2016.02.28
1年間の国の動向を知る上で重要な指針となるのが、国家予算です。 昨年の12月24日、政府の臨時閣議で予算案が決定されました。 医療・年金・子育て支援などの費用が膨らみ、総額96兆7218億円にも及ぶ過去最大の予算額となっています。 今回は、国家予算から読み取れるIT業界注目のキーワードについてご紹介します。 一億総活躍社会に向けて 第三次安部海造内閣の目玉政策となっているのが、「一億総活躍社会」の実現です。 2016年度国家予算にもその趣旨は織り込まれ、 「第一の矢・希望を生み出す強い経済」 「第二の矢・夢を紡ぐ子育て支援」 「第三の矢・安心につながる社会保障」 ...の、新・三本の矢の方針のもとに、事業を実施することが内閣官房から発表されています。(参考:内閣官房一億総活躍推進室「平成2
つづきを読む
2016.02.14
2月14日といえば、もちろん、バレンタインデーですよね。今年のバレンタインデー、私はインドのバンガロールで過ごしています。 初めてのインドでのバレンタインデーでしたが、ちょっと日本とは違う盛り上がり方をしていましたのでご紹介したいと思います。一番の大きな違いは、バレンタイン "デー" ではなく、バレンタイン "ウィーク" という文化があるところです。もともと、お見合い結婚が一般的なインドでは、ここ数年でバレンタインを祝うようになってきたようですが、すでにしっかりと浸透していて2月7日から14日にかけての一週間が完全にラブウィークとなっています。 2月7日:Rose Day(バラの日) 基本的に、バレンタインウィークは、男性が女性にアプローチするための一週間となっています。 まずは、手始めに
つづきを読む
2016.02.21
2月の月初にインド校ではW3Cとの共催セミナーを実施し、インドを中心とした今後のW3Cの活動についての展望を参加したインド現地企業の方々へ共有する機会がありました。 日本でも、W3Cメンバーの企業は20数社と非常に少ないのですが、インドでは5社しかありません。IT大国と言われるインドですが、「Web」という領域ではまだまだマーケットも成長の途中という状況です。特に、インド校があるバンガロールでは、ここ数年Web系のスタートアップ企業が続々と誕生していて、スタートアップマーケットリサーチ会社のStartup Compass社の発表によると、世界で2番目に急成長をしているスタートアップマーケットがバンガロールだそうです。 そういう理由もあり、W3Cもインドマーケットへの注目度が高く、今回のセミ
つづきを読む
2016.02.29
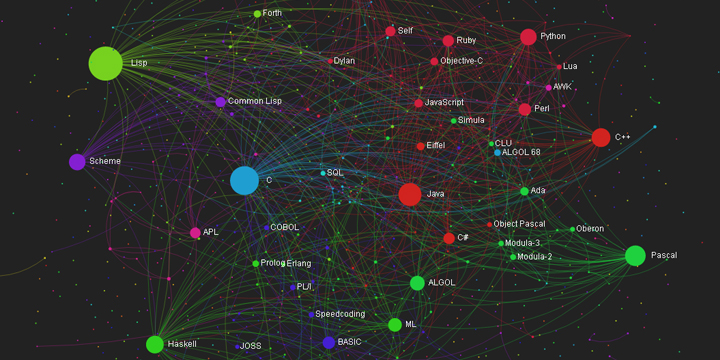
実は、たくさんあるプログラム言語は、全く別のものという訳ではなく、それぞれに関係性があります。 何故なら、何かの言語から新しい言語が生まれたり、それを進化させてさらに新しい言語が生まれる。 そういう進化を繰り返しているためです。 たとえば、Webページを作成するために必要な言語、HTMLは、SGML(Standard Generalized Markup Language)という言語から生まれました。SGMLは、電子出版物や大量に及ぶ文書を効率的に活用するために生まれた言語です。 そういった言語の関係性を視覚的に知ることができるのが、「Programming Language Influence Network」です。 指定した言語がどの言語から影響を受けて作られたか、また他の言語にどう影
つづきを読む
2016.02.26
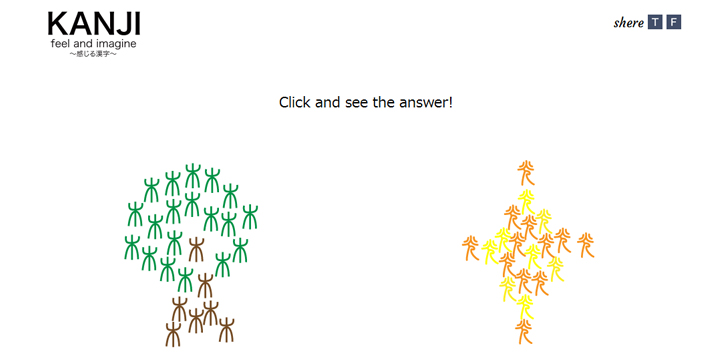
