2017.03.29
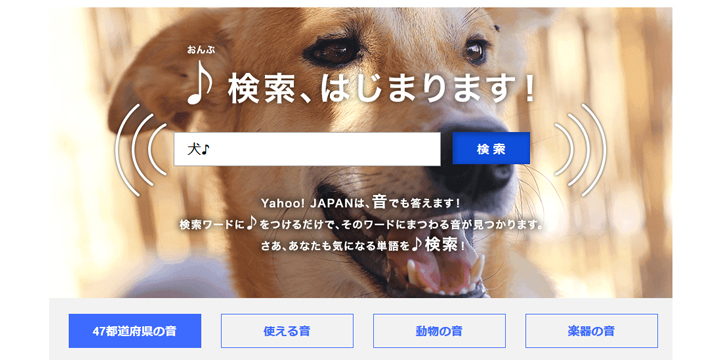
2017年3月23日から、Yahoo!検索で音が調べられるようになりました。 この新機能は「♪(音符)検索」といって、Yahoo!検索で検索したいキーワードのあとに♪(おんぷ)をつけるだけで、その音を検索することができます。 現在は、「47都道府県の音」、「使える音」約160種、「動物の音」約120種、 「楽器の音」約90種が公開されていますが、今後♪検索の対応キーワードは 順次更新されていく予定とのことです。 「♪検索」の使い方 今までは、聴きたい音を検索で調べてたどり着くためには、「○○ 音」と検索した後、実際に音を聴くまでに何度かクリックをする必要がありました。 しかし、Yahoo!の「♪検索」なら、Yahoo! JAPANトップページやブラウザーの検索窓でキーワードのあとに♪をつけ
つづきを読む
2017.03.28
「CSSアニメーションを使ったボタンが作りたい!...でも、もともと設定が決められたアニメーションボタンだとつまらない...。」 そんな風にお考えの方にぴったりの「Animista」というサイトを本日はご紹介します。 このサイトでは、ブラウザ上で回転や色、向き、バウンドといった様々なアニメーションを自分の好きな設定で作った後、CSSコードの出力が無料でできるようになっています。 自分でアニメーションをカスタマイズしてオリジナルの動きを考えられる、というのがうれしいですよね。 さっそく、使い方をご紹介します。 「Animista」の使い方 「Animista」にアクセスをすると、ロゴと一緒に「TRY ME!」のボタンが表示されますので、それをクリックしましょう。 すると、次のようなアニメーシ
つづきを読む
2017.03.26
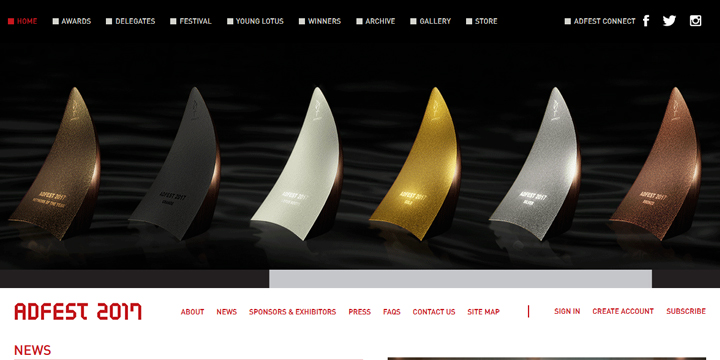
優れた広告を表彰する広告祭は、国内・国外でもたくさん種類があります。 最近では、3月22日から25日にかけてアジア最大級の広告祭「アドフェスト2017」がタイ・パタヤで開催されていました。 「アドフェスト2017」とは この広告祭は、若手クリエイターの国際的交流と、次代を担う人材を育成することを目的に全日本広告連盟が協力をしていて、同広告祭への研修ツアーまでもが一般社団法人日本アド・コンテンツ制作協会(JAC)協賛のもと、企画・実施されているほど例年注目を浴びています。 今回、日本からは、モバイル部門でGoogle「Kibo Science 360 - A Space Experiment with Google」(電通/電通テック)、アウトドア部門でオーストラリア政府「Giga Self
つづきを読む
2017.03.23
