VRをブラウザで体験できるようになる「WebVR」の魅力とは?
- ツイート
-
- 2018/01/19

2016年はVR元年と呼ばれ、VRはITやWeb、ゲーム業界にとどまらず、さまざまな方面から熱い視線を浴びました。VRを身近に体験できる製品が次々と登場し、CGで作られた3D空間を体験できるVRブラウザ技術は大きな飛躍を遂げています。
2017年2月にはGoogleがWebブラウザChromeでWebVRをサポートすると発表し、大きなニュースとなりました。今回は、今注目を集めるWebVRの魅力や制作方法、実例をご紹介します。
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
進化を続けるWebVRの魅力

VR(仮想現実)では、目の前にある現実とは違う現実を体験できます。従来、VRを体験するためには専用のヘッドセットの着用を必要としましたが、現在ではJavaScript APIを使用し、Webブラウザ上でVR体験ができる技術「WebVR」が登場しました。
WebVRを利用すれば、特別なソフトウェアをインストールすることなく、Webブラウザ上でVRを体験できます。WebVRに対応したWebサイトを紹介するときは、自分のブログにサイトURLを記載するだけで、多くの人とVR体験を共有することが可能です。
WebVRは不動産物件の間取りのシミュレーターや観光スポットの紹介、衣服のフィッティングなどに応用されているほか、自社製品のプロモーションに利用される機会も増えています。WebVR技術は、私たちの暮らしにますます身近なものになるでしょう。
WebVR制作に必要なスキルは、HTMLとJavaScript

専用のヘッドセットを使わずにWebブラウザ上で誰でも手軽にVRを体験できるWebVRですが、制作においても特別な技術が必要なわけではありません。HTMLとJavaScriptを使えば、手軽にWebVRに対応したWebサイトを制作可能です。
具体的には、3Dグラフィックスを表現する「WebGL」という仕組みを利用した方法と、WebVR用フレームワーク「A-Frame」を利用した方法の2つが挙げられます。
WebGLを利用する場合、「three.js」というJavaScriptライブラリーを使うことによって、簡単に3Dグラフィックスを表現できます。ただし、この方法はWebGLについて理解している方でなければ扱いが難しいかもしれません。
そのため、初心者の方にはA-Frameを利用する方法をおすすめします。HTMLにA-Frameを読み込ませることで、カメラの位置指定やライト(光源)を追加したり、グラフィックスにアニメーションを設定したりすることが可能です。Webサイト制作に取り組んでいる方は、ぜひWebVRコンテンツの制作にチャレンジしてみてはいかがでしょうか。
「百聞は一見に如かず」実際のWebVRを体験

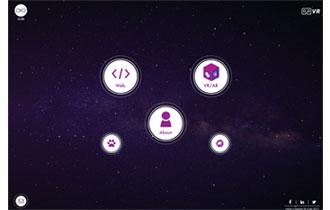
WebVRの例として、インターネット・アカデミーのインド支店が制作したWebサイト「xLab」(https://makexhappen.com/)をご紹介します。
URLにアクセスし、トップ画面(宇宙の背景)の右上の「VR」とヘッドセットの形をしたアイコンをクリックすると、瞬時にVRモードに切り替わります。VRモードでは背景はそのままに、マウスを動かすと360度回転し奥行きのある立体的な画面になります。
ぐるぐる回転しながら宇宙空間が見渡せ、画面中央にある「○」をアイコンに合わせてクリックするとコンテンツが出現する仕組みです。
xLabはAWWWARDS(世界中のWebサイトの中から優れた作品を決定するコンテストサイト)にノミネートされています。WebVRを体験したことのない方は、ぜひ一度サイトに訪問してみてください。
おわりに
進化を続けるWebVRは、Web業界に限らずあらゆる業界で需要が高まることが期待されます。WebVR制作技術を身に付ければ、企業のプロモーションサイトやECサイトの商品紹介ページなどの仕事に携われるチャンスがあるかもしれません。
インターネット・アカデミーはW3C(Webの国際規格を定める団体)のメンバーで、プログラミングやWebデザイン、最先端のテクノロジーまで学べるスクールです。事例でご紹介したWebVR技術をはじめとして、専門性の高いスキルを習得できます。書籍やインターネットだけでは学べない現場のノウハウをインターネット・アカデミーで身に付けてみませんか。