インターネット・アカデミーの海外にいるスタッフに話を聞くと、日本語の漢字のユニークさに魅せられている、という外国の方は多いようです。 日本人として、とても嬉しいことですよね。 今日は、そんな漢字や日本語に興味のある外国人の方にご紹介したいwebサイト「KANJI~感じる漢字~」をご紹介します。 このサイトでは、旧漢字を集めて作った漢字のイラストが並んでいます。 それぞれ、漢字の由来に沿ってデザインされているので、この漢字は何かなー?と、海外の人や子供ともコミュニケーションしながら漢字の成り立ちに触れることができます。 このWebサイトは、広島県出身で東京在住のSaori Kunihiroさんというクリエイターの方が作ったもので、他にはひらがなで作られたアクセサリー「hiragana.tok
つづきを読む
2016.02.24
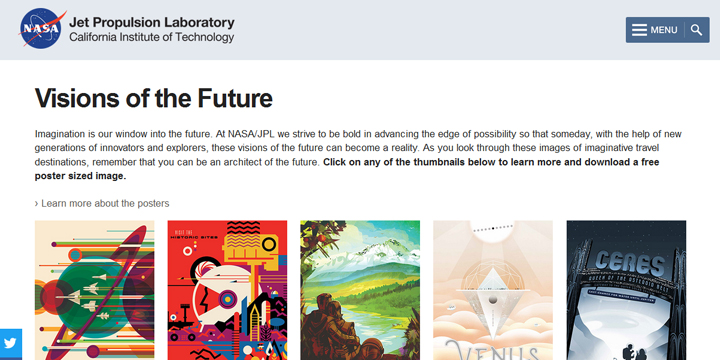
人類が自由に、そして気軽に宇宙旅行に行ける日は、いつやってくるのでしょうか。 それを想像するだけでも楽しいものですが、なんとNASAの「ジェット推進研究所(JPL: Jet Propulsion Laboratory)」が宇宙旅行のイメージポスター集「Vions of the Future」を公開し、話題になっています。 「ジェット推進研究所」は、NASAの無人探査機などの研究開発と運用を行っている研究所です。 ポスターは全14種類が公開されており、ポスターで描かれている宇宙旅行の目的地には、木星や火星といった聞きなれた惑星はもちろん、太陽系外惑星も名を連ねています。そして意外や意外、「地球」のポスターも...。 NASAの宇宙旅行の世界観では、「人類が地球を目指す」ことも宇宙旅行に含まれ
つづきを読む
2016.02.23
高機能&リーズナブルなオリジナルスノーボードウェアやレイングッズ等を製作・販売する43degreesのオフィシャルサイトが、あまりにも格好良かったので本日はこのサイトをご紹介します。 このサイトでは、マウススクロールもしくはスワイプに合わせてアニメーションと共にサイトの構成が変化するように作られていて、その変化の後に加工された写真とメッセージが表示されるようになっています。 使っている技術は、CSS3 / Fluid Grid / Fluid Image / HTML5 / jQuery / Media Queries / Web Fontなどなど。 レスポンシブWebデザインの対応をすために、「フルードグリッド(Fluid Grid)」「フルードイメージ(Fluid Image)」「メデ
つづきを読む
2016.02.22
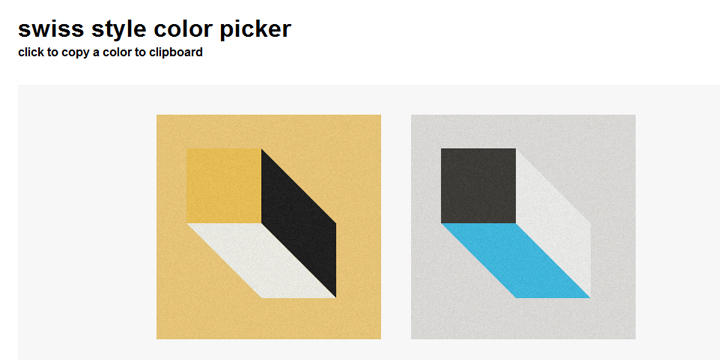
クオリティの高さとその個性で世界中の注目を集め続けるスイスのデザイン。 今日は、そんなスイスのデザイン、「スイススタイル」について、ご紹介したいと思います。 現在のデザインに繋がる1950年代のスイススタイル スイススタイルは、スイス発祥の、1940年代から1950年代にかけて流行したグラフィックデザインのスタイルのことで、「インターナショナル・タイポグラフィック・スタイル」と呼ばれることもあります。 グリッドとサンセリフ体を組み合わせ、大きな写真とシンプルで小さなフォントで構成されるスイスデザインは、現在流行しているフラットデザイン(起伏のない2Dデザイン)に通じるものがあると言われています。 また、スイススタイルはフォントが重要視されており、1957年にスイスでヘルベチカ体が誕生すると
つづきを読む
2016.02.19