今、インターネット・アカデミーには、この春からWeb・ITの勉強を始めよう、スキルアップをして転身をしようとお考えの方からのお問い合わせが増えています。 春だからこそ、勉強や新しい趣味など、「何かを始めたい」と思う気持ちは、私もよくわかります。 とはいえ、何かを始めることより、続けることに根気がいることもまた事実。 一人で頑張るより、本当は誰かと励ましあったり、状況を確認しあったりしながらの方が、やる気も持続できますし、習慣化しやすいですよね。 そこで、今日は何かを始めたいけど続けることに自信がない、という方にオススメの無料アプリ「みんチャレ」をご紹介します。 みんチャレは、同じ目標に向かう5人のチームを組み、その仲間たちにアプリを通して毎日の進捗を報告しあうことで、習慣を作ることができる
つづきを読む
2017.03.22
ここ2,3日、自宅の近くで鶯が鳴く声を毎朝聞くようになりました。 少し暖かく感じる日も増えてきて、春の訪れを実感しています。空の青さも、気持ちよく感じる日がもうそこまで来ています。 今日は、雲のグラフィック素材を作りたい、使いたいという方にオススメのサイトをご紹介します。 雲は季節や時間帯によっても形や色、表情を変えるため、実は使い勝手のよい素材です。プライベートで使用する画像はもちろん、季節に合わせたバナー画像やアイキャッチ画像などに活用するのもオススメです。 無料写真素材サイト「PRIGA」 無料で使える雲の写真素材がほしい、という方は、「PRIGA」がオススメ。 画像をご利用するにあたって、URL明記・クレジット表記・リンク・報告等をする必要は一切ありません。個人利用・商用利用・媒体
つづきを読む
2017.02.21
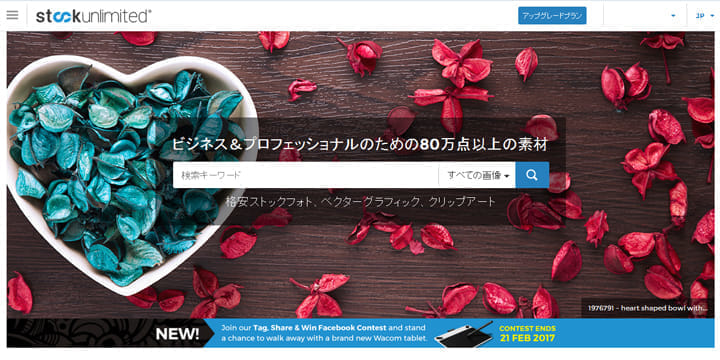
写真素材、イラスト素材探しに困っている方はいらっしゃいませんか? 就職活動用の作品作りはもちろん、ブログやコンテンツに掲載する画像、SNSで利用する画像など、クリエイターやWeb担当者は、常に良いグラフィック素材をストックしておくることが求められます。 ブックマークしているストックフォトサービスも、1つや2つじゃすぐにワンパターン化したり素材が不足してしまいがちになるので、たくさんのストックフォトサービスや素材サイトを普段から把握しておきましょう。 本日は、日本語に対応したアメリカ資本のストックフォトサービス「StockUnlimited」をご紹介します。 このストックフォトサービスは、なんと80万点以上の写真やベクター素材、クリップアートを保有しています。基本は有料で1ヶ月と1年プランが
つづきを読む
2017.02.20
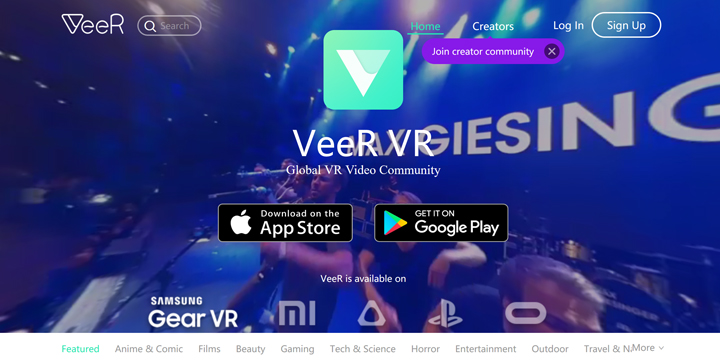
みなさんは、VR(バーチャルリアリティ)の体験をしたことがありますか? VRの機器や映像の内容によって大小の違いはあれど、視覚と聴覚が別の世界に入り込んだようで、「異世界の疑似体験」をすることができます。 最近では、プレイステーションのVR対応や、ユニバーサル・スタジオ・ジャパン(USJ)でVR技術を採用したアトラクションが登場するなど、VRを身近に体験できるようになりましたよね。 今日は、そんな今注目のVRに対応した動画を集めたサイト「VeeR」をご紹介します。 「VeeR」の使い方 「VeeR」に掲載されている動画をWebサイト上で閲覧した場合、マウスでドラッグすることで360°の景色を楽しむことができます。 また、スマートフォンからアプリを使用したり、Gear VRなどのヘッドセット
