フラットデザインを始める人向け参考サイト ~ギャラリー&カラーツール編~
2015年4月16日

デザインといえば猫も杓子も「フラットデザイン」という風潮がある気がする今日この頃。
フラットデザインは、その定義を明確にすることは難しいですが、グラデーションや影(シャドウ)を使わずに、「フラット」かつシンプルにデザインをしたものを言います。 また、必要最小限の機能に絞って設計する「ミニマルデザイン」などと一緒に考えられることも多くあり、今デザインをするならばフラットデザインの知識は必須といえます。 今日は、そんな「フラットデザインを始めたい!」という受講生向けに、参考になるギャラリーサイトとカラーパレットサイトを紹介したいと思います。
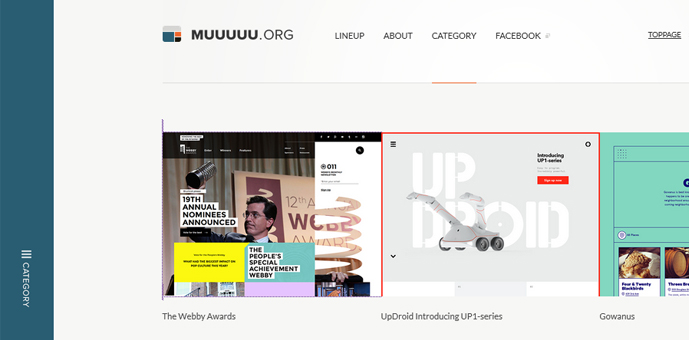
1. MUUUUU.ORG. |フラットデザイン

国内外のフラットデザインのWebサイトを見たい、という場合はこちらのMUUUUU.ORG. のフラットデザインカテゴリで確認することができます。 シンプルな設計で、タイル状に敷き詰められたWebサイトから、気になるものをクリックしてサイトを閲覧することができます。
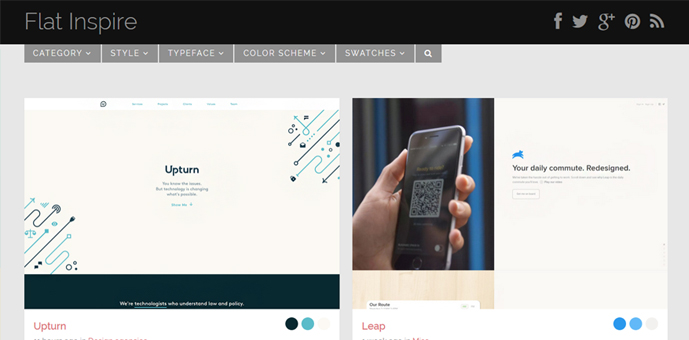
2. Flat Inspire

海外のフラットデザインを集めたギャラリーサイト。このサイトが特徴的なのは、集めたサイトのキーカラーを抽出し、そのカラーコード(色を表現するために用いられる符号のこと)を閲覧することができることです。

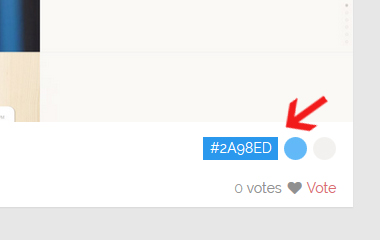
気に入ったサイトのカラーリングが気になったら、キャプチャ画像右下のカラーマークの上にマウスカーソルをあわせると、16進数のカラーコードが現れるので、それを選択してコピー&ペーストで使用することができます。 サイト上部のコンテンツ別、色別、使用フォント、デザインスタイルごとのカテゴリを使えば、さらに絞込みして目的のデザインを探すことが容易になります。
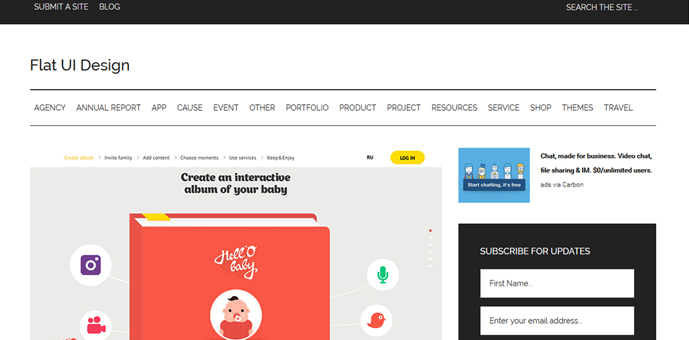
3. Flat UI Design