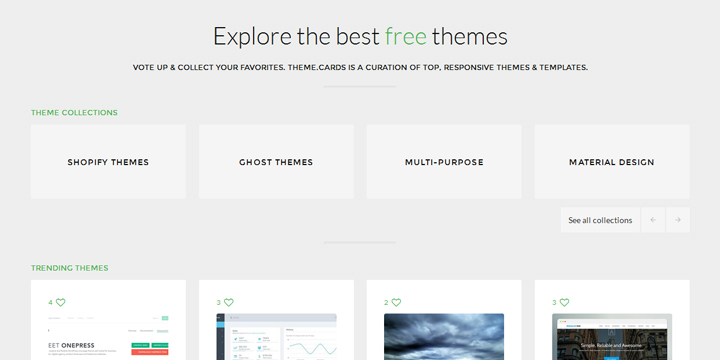
「Theme Cards」はレスポンシブ対応のテンプレートばかりを集めたサイトです。 レスポンシブ対応とは、Webサイトが表示された機器(デバイス)の種類やサイズに応じて、表示内容が最適な状態に変化するように対応していることを言います。 このブログでも今までに何回か取り上げてきましたが、昨今ではスマートフォンやタブレット端末のユーザーの増加等にともない、レスポンシブ対応したサイト(レスポンシブデザイン/レスポンシブWebデザイン/RWD)の制作ニーズはどんどん高まっています。 しかし、レスポンシブ対応したサイトを作るとなると、結構大変ですよね。 そんな時、便利なのがテンプレートを使用することです。 特に、WordPressのテーマでレスポンシブ対応したものがあると、サイト制作や更新がとても
つづきを読む
2016.02.18
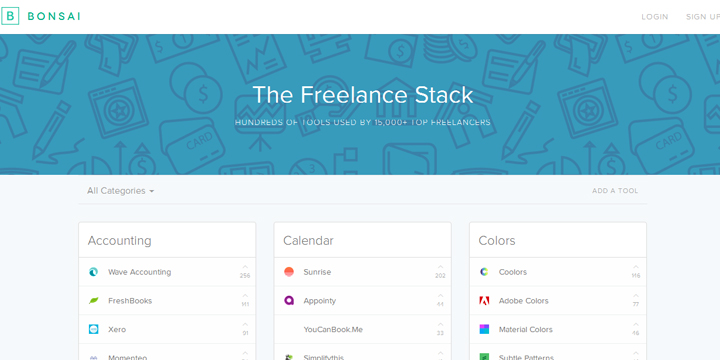
Web制作者にとって便利で重宝するWebサービスは、今や世界中にあふれています。 技術の進歩に合わせて、どんどん制作工程が複雑化したりレベルを挙げていかねばならない時に、使えるWebサービスを沢山ストックしておけば、制作の効率化やスピードアップを図ることができますよね。 そんな数多あるWebサービスの中から、フリーランスが重宝するサービスばかりを集めたサイトが、「The Freelance Stack」です。 ブックマーク集みたいなものではありますが、フリーランスの方にとって役立つWebサービスがカテゴリ別に並んでいること、そして人気のあるものから上位に表示されるようになっているのも、嬉しいポイントだったりします。 既に自分のブックマーク集があるならば良いのですが、これから作ろうと考えてい
つづきを読む
2016.02.12
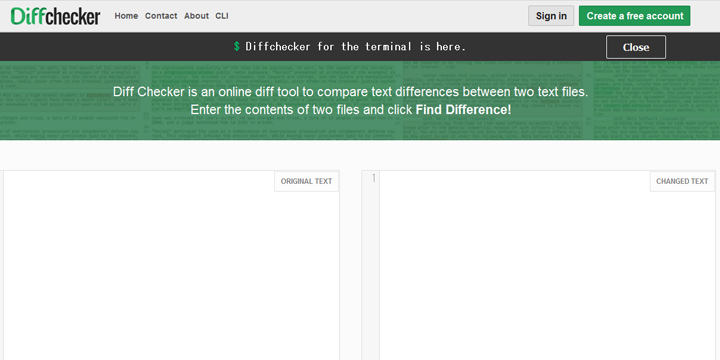
今日紹介する「Diff Checker」は、コーダー・プログラマー・Webライターの方は必見です。 「Diff Checker」は、ブラウザ上でテキストの差分を比較できる大変シンプルなサービスです。 テキストチェックツールは数あれど、この「Diff Checker」の良いところは、比較したい2つのテキストを入力するだけで、どこに違いがあるかを色付きで教えてくれるので、違いが分かりやすいのです。 使い方は簡単。 サイトに表示された2つの白枠のスペースのうち、左側の「ORIGINAL TEXT」に原文を、 「CHANGED TEXT」にチェックしたい文章を貼り付けし、サイト下部の「Find Difference」ボタンを押すだけ。 たとえば、Webサイトの更新時に差分が分からなくなってしまった
つづきを読む
2016.02.11
自分が作ったWebサイトや会社のWebサイトのパフォーマンスが優れているのか、もしくはどこに弱点があるのか、担当者やクリエイターなど、Webに携わる方であれば誰しも気になることではないでしょうか。 そんなときに使えるのが「Website Grader」です。 「Website Grader」では、「Performance(パフォーマンス)」、「Mobile(モバイル対応)」、「SEO」、「Security(セキュリティ)」の4項目で、Webページのパフォーマンスを点数化してくれます。 具体的には、ページサイズや読み込み速度、レスポンシブ対応など、細かいところまでチェックされ、そのパフォーマンスについての評価が表示されます。 また、このサイトの嬉しいところは、最後にパフォーマンスを上げるため
