AMPとは?GoogleとTwitterにより開発されたAMPを徹底解説!
- ツイート
-
- 2022/09/28

GoogleとTwitterが共同開発したAMP。現在、Webマーケティング対策として注目を浴びています。それでは、AMPとはいったいどのようなものなのでしょうか。
今回は、AMPについて仕組みや活用事例、導入メリットなどをご紹介します。個人でWebサイトを運営されている方や企業のWeb担当の方などは、ぜひご一読ください。
目次
AMPとは?
AMP(Accelerated Mobile Pages)とは、「モバイルページを高速に表示させるための手法・フレームワーク」のことを指し、アンプと呼ばれます。
スマートフォンの検索結果画面で、グレーの雷のマークが表示されているのを見たことがある方も多いのではないでしょうか。
このマークのついたページがAMPによって制作されたAMPページと言われるもので、URLをクリックするとすぐにWebページを閲覧することができます。

AMPは、GoogleとTwitterが協同で開発したシステムで、「サイトの読み込みに時間をかけない」、すなわち「検索後すぐにサイトを閲覧できる」という方針のもと様々な仕様が決められています。
この方針の背景には「Webページの表示速度がユーザーのサイト直帰率に大きく影響を与える」ということがあります。マイナビニュースによると、Webページの読み込み時間が2秒まではユーザーの直帰率が9%程度でとどまる一方、5秒になると38%まで増えるという調査結果が出ています。ユーザーは、ページの読み込み時間が長いとサイトを見ずにそのページをすぐに離脱してしまう傾向があるのです。
AMPの仕組み
ここからはAMPの仕組みについて説明します。いったいどのようにして高速表示を実現しているのでしょうか。
AMP対応に必要な3つの要素
AMPページは、大きく分けて次の3つの要素から構成されています。
1. AMP HTML
AMP HTMLは表示の高速化のために使用できるタグに制限が課されたHTMLです。これが、AMP対応の核となるため、文法を正しく理解する必要があります。
2. AMP JS
AMP JSは、JavaScriptのライブラリです。これを利用することで、たとえば画像や動画の読み込みと表示方法を制御し、「表示が早い」とユーザーに感じさせることができるなどのメリットがあります。
3. AMP Cache
AMP Cacheとは、AMPページを配信するためのコンテンツ配信ネットワーク(CDN)のことです。AMPページは、本来のWebページのサーバーとは別のAMP Cacheに一時的に保存されており、検索時にはそこから直接ページが表示されるため、本来のWebサイトへのアクセスが発生しません。
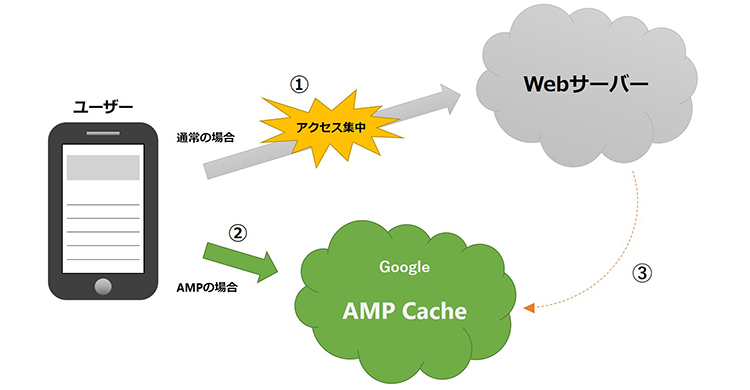
AMPページの高速表示化の仕組み

- ①通常の場合、Webサーバー上のHTMLを読み込む
- ②AMPの場合、AMP Cacheに一時的に保存されたAMP HTMLを読み込む
- ③あらかじめWebサーバーからAMP HTMLを保存
AMPでは、アクセスが集中しやすいWebサーバーを毎回毎回介する必要がないため、読み込み時間が短く高速にWebページの表示ができるのです。
以上のように、AMP HTML、AMP JS、AMP CacheをベースにAMPページは構成され、Webサイトの表示高速化を実現しているのです。
AMPを導入するメリットは?
AMPの大きな特長は「高速にWebページを表示できる」という点です。この特長はWebマーケティング対策において重要なメリットと言えるでしょう。

「Webページの読み込み時間が長く、なかなか表示されない」という状況では、ユーザーは「そのページは閲覧せずに他のページに移動してしまう」傾向にあります。
SEOを講じて検索上位にヒットするWebページを制作したとしても、読み込み時間が長ければユーザーに閲覧してもらえません。その場合、アクセス数が減少し、売上に悪影響を与えてしまう可能性があります。Webをビジネスに活用するのであれば、このような問題にも注意をはらう必要があるでしょう。
AMPを導入すれば、高速にWebページを表示できるため、ユーザーのサイト直帰率の減少とユーザー満足度の向上が見込めるのです。
AMPの活用事例
AMPは、Webサイト運営者や広告主、eコマースなどに幅広く活用されています。Webメディアである「Wired」では、AMPの導入により広告のクリック率を63%高め、自然検索結果では25%向上することに成功しています。その他にも多くの企業がAMPを導入することで、Webサイトの改善に成功しています。
Web専門のスクールでAMPを詳しく学ぼう!
AMPはオープンソースソフトウェアなので、だれでも自由に利用することができる一方、すぐに仕様が変わり、最新情報を常にキャッチアップし続ける必要があります。AMP公式サイトで開発者のサポートを行ってはいますが、HTMLやCSSなどといったサイト制作関連の知識やスキルも必要であること、さらに技術開発も進んでいる最中のため、AMPの正しい知識を初心者が一人でキャッチアップし、習得するには時間がかかってしまいます。
AMPの仕組みを理解しメリットを最大限に活かすためには、Web専門のプログラミングスクールでHTMLの基礎からAMP対応まで体系的に学ぶのがオススメです。AMPを学んでいく中で、表示に不具合が起きたり、非AMP対応のページとの連動で困ったことが発生したときに、専門のスクールに通っていればその場ですぐに解決できますし、さらなるスキルアップも期待できるでしょう。
まとめ
AMPについて、仕組みや活用事例、導入メリットをご紹介しました。Webサイトでさらに成果を出したい、マーケティングに活用したいという場合に、AMPを導入することで改善することができるかもしれません。個人でWebサイトを運営されている方や企業のWeb担当の方などは、ぜひ今回の記事を参考にしてみて下さい。
インターネット・アカデミーは、Web専門のITスクールです。個人の方はもちろん、法人の方向けにAMP対応などの最新のWeb技術に対応したWebサイト制作・運営に関する講座をご用意しております。また、スマートフォンサイトの制作講座も併せてご用意していますので、興味がありましたらお気軽にご相談ください。
相談してコースを選びたい方はカウンセラーに無料で相談

※無理な勧誘は一切ありません