HTML5とは?Webサイトを作る上での基本となる言語をわかりやすく解説!
- ツイート
-
- 2019/12/04

HTMLは、Webサイト制作をする上で欠かせない、最も基本的なプログラミング言語です。1989年に一番最初のHTMLが、スイスで開発されました。その後、バージョンアップを続けていき、2014年に、当時の最新バージョンだったHTML4.01に代わって、HTML5が発表されました。
この記事では、そんなHTML5について、前バージョンのHTML4との違いに触れながらその魅力についてご紹介します。

全授業、通学・オンラインを選べるプログラミングスクール
https://www.internetacademy.jp/日本初Web専門スクールのインターネット・アカデミーは、他のスクールとは全く違います。講師、環境、カリキュラム、システム、サポートなど、すべてがWebに特化しているので、初心者を最短距離で最前線へ導くことができるのです。
目次
そもそも、HTMLとは?
HTML5の説明に入る前に、まず最初にHTMLについて解説していきます。
HTMLはWebサイトを作る上での最も基本的なマークアップ言語(言葉やURLなどをタグで囲むことで、構造を表現する言語)です。簡単に言い換えれば、Webサイトの基礎的な部分を担っています。
HTMLのみのWebサイトは、以下の画像のような見た目で、基本的にはテキストや画像がただ並んでいる状態になります。

一方、普段私たちが見なれているWebサイトは、HTMLで作られた基礎部分に、CSSという言語で装飾が行われています。上記の文字や画像がただ並んだWebサイトも、CSSを付与すると下図のような見た目になります。

HTMLはWebサイトの基本構造である、ということがお分かりいただけましたでしょうか。次に、HTML5だけが持っている特徴について解説していきます。
HTML5にあって、HTML4にはない特徴
この章では、HTML5と前バージョンのHTML4.01の主な違いをご紹介します。
ブラウザの互換性の向上
HTML5は、HTML4と比べるとブラウザの互換性が向上しました。以前は、あるWebブラウザでは正常に表示動作するHTML/CSSWebプログラムが、他のWebブラウザでは動作しないということが頻繁にありました。 これは、HTMLの仕様があいまいだったり、標準化がされていないなどの原因がもとになっていました。 しかし、HTML5はその問題点を解決し、的確に文書化された仕様が存在するため、Webブラウザ側にとっても実装が非常に楽になり、Google ChromeやFirefox、IEなどといった異なるブラウザでも、同じように表示させることが可能となりました。
APIが追加された
APIとは、 「Application Programming Interface」の頭文字をとったもので、アプリケーションのプログラミングをする際の決まりごとを意味します。 具体的には、何らかの機能を実現するときに指定する命令や関数の記述ルールを定めています。新たに追加されたAPIを守ることで、ドラッグ&ドロップ機能やユーザー位置情報の取得などが簡潔な記述で正確に表現できるようになりました。
より使いやすい構造に
HTML5は、HTML4と比べるとより使いやすくわかりやすい形になりました。 HTML5から、文章構造はHTML5で装飾はCSSと、明確に役割を分けられるようになったことが背景としてあります。具体的には、以下の通りです。
要素がより分かりやすくなった
HTML5では、HTML4以前の装飾の意味を持っていた要素がいくつか撤廃されて、その要素の役割はCSSという別の言語で表現されるようになりました。これにより、HTML5はより分かりやすい構造になりました。 具体例は下記の通りです。
- フォントの種類・色を指定する fontタグ→CSSのfontプロパティで指定
- テキストのサイズを大きくする bigタグ→CSSのfont-sizeプロパティで指定
- テキストや画像を中央寄せにする centerタグ→CSSのmarginやpaddingプロパティで指定
プラグインを使わずに動画や音楽の埋め込みが出来るようになった
HTML5以前は、Flashなどのプレーヤーソフトのプラグインを使用する方法で、動画や音楽をWebコンテンツに挿入していました。しかし、そのやり方だと、Webサイトが指定しているプラグインソフトを持っているユーザーしか再生が出来ないという不都合がありました。
それに対し、HTML5以降は「videoタグ」「audioタグ」という新要素が追加されたため、プラグインソフトの有無を問わず、HTML5に対応したブラウザソフトを使ってインターネットをしていれば、
誰でも動画や音楽の再生・閲覧ができるようになりました。
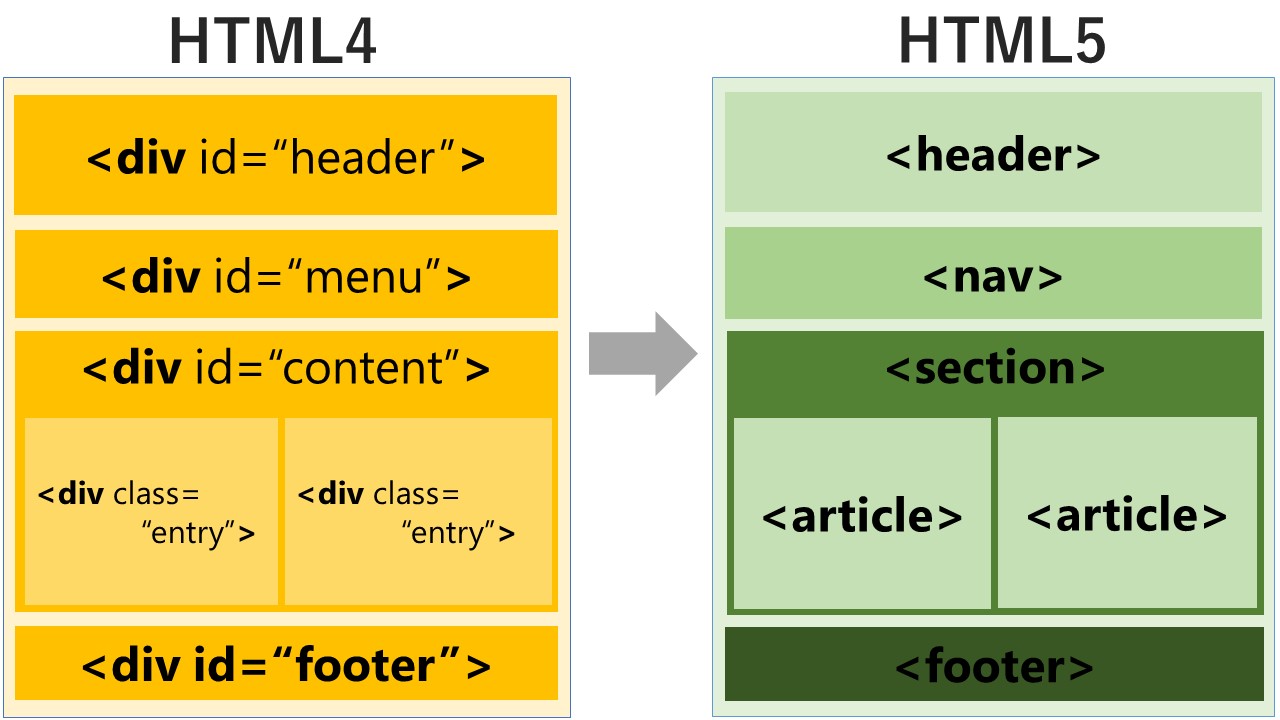
文書構造がシンプルになった