つづきを読む
2016.02.27
今年1月、Googleのストリートビューに追加されたドイツ・ハンブルクの巨大ジオラマテーマパーク「Miniatur Wunderland(ミニチュア・ワンダーランド)」のストリートビューを、皆さまはもうご覧になりましたか? このMiniatur Wunderlandは、ジオラマの面積だけで1万4000平方フィート(1300?)もある鉄道模型の世界最大のテーマパークです。 ジオラマには、ドイツ、オーストリア、スイスなどのヨーロッパの伝統的な街並みが再現されていて、そのミニチュアの世界の中をストリートビューで満喫できると考えると、それだけでワクワクしてきますよね。 今回Googleはストリートビューの撮影のために、鉄道ジオラマ用の超小型ストリートビュー・カメラを用意したとか。 「ミニチュア・ワ
つづきを読む
2016.02.25
写真専用共有サービスのInstagram(インスタグラム)、最近では芸能人のアカウントも増え、好んで使っている方も大変多いですよね。 Instagramの魅力のひとつが、「写真がオシャレ」というところにあるかと思います。 今日は、そんなInstagramで載っていそうな、写真加工ができるCSSライブラリ「CSSGram」をご紹介します。 このサイトに出てくるCSSのクラスを指定するだけで画像が加工されて表示されます。 どんな加工をしたいかは、サイトにアクセスした際にサンプルが表示されているので、 そこでチェックしてくださいね。 「CSSGram」の使い方 CSSGramのライブラリを使用する方法は2つあります。 オンラインから指定して使う 一番簡単なのは、オンライン上のライブラリをlink
つづきを読む
2016.02.20
テクノロジーの進化は、幅広い分野に影響を与え、イノベーションを引き起こします。 時にはこれまでの常識を覆すような、あっと驚く商品やサービスが生まれたりするものですが、今日ご紹介する商品は、まさにそれ。 次世代のイヤーアクセサリー『VIEWS』です。 なんと、三角錐のイヤーアクセサリーにセグメント型カラー電子ペーパーが搭載されていて、 各面の絵柄を好みのデザインに切り替えていくことができるのです。 切り替えには、専用のドッグを使います。 3面の組み合わせで50を超えるデザインパターンがあるとか。 しかも、一般的なイヤーアクセサリーとほぼ変わらない軽量化を実現してるそうです。 これ、自分でデザインも作れたら、と考えるとますます楽しいですよね。 うーん、欲しいー!! 実はVIEWSは、製品化に向
つづきを読む
2016.02.09
今回ご紹介する「Material Design Colors」は、Googleが提唱するマテリアルデザインにぴったりの色やアイコンを探して手に入れることができるサイトです。 (マテリアルデザインって何?という方は、過去記事の「「Google I/O 2015」のWebデザインを要チェック! 」をお読みください☆) このサイトでは、アクセスすると最初に4つ大きくカテゴリが表示されます。 英語表記をカタカナにすると、左から順に「マテリアルデザイン カラー」「マテリアルデザイン アイコン」「フラットUI カラー」「ソーシャルカラー」のリンクが用意されています。 ※ソーシャルカラーというのは、有名SNSで採用されているブランドカラーのことです。 「マテリアルデザイン アイコン」のカテゴリでは、次の
つづきを読む
2016.02.08
