Figma(フィグマ)とは?メリットやPhotoshopとの違いを解説!
- ツイート
-
- 2023/08/25

2000年代、Adobeがデザインツールを牽引していましたが、2010年代になると次々に新たなツールが登場し、進化を遂げてきました。現在のデザインツールはますます利便性を増し、人々にも親しまれやすくなってきています。中でもFigma(フィグマ)は、世界のデザイン関係者約3,000人に聞いた「2022年に最も使いたいツール」のアンケートで1位を獲得したツールです。今回はFigmaが人気な理由を、他ツールと比較しながら解説していきます。

そうですね。Figmaは国内外で多くの大手企業に導入されている注目のツールです。どんなものなのか、一緒に見ていきましょう!
目次
Figmaとは?
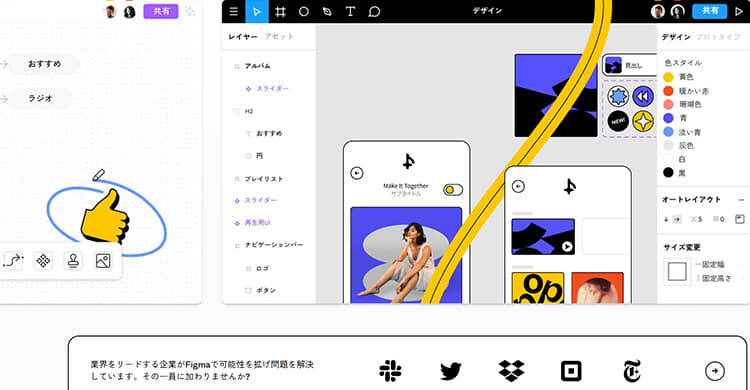
Figmaとは、ブラウザ上で簡単にデザインができるツールです。ブラウザさえ起動できれば、場所を選ばずにインターフェース(画面)のデザイン制作ができるため、利便性が高くチーム体制での作業にも向いています。フリープランがあり、無料で利用できるので、誰にでも手軽に導入することが可能です。 オンラインでもより近い距離で仕事ができるので、リモートワークにもうってつけです。デザイナーではない人にとっても便利なツールと言えるでしょう。
オンラインでもより近い距離で仕事ができるので、リモートワークにもうってつけです。デザイナーではない人にとっても便利なツールと言えるでしょう。
2016年のリリース以降、Figmaはわずか数年で「Google」や「Microsoft」「Netflix」「Twitter」などの世界的大企業に導入されています。世界各地のデザイン関係者約3,000人に聞いた「2022年に最も使いたいツール」のアンケートでは、2位に約6倍もの差をつけ、期待度の高さを示しました。
「Figma」をWebで検索してみると、LINE、クックパッド、Yahoo!、NewsPicks、SanSanなどのデザイナーたちがブログなどでFigma導入のメリットを自主的に発信しています。このことからもFigmaの利便性が高いことを知ることができます。
Figmaのメリット
まず、Figmaのメリットやどんな方におすすめなのかを解説していきます。
- 無料プランが無制限
- いつでもどこでも、どのデバイスでも作業できる
- 共同作業がスムーズ
- こまめに保存しなくてよい
Figmaは無料プランを無期限で利用できる
Figmaは、無料である「スタータープラン」を無期限で利用することができます。作成可能なファイル数には限りがあるものの、ストレージやコラボレータ数(ファイルまたはフォルダに招待されたユーザー数)の制限はありません。個人や小規模チームで利用する分には申し分ない機能が備わっています。
いつでもどこでも、どのデバイスでも作業できる
Figmaの便利な点として、Web上で利用できることが挙げられます。アカウントさえ取得していれば、作成したデザインをWeb上で呼び出すことができるため、一度中断した作業でもスムーズに再開できます。さらに、他人の編集がリアルタイムで反映されるので、在宅ワーク・リモートワークにも使い勝手の良いツールです。まさに、オンラインをフル活用する現在のビジネスシーンにぴったりだと言えるのではないでしょうか。
共同でスムーズに編集できる
Figma、Adobe XDともに共同で編集することが可能です。しかし、Figmaの方が共同編集をスムーズに進めやすいといえます。
Figmaは、URLを伝えるだけでデザインを他の人に共有・共同編集が可能だからです。
Figmaアカウントを持っていないユーザーでも共有でき、コメント機能などのコラボレーション機能で簡単にフィードバックができます。
プロジェクトメンバーやクライアントと同じ画面を見て話し合いながら、その場で修正することも可能です。また他のユーザーがどこの作業をしているかを確認したい際、他ユーザーのカーソル自体が表示されているため、他ユーザーの動きが分かりやすいです。
こまめに保存する必要がない
Figmaは自動保存をしてくれるので、手動で保存をする必要がありません。
他のグラフィックソフトでも、ショートカットキーを使えば保存すること自体はそんなに手間がかかることではないとはいえ、使用しているツールやパソコンが急に落ちて今までやっていた作業がほぼやり直し...という経験がデザイナーなら1度はあるのではないでしょうか。
Figmaなら自動保存なので急にパソコンが落ちることがあっても最後の作業した状態からまた作業することができます。
そもそも動作が軽いのでFigmaが急に落ちる、なんてことも他ツールに比べて少ないですし、もし落ちてしまっても作業したところからまた始められるため、心配なくデザインに集中できます。
以上のことから、 Figmaはハイスキルなデザイナーのみが使えるツールではなく、様々な役割の人が感性をアウトプットし、共有できる仕組みが備わっている魅力的なデザインツールといえます。「Web初心者だけど試してみたい」「共同編集をスムーズに行いたい」という方にはFigmaの利用がおすすめです。

