「Website Grader」でWebサイトのパフォーマンスをチェック
2016年2月11日

自分が作ったWebサイトや会社のWebサイトのパフォーマンスが優れているのか、もしくはどこに弱点があるのか、担当者やクリエイターなど、Webに携わる方であれば誰しも気になることではないでしょうか。
そんなときに使えるのが「Website Grader」です。
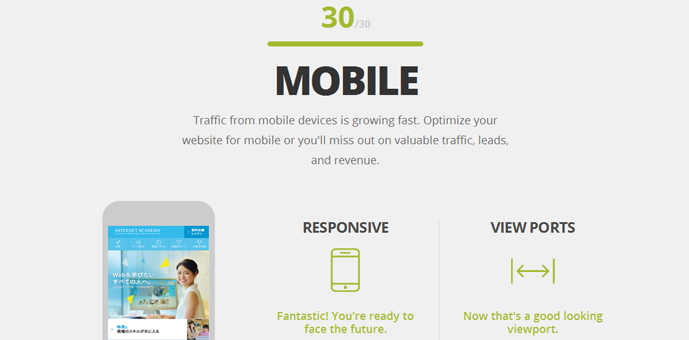
「Website Grader」では、「Performance(パフォーマンス)」、「Mobile(モバイル対応)」、「SEO」、「Security(セキュリティ)」の4項目で、Webページのパフォーマンスを点数化してくれます。
具体的には、ページサイズや読み込み速度、レスポンシブ対応など、細かいところまでチェックされ、そのパフォーマンスについての評価が表示されます。

また、このサイトの嬉しいところは、最後にパフォーマンスを上げるために次にとるべきアクションを一覧で表示してくれます。
Webサイトを作った方、会社のWeb担当者の方は、ぜひ一度このサイトでパフォーマンスをチェックして見てはいかがでしょうか。
気付いていなかったサイトの課題を発見できるかもしれません。
関連サイト
関連講座
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