上図の左側がHTML4の文書構造で、右側が、HTML5の文書構造の例を示しています。 HTML4 では、レイアウトを行うために何でもdivタグでまとめていたため、一つひとつのdivタグに名前をつけて管理する必要がありました。しかし、HTML5では、文章の構造を示すheaderタグやsectionタグのような新しい要素がたくさん追加されました。 これにより、文章構造をより的確に示すことができるようになりました。
DOCTYPE宣言文がシンプルになった
HTMLでは、コードの一行目に「これからこの言語のコードを書きます」といった趣旨の宣言文「DOCTYPE宣言」を記述する必要があります。 HTML5以前は、暗記で書くことができないほど長い記述だったのですが、HTML5からは非常にシンプルかつ明瞭になったのも、大きな変化の1つです。
HTML4のDOCTYPE宣言例
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"
HTML5のDOCTYPE宣言
!DOCTYPE html
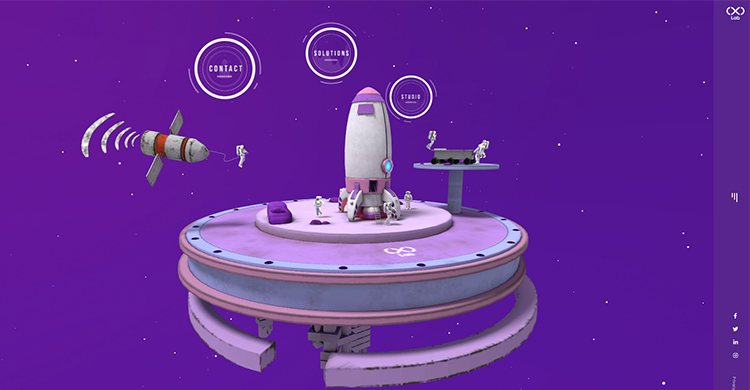
HTML5を用いたWebサイトのデザイン事例

上の画像はHTML5を用いて作られた、インターネット・アカデミーの海外拠点である「xLab(エックスラボ)」のWebサイトです。
xLabは、VR/ARコンテンツの開発と提供を行っているため、そのビジネスを印象付けるために、360度VR動画で構成したWebサイトを自社内で制作しました。
ちなみに、他のHTMLのバージョンだとvideoタグが使用できないため、VR動画を表示することはできません。HTML5のコードの書き方をマスターすれば、このような印象的かつ動的なWebサイトを作ることもできるのです。
おわりに
HTML5は、Web開発を行っていく上で、最も基本的かつ重要なマークアップ言語です。今後は、Webサイト制作に限らず、IoTやWoTが広まっていく中で、あらゆる開発現場、あらゆるプログラマーにとって必要な言語になることが想定されています。
だからこそ、HTML5を学ぶための書籍や動画教材などは世の中にたくさんあふれています。しかし、最も大事なことは、HTML5の文法の表面的な知識を得ることではなく、
それを使って"何を作るか""どうやって作るのか"という制作・開発の部分であり、それを独学で学ぶことは難しい側面があります。
インターネット・アカデミーは、HTML5を開発したW3C(Webサイト制作に必要なルールの標準化を行っているWebに関する世界最高位の団体)の、日本国内における教育業界唯一のメンバー企業です。
そのため、どこよりも正確で最新のHTMLに関する情報を提供することができます。
また、母体が制作会社のため、HTML5の文法だけでなくそれを活用してオリジナルサイト制作のサポートを受けることもできます。HTML5やその他のプログラミング講座を活用してインタラクティブなWebサイトを制作したいという方は、ぜひお気軽に無料体験レッスンにご参加ください。






