとに焦点を用意する
1ページごとにユーザーに対して「何を伝えたいのか」を明確にするようにしましょう。短いコピーはもちろんですが、印象的なアイコンを用意することも欠かせません。ユーザーにメッセージがダイレクトに伝わる工夫をしましょう。
【3】配色をシンプルに
色の情報量というのは思いのほか多いものです。受け手が色によって迷ってしまうことのないよう、シンプルな配色を心掛けることも重要です。
【4】ホワイトスペースを多めにとる
ホワイトスペースとは、コンテンツとコンテンツの間にある余白です。「ホワイト」と呼んでいますが、必ずしも白ではありません。コンテンツを詰め込みすぎないようにすることで、視覚的に理解しやすいWebサイトになります。
UI/UXデザイナーがミニマルデザインで注意すべき点

シンプルさを追求したミニマルデザインは、美しさを感じさせます。しかし、デザインを極端に簡素化することによって、ユーザビリティが損なわれてしまっては本末転倒です。シンプルにしたいからといって必要な要素まで削らないように注意してください。ユーザーが必要とする機能を見極め、残すべき機能は残すことが大切です。
また、ミニマルデザインに不向きなケースもあります。例えば、ポータルサイトなど情報をメインとするWebサイトは、ミニマルデザインに向きません。Webサイトの特徴を考慮した上で、ミニマルデザインの導入を検討しましょう。
おわりに
ミニマルデザインは、単にデザインをシンプルにすれば良いというわけではありません。Webサイトのコンセプトを明確にし、メッセージをユーザーに分かりやすく伝えるための工夫が求められます。
ミニマルデザインの実践的なスキルを身に付けたい方は、スクールを利用しましょう。インターネット・アカデミーの「UI/UX講座」は、色彩やフォント、レイアウトの他、Webデザインの最新トレンドを学ぶことができます。グローバルに注目されているミニマルデザインをインターネット・アカデミーで勉強してみませんか。

成果が出るWebサイトの設計やデザインの手法を学ぶ
UI/UX講座UI/UXは、サービスの使いやすさに直結します。本講座では、ユーザーの設定や情報設計、インターフェースデザインやユーザビリティなどの概念を学びます。
相談してコースを選びたい方はカウンセラーに無料で相談

※無理な勧誘は一切ありません
おしゃれで分かりやすいWebデザインを作れるようになりたい!先生、ミニマルデザインについてわかりやすく教えてくださいっ!