世界中のVR対応動画をチェックできる「VeeR」
2017年2月20日

みなさんは、VR(バーチャルリアリティ)の体験をしたことがありますか? VRの機器や映像の内容によって大小の違いはあれど、視覚と聴覚が別の世界に入り込んだようで、「異世界の疑似体験」をすることができます。
最近では、プレイステーションのVR対応や、ユニバーサル・スタジオ・ジャパン(USJ)でVR技術を採用したアトラクションが登場するなど、VRを身近に体験できるようになりましたよね。
今日は、そんな今注目のVRに対応した動画を集めたサイト「VeeR」をご紹介します。
「VeeR」の使い方
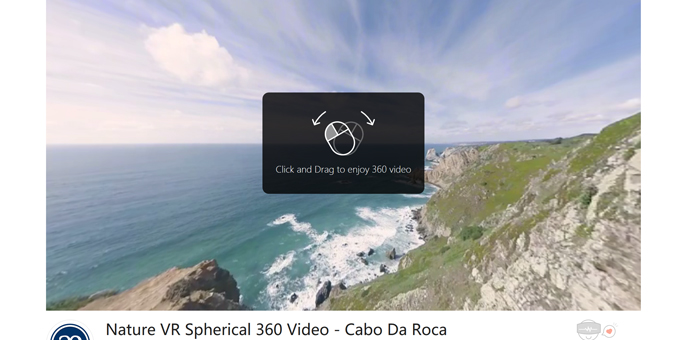
「VeeR」に掲載されている動画をWebサイト上で閲覧した場合、マウスでドラッグすることで360°の景色を楽しむことができます。 また、スマートフォンからアプリを使用したり、Gear VRなどのヘッドセットを使用すれば、よりリアルにVR動画を楽しむことができます。
使い方は簡単。ただ世界中から集められた動画の中から好きなものを選択し、再生するだけです。
パソコンでアクセスした方は、マウスを使ってドラッグしてみましょう。今まで一面しか見ることができなかった動画の、背面や頭上、足元といった"今まで見えなかった"風景を楽しむことができます。

Web業界でも、「Web VR」という技術によって、WebサイトやアプリケーションにVR技術を組み込むサイトもどんどん増えてきています。つまり、これからVRはWebに携わる人にとっても注目すべき技術になっていくといえるでしょう。
Web VRに興味がある方は、過去記事の「W3CのWebVR関連ワークショップレポートを読む」や「WebVRを使ったWebサイトを公開」をご覧くださいね!
関連リンク
関連講座
関連ブログ記事
- 「Android版ChromeがWebVRに正式対応」written by 山田宏樹
- 「AWWWARDSにインド支店「xLab」のWebサイトがノミネート!」written by 山田宏樹
- 「2017年、Web・IT業界への転職は狙い目!? 景気と求人動向をチェック」written by ささくらはなび
- 「WebVRを使ったWebサイトを公開」written by 山田宏樹
- 「A-Frameを使ったWebVR制作ことはじめ」written by 山田宏樹
- 「W3CのWebVR関連ワークショップレポートを読む」written by 山田宏樹
- 「WebVRフレームワーク「A-Frame」で3Dコンテンツを作成してみよう」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