NHKの大人気番組「プロフェショナル 仕事の流儀」 の放送10周年を記念してアプリが誕生しました。 誰でも短時間で簡単に同番組のようなムービーを作ることができます。 アプリは、iPhone/Androidの両方に対応。なんと公開後1ヶ月で80万人以上が利用したとか...。 それだけ、番組が愛されていることですね。 作り方は本当に簡単。 1. ガイダンスに従って、自分の名前や仕事など必要な情報を入力。 2. カメラで自分の仕事の様子やインタビューを撮影。 3. 自分の流儀を入力。 この3ステップで、プロフェッショナル風 ムービーを作ることができます! 自分のものだけでなく、家族や友達へのプレゼントで作ってみてもいいかもしれません。 ユーザーのツボをつくアプリが作成できれば、気軽にユーザーが作
つづきを読む
2016.02.03
人気Webサービスというのは、使い勝手がよくなるようにUI/UXが工夫されているため、ユーザビリティが高いWebデザインのノウハウを学んでいく上では、研究しがいがありますよね。 今日は、UXの勉強の参考になる「UX Timeline」というサイトをご紹介します。 UIとUXの違い 「UI(=User Interface)」は簡単に言うと、ユーザーが接する操作画面のことで、「UX(=User Experience)」はユーザーが製品・サービスを通じて得られる体験のことです。 Webデザインにおいて、UIは使い勝手を良くするための設計・構成・装飾などの「操作性」が指標の概念であり、UXは、ユーザーがやりたいことを、心地よく、そして楽しく実現することができるかどうかの「体験」が指標の概念となりま
つづきを読む
2016.02.17
毎年、2月1日~3月18日は政府主導で「サイバーセキュリティ月間」が実施されています。 同月間中、さまざまな団体がサイバーセキュリティの普及啓発を訴える活動を行っています。 その取り組みのひとつとして、Googleがスマートフォンのオンラインセキュリティについて学べる『まんが セキュリティ入門』を無償公開しました。 このマンガは、はじめてスマートフォンを持った衛(まもる)くんが、クラスのマドンナ守美(もりみ)ちゃんからのメールに導かれて異世界に迷い込み、インターネットのセキュリティの重要性を学びながら冒険する...というお話です。 初めてスマホを持つ中学生・高校生でもわかりやすい言葉とストーリーで、インターネット利用の上でのセキュリティの重要性、マナー、注意点が紹介されていて、大人が読んで
つづきを読む
2016.02.16
スマートフォンでのインターネット利用がますます身近なものになってきています。 今回は、2016年に学ぶべきスキルとして、スマートフォンサイト制作がオススメな理由を具体的にご紹介していきたいと思います。 今や当たり前のスマートフォン検索 2014年にはスマートフォン端末の普及率が過半数に達したことが大きなニュースとなりました。 実は、Google検索においては、モバイル端末から検索される回数の方が、PCから検索される回数よりも多いことが公表されています。 Googleはこのような現状を踏まえ、モバイルフレンドリーなサイトを作るようサイト制作者に推奨しています。(ウェブマスター向け公式ブログ「検索結果をもっとモバイル フレンドリーに」より) 2015年4月半ばからは、モバイル端末を使った検索結
つづきを読む
2016.02.15
