レスポンシブWebデザインとは?Googleも推奨する、そのメリットや効果もご紹介
- ツイート
-
- 2022/12/16

スマートフォンの普及が急激に進み、Webサイトはパソコンだけではなく、スマートフォンやタブレットなどさまざまなデバイスからアクセスすることも考慮した設計が求められるようになりました。
スマートフォンの小さい画面でもストレスなくWebサイトを閲覧するために考え出されたものが、スマートフォン専用サイトやレスポンシブWebデザインです。レスポンシブWebデザインを取り入れるスキルがあれば、スマートフィンなどのモバイル端末をはじめ、異なる画面サイズに適したWebページを作ることができるようになります。
目次
レスポンシブWebデザインとは?
レスポンシブWebデザインは、2010年5月25日にオンラインマガジンの「A LIST APART」で公開された記事『Responsive Web Design』にて初めて発表されました。その意味は、「レスポンシブ(すぐに応答する)」という言葉どおり、PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を即座に柔軟に調整し、見やすく最適な表示にすることとして定義・使用されています。
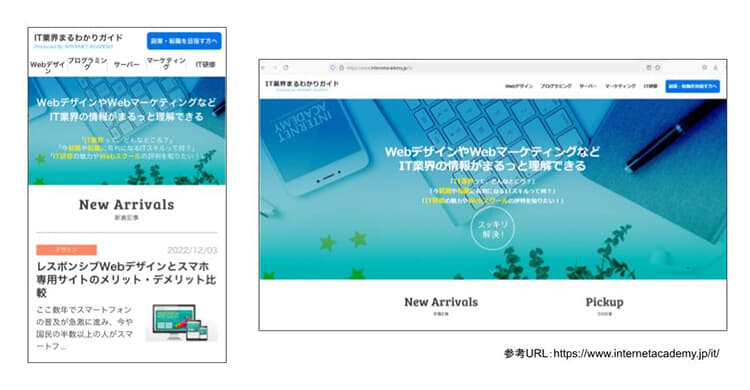
例えば、当『ITまるわかりガイド』を参考に見てみましょう。同じ内容ながら、PCから見た際とスマートフォンから見たときとでは構成が違うことがわかります。

Webサイトは、コンテンツの内容を記述するHTMLとページレイアウトを記述するCSSの2種類から構成されています。
CSS内にPC用のページレイアウトのみしか記述されていないと、スマートフォンやタブレット端末からWebサイトを見たときに、PC用のページレイアウトに表示されたデザインが崩れてしまい、SEOに悪影響が出てしまいかねません。そのため、レスポンシブWebデザインではひとつのHTMLに対して複数のCSSを用意し、表示する画面サイズに応じたCSSをデバイスに応じて自動で選択するようにして、表示します。
以上より、レスポンシブWebデザインを採用しているWebサイトは、用意しなければならないHTMLは1つのみです。更新などの際に複数のHTMLファイルを書き換える必要がないので、頻繁に更新を行うWebサイトにとっての有用性は非常に高いと言えるでしょう。
レスポンシブWebデザインのメリット
レスポンシブWebデザインのメリットとしては、前述の通り、準備するHTMLファイルが1つでよいことはもちろんですが、それによってWebサイトのURLを統一できることも挙げられます。
レスポンシブWebデザインが普及するまでは、PC版とスマートフォン版のWebサイトのHTML、およびURLを別々に用意し、管理したり更新したりすることが必要でした。しかし、それによってSEOに弊害が出たことで、システムそのものが考え直され、レスポンシブWebデザインが登場しました。
WebサイトのURLを統一することで、シェアやリンクが容易になります。パソコンから SNSなどを通じてWebサイトをシェアし、それをスマホで見た人がアクセスした場合もURLは変わりません。従来の「同じ内容なのにURLが違うことで、重複コンテンツ(異なるURLで同じような内容が複数存在すること)が発生し、Googleからの正確な評価の妨げになる」デメリットを克服することが可能になったのです。
レスポンシブWebデザインの効果
Googleでは、スマートフォン向けWebサイトの構築にあたり、レスポンシブWebデザインを推奨しています。というのも、レスポンシブWebデザインを用いることで、適切にインデックスできるからです。
インデックスとは、WebページがGoogleのデータベースに登録され、ユーザーが検索したとき、検索結果にそのWebページが表示できる状態になることを指します。重複コンテンツをつくりやすい従来の状態だと、正確な評価の妨げになるなど、検索結果に悪い影響を及ぼす場合があり、適切なインデックスができない可能性も示唆されていました。
しかし、レスポンシブWebデザインを用いることで、デバイスごとにWebページとリンクが分散することなく、Webサイトの訪問者のアクセス数をひとつに集約することができるので、SEO対策にも効果的です。
特定の専門的なキーワードなどで上位を目指したい方にとって、「レスポンシブWebデザイン」は有効なデザイン手法と言えます。
レスポンシブWebデザインのデメリット
ここまでは、レスポンシブWebデザインの効果やメリットなどいい側面をご紹介しましたが、最後にデメリットもご紹介します。というのも、レスポンシブWebデザインのデメリットを理解したうえで、冒頭でもご紹介した「スマホ専用サイト」とどちらを選択し、Webサイトづくりにつなげていくかが重要であるからです。
制作者にとってのデメリット
さまざまなデバイスに対応させるため、HTMLファイルのソースが長くなります。さらに、PC用のレイアウトをもとにスマートフォン用のレイアウトを考えたり、コーディングしたりする必要があるため、CSSの構築が複雑になります。また、画像はPC用の画像も兼ねているため容量が重く、それに伴ってWebサイトも重くなります。
ユーザーにとってのデメリット
Webサイトが重くなるため、Webページの表示に時間がよりかかりやすくなってしまう点が大きなデメリットです。
レスポンシブWebデザインは、以上のような難しさもあります。しかしながら、SEO対策に向いていたり、シェアしてもらいやすかったりと、利点も多くあり、「最初は手間がかかるが、効率的にサイト運営をしていきたい」方、「長期スパンで継続的にサイトを運用していくことを考えている」方に特におすすめです。
おわりに
PCよりもスマートフォンの使用率が高くなり、今後はその割合がさらに大きくなっていくであろうなかで、いかにどのデバイスにも適応したサイトがつくることができるかが、サイト運営をしていくうえでの鍵になります。レスポンシブWebデザインは、これからよりWebデザイナーとして必須スキルになっていくことでしょう。
インターネット・アカデミーでは、Webデザイナーコースやプログラマーコースなど、レスポンシブWebデザインを始めるにあたって最適な環境をご用意しております。ご興味のある方は、まずは無料体験レッスンにお気軽にご参加ください。

Webデザイナーとしての基本スキルがすべてマスターできるだけでなく、実際の制作に役立つノウハウまで学ぶことができる
Webデザイナーコース「プログラマー入門コース」の内容に加え2大グラフィックソフト、Photoshop(フォトショップ)とIllustrator(イラストレーター)を使い、デザインの基本からプロのWebレイアウト技術まで学ぶことができます。
相談してコースを選びたい方はカウンセラーに無料で相談

※無理な勧誘は一切ありません
近年、Webサイトを見る人の過半数がスマートフォンのようなPC以外のモバイル端末を通して見ていると言われています。そのなかで、レスポンシブWebデザインはどのような役割を果たしているのでしょうか。一緒に見ていきましょう。