つづきを読む
2017.02.11
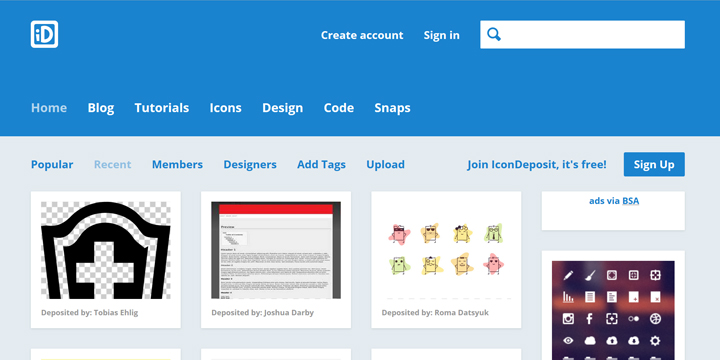
小さなパーツだけれど、Webサイトの中で存在感があって、いいものを使うだけで全体のデザインクオリティが上がる。それがアイコンパーツです。 インターネット・アカデミーのPhotoshopやIllustratorの授業の中でもアイコンパーツの作り方はご紹介していますが、今日は無料で使えるハイクオリティなアイコン素材を紹介している「IconDeposit」というサイトをご紹介します。 「IconDeposit」の使い方 「IconDeposit」にアクセスをすると、たくさんのアイコン素材が表示されます。また、「Design」メニューでは、Photoshopなどで使えるデザイン素材も用意されています。 トップページ、もしくは「Icon」メニューから、良さそうなアイコンを探してみましょう。メニューバ
つづきを読む
2017.02.06
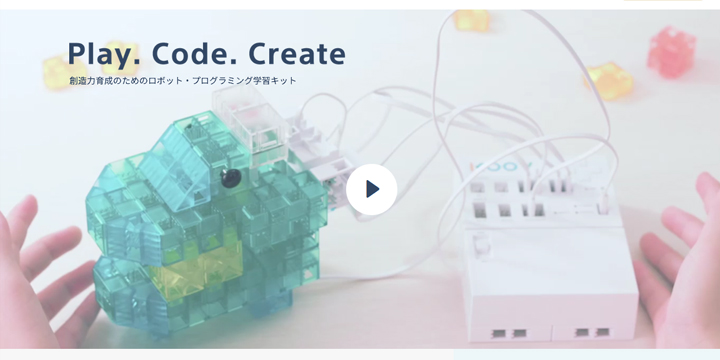
小さいころ、想像力が膨らんで夢中になったおもちゃは、何がありますか? 私はアイロンビーズに夢中になった時期がありました。 見本を参考にして図を解読して色を選んで...というだけでも、考えていた形ができたときの高揚感がなんとも言えなかったものです。 慣れてきたら、自分の好きな形を作るために、試行錯誤しながらビーズを組み合わせて、なんとか思い描いていた形ができあがると、これまた嬉しくて嬉しくて。 絵を描くにしてもブロック遊びをするにしても、 「思い描いていたモノを自分の手で作り上げる」というのは、 子供のころから大人になった今も、誰しもが変わらずに大きな感動があるものではないでしょうか。 その感動を感じることができるようなプログラミング学習キットが、株式会社ソニー・グローバルエデュケーションか
つづきを読む
2017.02.04
たとえば、体調が悪いとき。 気になる新商品の詳細が知りたいとき。 みなさんも、インターネットで情報を調べますよね。 日本では、インターネット利用の目的として、SNSなどを通じてのコミュニケーションやインターネットショッピングなどより、圧倒的に「情報収集・コンテンツ利用」が高いことが総務省の調査で分かっています。 それは、他先進国との比較をしても明らかです。 (出典)総務省「ICTの進化がもたらす社会へのインパクトに関する調査研究」(平成26年) つまり、私たち日本人はインターネットの1番の利用目的が、情報収集の手段として捉えている人の割合が高いということです。 また、Googleの検索アルゴリズムの評価要素の1つである「コンテンツの情報量が多ければ多いほど評価する」という性質をついて、S
つづきを読む