Webデザイナー・ディレクター必見ツールの「Prott」
- ツイート
-
- 2015/07/21

Webサイトのデザインや企画を考えるとき、デザインだけでなく、ユーザー導線やユーザーアクションに応じたレスポンスなど、使い勝手や動きにも配慮が必要です。 だからこそ、平面的な発想だけでなく、操作性をイメージしながら制作をしなければなりません。 でも、その「操作性のイメージ」を人と共有するのはかなり難しいことですよね。 出来上がってみたら、思っていたものと違ったり、イメージが伝わらなくて理解を得づらい、なんてこともよくあるコトです。
そんな時に役に立つのが、プロトタイプです。
プロトタイプというのは、デモンストレーションを目的として作成する試作品のことです。 「クリックしたらどのページに飛ぶ」とか、「メニューバーなどコンテンツの一部が固定される」といったWebページ独特の動きも、プロトタイプがあればイメージが湧きやすくなります。 それどころか、制作チームとのイメージ共有やクライアントへのプレゼンテーションもしやすくなります。
しかし、そうはいってもプロトタイプを作るには、コストも時間も膨大にかかってしまうので、Webの場合は今まで作るのは決して一般的ではありませんでした。
そんな、なかなか根が深かった問題を解決してくれるWebサービスを、本日ご紹介します。 その名も、「Prott」です。
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
Prottの特徴
Prottは、オンライン上(PCブラウザに限らず、Android・iPhoneといったスマートフォンアプリにも対応)でWebサイトやアプリケーションのプロトタイプの作成(=プロタイピング)を行うことができます。
作業は簡単。まず、手書きでWebページの平面的なイメージ図(=ワイヤーフレーム)を作成します。
それを撮影して、Prottに取り込むだけ。
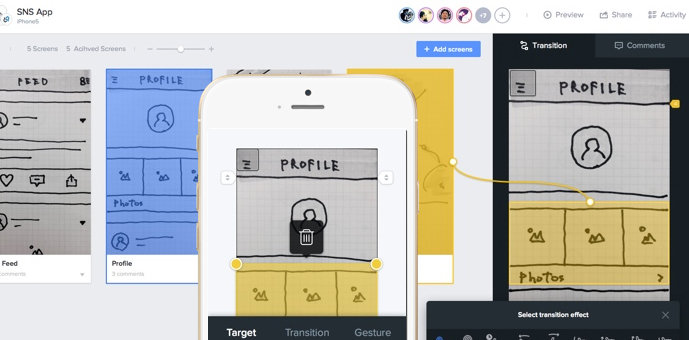
あとは、Prottの機能で、イメージ図のボタン同士をリンクでつないだり、ボタンからメニューを開いたりと言った「動き」を加えていくことで、Webサイトのプロトタイプが完成します。

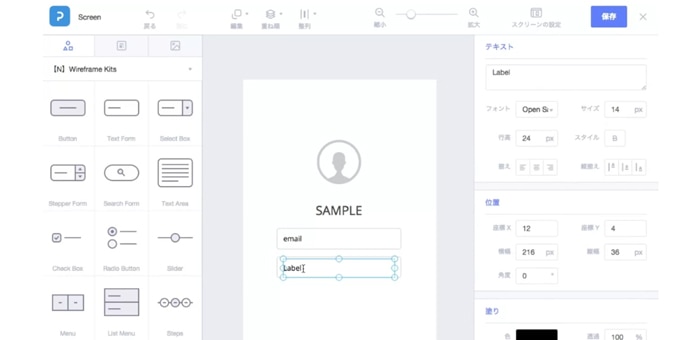
また、プロトタイプだけでなく、ワイヤーフレームを作成することもできます。

ワイヤーフレームをオンライン上で作成するツールは、これまでにもたくさんありましたが、Prottの特別なところは、プロトタイプを作成して、情報共有できるところにあります。
また、たいていこういったツールやサービスは海外発で英語表記しかないものが多いのですが、 このツールは"国産"なので、日本語対応が可能なのもとっても嬉しいところ。
30日間は無料お試し期間で、その後も1プロジェクトだけであれば無料でプロトタイプの作成ができますが、 たくさんのプロジェクトを作成したい場合やワイヤーフレームの作成をする場合は、月額\1,710~の有料会員がオススメです。
業務利用している会社も増えているとか。ぜひチェックしてみてくださいね!