Figumaは実際に、デザイナー職以外の方でも、ビジネスコミュニケーションのために利用されている方も多くいらっしゃいます。プレゼンテーション資料の作成にも活用できるので、ぜひ使用してみてください。
Figmaでできること
Figmaを使えば、Webサイトやアプリの骨子である「ワイヤーフレーム」や、試作品として動作を確認する「プロトタイプ」を作成できます。
「ワイヤーフレーム」とは、Webサイトやアプリケーションのレイアウトを定める設計図のことを指します。どのパーツをどこに配置するかを一目で確認できる重要なデザインです。Webサイトの制作過程では、必ずワイヤーフレームを作ります。
Figmaでは、スマホやPCのフレームが用意されているため、デバイスごとのレイアウトを簡単に作成することができます。
「プロトタイプ」とは「試作品」という意味で、コーディング前に画面遷移やインタラクションの挙動を再現するもののことです。Webサイトやアプリの動きを確認するために作成します。Figmaを使えば、ワイヤーフレームのような「静的」なデザインも、プロトタイプのような「動的」なデザインも作成することができます。
おわりに
今回はFigmaのメリットやできること、他ツールとの違いをご紹介しました。
Figmaは、多くの国内外大企業で導入されている他、Webデザインの経験がない方にもチャレンジしやすいツールです。無料で簡単に使うことができるので、デザインに興味がある人はもちろん、初心者の方も一度使ってみてはいかがでしょうか。
インターネット・アカデミーでは、Webデザインに関する講座を多く開講しています。
Webデザインに興味がある方、さらにスキルアップしたい!という方は、ぜひ一度無料カウンセリングにお越しください。

Webデザインに必須のスキルをマスター
Webデザイナーコース「プログラマー入門コース」の内容に加え2大グラフィックソフト、Photoshop(フォトショップ)とIllustrator(イラストレーター)を使い、デザインの基本からプロのWebレイアウト技術まで学ぶことができるコースです。
相談してコースを選びたい方はカウンセラーに無料で相談

※無理な勧誘は一切ありません






FigmaはWebデザイン初心者でも使いやすいツールなんですよね!