上記と同じく、海外のフラットデザインを集めたギャラリーサイトです。シンプルなギャラリーサイトをお好みの方はこちらがオススメです。
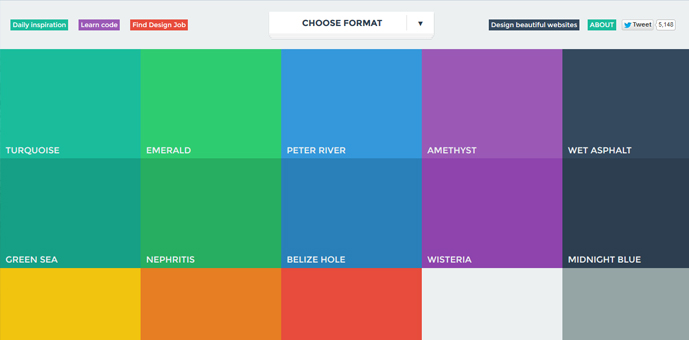
4. Flat UI Colors

フラットデザインのカラーリング、迷ったときはこのパレットを使いましょう。 このサイトでは、フラットデザインにマッチした20色のタイルが表示されます。まずは、カラーコードの種類を選びます。

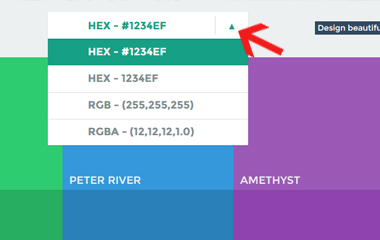
操作としては、サイトの上部真ん中にある「CHOOSE FORMAT」ボタンをクリック。(右図参照) メニュー上から、カラー16進数(#付き)、カラー16進数(#なし)、RGBカラーモデル、RGBAカラーモデルの順に並んでいるので、使いたいカラーコードの表記方法を選択してください。 次に、使用したい色のタイルをクリックすると、「GOT IT!」などのメッセージが出ます。 これで該当する色のカラーコードがコピーされたので、後はPhotoshopやIllustrator、CSSファイルなどにそのまま貼り付けすればOK。
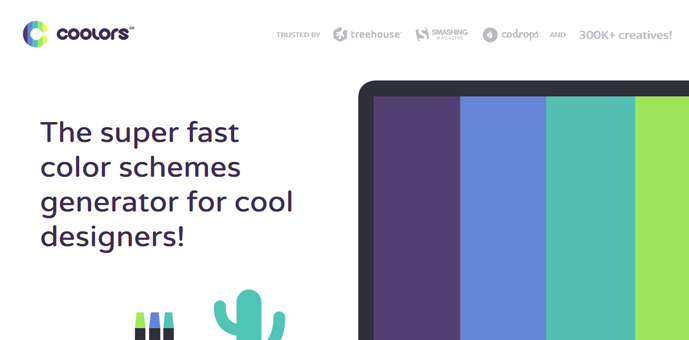
5. Coolors

スペースキーを押すたびにランダムで5色のカラーパレットを作ってくれる配色ツールです。特にフラットデザインのためのカラーツールではないのですが、配色の内容を見ているとフラットデザインに適しているものがほとんどですので、オススメです。
関連ブログ記事
- ・「フラットデザインとグラデーション」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