「HTML5プロフェッショナル認定試験」を運営しているLPI-JAPANが、3月9日にエグゼクティブセミナーを開催します。 イベント名は、「エグゼクティブセミナー HTML5 ビジネスサミット2016 ~新たなビジネスを切り開くHTML5~「基幹系システム開発における活用事例」」。 今、HTML5はWebサイト制作だけでなく、OSに左右されないマルチデバイス対応言語としての特性を活かし、基幹システムにおいても注目を浴びています。 セミナーでは、そんなHTMl5を活用して成功している企業の方々が登場してお話やノウハウを聞くことができるそうです。 "HTML5を今学んでおけば、Webサイト制作はもちろん、システム開発や新規ビジネスの発起など、幅広い場面で活用できる"...ということを知る良いき
つづきを読む
2016.02.13
フリーランスでこれから仕事をしようとお考えの方や、自分のスキルを試したい!という方にオススメしたいのが、コンペに作品を応募することです。 といっても、最初はコンペがどこで行われているのか、その情報収集をすることから始めねばならず、大変ですよね。 今日紹介する「99designs」は、オーストラリア発、世界最大級のデザインマーケットプレイスで、ロゴデザインやアプリアイコン、WebデザインなどのコンペにWeb上で世界中のクリエイターが応募できるサービスを行っています。 (もちろん、逆の企業側の立場でいえば、世界中のクリエイターから気軽にデザイン提案を受けることができます。) 99designsの仕組み・クラウドソーシングとは 99designsは、「クラウドソーシング」のサービスに分類されます
つづきを読む
2016.02.10
インターネット・アカデミー新宿校から徒歩1分の新宿御苑では、今早咲きの桜が見ごろです。 桜の周りには、鶯がたくさん集まっていました! 鶯のさえずりを聞き、桜と空のコントラストを見ていたら、もう春がすぐそこ!と思えてきます。 寒桜は今が満開、梅は今からが見ごろです。 今週末から2月いっぱいは楽しめるはずですので、ぜひインターネット・アカデミーへ行くついでや勉強の息抜きに、新宿御苑へお散歩にいってみてください☆ 皆様のご来校をお待ちしています^^ 新宿御苑 OPEN:火曜日~日曜日 ADDRESS:〒160-0014 東京都新宿区内藤町11番地 TEL:03-3350-0151 URL:http://www.env.go.jp/garden/shinjukugyoen/index.html
つづきを読む
2016.02.07
(Photo from w3.org) アメリカのテレビ芸術科学アカデミーが主催している「エミー賞」という賞は、みなさんもワイドショーなどで一度は聞いたことがあるのではないかと思います。この賞は、テレビドラマをはじめとする番組や、それに関連する業績に対する様々な賞(たとえば主演男優賞、主演女優賞など)があります。実は日本のテレビドラマも、毎年のように数あるエミー賞の中の一つ、国際エミー賞にノミネートされていたりもします。 さて、そのエミー賞の中に、「技術・工学エミー賞(TECHNOLOGY & ENGINEERING EMMY AWARDS)」という賞があるのはご存知でしょうか?その名の通り、技術を使ってテレビのイノベーションに貢献した個人や企業、団体に贈られる賞です。そして、201
つづきを読む
2016.02.06
本日ご紹介する「Visual Hunt」は、CC0ライセンスの高画質写真がたくさん提供されているサービスです。 ※CC0って何?という方は、過去のブログ記事「高品質な写真素材が手に入る「tookapic」」をご覧ください。 このサイトでは、Creative Commonsライセンスの写真が3億枚以上、さらにその中にCC0ライセンスの写真が15000点以上含まれています。 使い方は簡単。 欲しい画像のイメージに合うキーワードを入力して検索・もしくは、カテゴリを選択するだけ。 あとは、検索結果からイメージに合う画像を選択すると、ダウンロードのための詳細画面が表示されます。 Step1で希望のサイズを選択したら、Step2でライセンスを必ず確認しましょう。 ちなみに上記画像のように、「Comme
