UI/UXの新しいデザインツール「Adobe XD」とは
- ツイート
-
- 2022/11/16

ユーザビリティが高いこと、そしてユーザーにとって目的を達成できる有意義な体験を提供しているWebサイトを見たり、研究したりすることは、Webの勉強をするにあたってとても重要なことです。 そういった分野のことを「UI/UX」と呼びます。
そして、その「UX(=User Experience)」に特化した新しいデザインツールの「Adobe Experience Design CC」(短縮形は「Adobe XD」)は、Webサイトやアプリのデザイン制作に欠かせないツールのひとつです。今日はそのAdobe XDについてご紹介します。 (UI/UXって何?という方は、過去のブログ記事「Dropboxなど人気WebサービスのUXの歴史がわかる「UX Timeline」をご覧ください。)

そうですね。Adobe XDを使用すれば、ユーザー視点に立ったデザインを作ることができます。どんなことができるのか、一緒に見ていきましょう!
IT業界まるわかりガイドは、日本初Web専門スクールのインターネット・アカデミーが運営する業界情報メディアです。最新の業界情報を、初心者にも分かりやすくご紹介しています。
目次
Adobe XDでできること
スマートフォンやタブレット、PCといったデバイスの多様化に併せて、UI/UX設計を容易に、そしてクオリティ高く行うためのツールが、Adobe XDです。
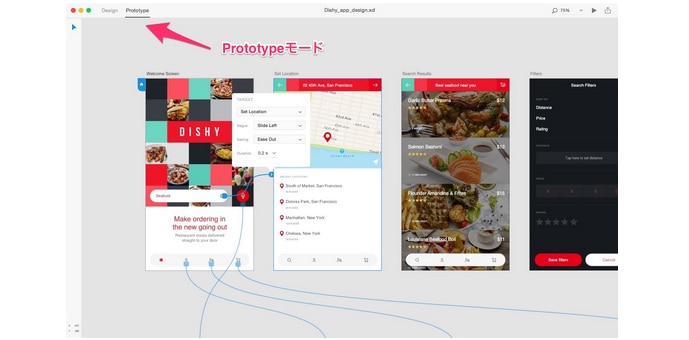
Adobe XDには、2つのモードがあります。
1つは、スマホやタブレット、PC向けのWebサイトやアプリのUIを制作するDesignモード。 もう1つが、UI操作による画面遷移や画面遷移エフェクトなどを設定し、プレビューができるPrototypeモードです。

UI設計をする、もっとシンプルに言うとワイヤーフレームを描くためのツールやWebサービスは世の中に山ほどありますが、XDの良いところは、そのワイヤーからボタンやリンクをクリックしした際の画面遷移、エフェクトといったユーザー体験(UX)までデザインし、Webサイトやアプリのプロトタイプを作成することができるところです。 作ったプロトタイプは、ブラウザを通してシェアをしたり、画面遷移の様子を録画することで情報共有や完成後のイメージを分かりやすく共有することができます。 平面上のワイヤーフレームのみだと、完成後のイメージがどのようなものか、また操作に対する画面変化やユーザー体験をクライアントに伝えるのも大変難しいため、重宝しているWebデザイナーは増えています。
まとめ
Adobe XDは、より良質なユーザー体験を提供したいと考えているWebクリエイターにとって大変役立つソフトです。インターネット・アカデミーでは、Adobe XDを使ってUI/UXに優れたWebデザインやプロトタイプ制作を学べる「Adobe XD講座」をご用意しています。PhotoshopやIllustratorで制作したデザインをCCライブラリに登録し、Adobe XDと連携して使用する方法なども学ぶことができます。Adobe XDやUI/UXについてもっと知りたい!と思った方は、まずはお気軽に無料体験レッスンへご参加ください。
相談してコースを選びたい方はカウンセラーに無料で相談

※無理な勧誘は一切ありません

Webサイトやアプリでのユーザー体験って大事なんですよね