【JavaScript入門】alert・confirmでダイアログを表示する方法
- ツイート
-
- 2018/01/19

Webサイトを閲覧しているときに、ポップアップが表示されたことはないでしょうか。エラーのお知らせ、Yes/Noの選択など、ポップアップにはいくつかのパターンがあり、確認ボタンを押して閉じることができます。
このようなポップアップはダイアログと呼ばれ、重要な情報を伝える手段として欠かせません。今回はalertとconfirmでダイアログを表示する方法についてご紹介します。
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
ダイアログとは

「ダイアログ」とはダイアログボックスの略で、PCやモバイル端末を操作しているときに開くウィンドウのことです。
ECサイトで「この内容で送信してもよろしいですか?」「必要な項目が入力されていません」「入力項目に誤りがあります」など、ユーザーに確認をしたり、注意を喚起したりするためのポップアップがダイアログに該当します。
複数のウィンドウが開いていても、ダイアログは一番手前に表示され、ユーザーに大切な情報を伝えます。このダイアログの表示にはJavaScriptが用いられています。
このようにJavaScriptは、Webページの骨組みの中でHTMLでは対応できない部分をサポートしているのです。
JavaScriptの「alert」

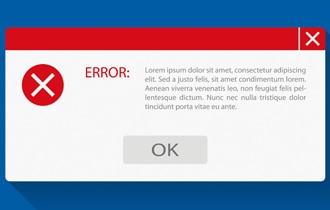
ECサイトで個人情報を入力・送信する際、入力内容に不備があった場合に表示されるダイアログをalert(警告)ダイアログと呼びます。alertダイアログの場合、ユーザーは「正しい内容を入力してください」というダイアログのOKボタンを押し、正しい内容を入力します。
上記のことをプログラムで実現してみましょう。JavaScriptのコードをHTMLファイル内に直接記述する方法と外部から読み込む方法がありますが、ここでは前者を採用します。
以下のプログラムをメモ帳などに貼り付けて保存し(ファイルの拡張子は.html)、ブラウザで開いてみてください。なお、<body>と</body>の間に書かれている部分がJavaScriptのコードです。
<html>
<head>
<title>Sample</title>
</head>
<body>
<script type="text/javascript">
window.alert("正しい内容を入力してください。");
</script>
</body>
</html>
JavaScriptの「confirm」

confirm(確認)ダイアログは、例えば、Web上のマップでATMを探すとき、「現在の位置情報を送信してもよろしいですか?」というメッセージとともに、OKボタンとキャンセルボタンを表示するダイアログです。複数のボタンを表示し、押下するボタンによって実行する処理を変えることができます。
前述したalertダイアログのプログラムにおいて、<script>から</script >までの部分を以下のプログラムで置き換えて保存し、ブラウザで開いてみましょう。「この入力内容でよろしいですか?」と質問され、OKボタン押下時とキャンセルボタン押下時で違うメッセージが表示されます。
<script type="text/javascript">
var answer = confirm("この入力内容でよろしいですか?");
if(answer) {
window.alert("この入力内容で登録します。");
}else{
window.alert("キャンセルボタンが押されました。");
}
</script>
おわりに
今回ご紹介したalertとconfirmは、多くのWebサイトで使われる機能です。JavaScriptには他にも便利な機能があるため、興味を持たれた方はスクールで学んでみることをおすすめします。
インターネット・アカデミーでは、JavaScriptを基礎から応用まで実践的に学べる講座をご用意しています。ご興味のある方はぜひ無料体験レッスンにお越しください。