つづきを読む
2016.02.04
現在、オンライン上の動画広告が急成長を続けています。 YouTubeやニコニコ動画などの動画配信サイトを、皆さんも一度は視聴したことがあるのではないでしょうか。 今回の記事では、大企業も注目する動画広告の可能性と今後の動向について、2016年の動きを展望しご紹介したいと思います。 テレビ離れとオンライン上の動画配信サービスの充実 現在、若者のテレビ離れが進んでいます。 2010年度にNHKが行った「国民生活時間調査」によると、テレビを視聴する人の割合は全体として減少傾向にあり、シニア層ほど長時間になるということがわかりました。 その一方で、ビデオ・HDD・DVD・インターネットの利用は増加傾向にあります。 若者のテレビ離れの原因としては、YouTubeやニコニコ動画などの動画共有サイトが広
つづきを読む
2016.02.02
新聞・テレビ・雑誌・ラジオの広告費が減少するなか、順調に成長を続けるインターネット広告市場。 電通が毎年発表している「日本の広告費」によれば、2014年度のインターネット広告費は前年比12.1%増の1兆519億円にも上るそうです。 今回は、インターネット広告市場の中でも特に大幅な伸びを見せている、スマートフォン広告市場についてご紹介します。 スマートフォン広告市場の成長 スマートフォンが登場するまでは、インターネット広告といえばパソコン用のサイトに表示するウェブ広告と、ケータイ用のサイトに表示するモバイル広告の2種が一般的でした。 しかし近年、スマートフォンの急速な普及により、スマートフォン広告市場が急激に拡大しています。 株式会社CyberZと株式会社シード・プランニングが発表している「
つづきを読む
2016.02.05
インターネット・アカデミーのグループ企業であるホームワーカーズコミュニティが、2月24日にWeb未経験から独立したデザイナーから学ぶフリーランスの仕事のつくりかた~独立準備から仕事獲得までのリアル~ というイベントを開催します! このイベントでは、フリーランスでの就業を目指す方に向けて、独立する前にすべきこと、営業、スケジュールや見積作成などの仕事のポイントなど、実際に活躍しているフリーランサーの清水剛さん(PLAiiN)から実践的なノウハウや経験談を聞くことができます。 しかも、この清水さんは、Web未経験から学び始め、フリーランスとして活躍するようになったという我々インターネット・アカデミーの卒業生でもあります! 参加者同士の交流会もイベント後に開催予定ですし、何よりインターネット・ア
つづきを読む
2016.02.01
1月30日にオバマ大統領が「Computer Science for All」というプロジェクトを発表しました。かねてから、「Tech Hire Initiative」を始め、IT系人材の育成関係プロジェクトに力を入れてきているアメリカ政府ですが、今回のプロジェクトでは日本円にすると約5,000億円の予算を組み、各州に対して小、中、高校生といった子どもたち向けのIT教育への積極的な取り組みを要請するそうです。 オバマ大統領の話では、今、アメリカの高校生以下の教育システムの中では、約25%ほどの学校しかプログラミングやコーディングの授業を設けられておらず、また22の州では、それらの授業が学校の単位として認められていない状況だそうです。 一方で、10人中9人の親御さんは、子どもが通う学校でIT
つづきを読む