2016.11.28
Google検索結果でも、カラーパレットが表示できるようになりました(過去記事「Google検索結果にカラーピッカーが登場!?」参照)が、よく使う色(コーポレートカラーなど)は、できる限りすぐにカラーコードが調べられると便利ですよね。 今日紹介する「Materialette」は、マテリアルデザインのカラーパレットをいつでも呼び出すことができる便利なツールです。しかも、ワンクリックでカラーコードをコピーすることができます。 Windows, macOS, LinuxすべてのOSに対応しています。 マテリアルデザインで使えるカラーコードとは Googleが推奨する「マテリアルデザイン」で使えるカラーコードというのは、どんな特徴があるのでしょうか?(そもそもマテリアルデザインってなに?という方は
つづきを読む
2016.11.29
2017年1月~募集が始まるWebデザインコンテスト「たてよこWebアワード」の公式サイトが昨日公開されました! このコンテストは、Webにおける縦書きの実際の利用を普及促進させることを目的とし、総務省後援のもと、産官学連携で開催されるものです。インターネット・アカデミーも協賛企業として、11月にはアワードを紹介する「縦書きレイアウト実践セミナー」を開催しました。今回のアワードでは、審査も担当することが決まっています。 縦と横の組み合わせによるデザインの広がり 今回公開された「たてよこWebアワード」の公式サイトは、コンテストの趣旨に則り、縦書きと横書きを効果的にデザインに取り入れられています。 さらに、スクロールエフェクトをかけることで、"新感覚"のWebサイトに仕上がっています。(これ
つづきを読む
2016.11.20
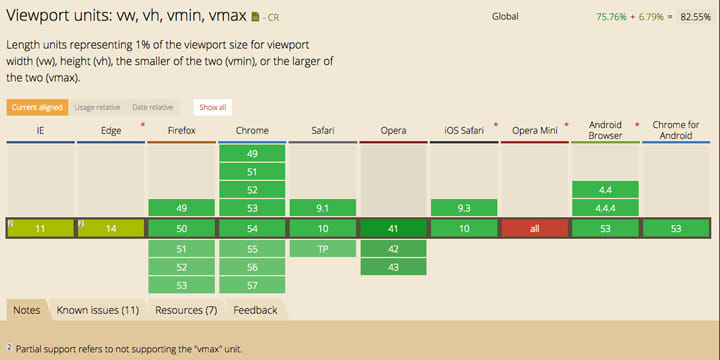
CSS3 の Values and Units モジュールという、CSSのプロパティに設定できる値や単位を定義している仕様の中から、以前に「calc()」を紹介したことがあります。今回は、「vw」と「vh」の紹介をしていきたいと思います。 ビューポートユニットとは? 「vw」と「vh」は、CSS Values and Units モジュールの中のViewport Units という項で紹介されています。ビューポートは、Webサイトを表示しているブラウザの表示領域のことを意味します。つまり、ビューポートユニットというのは、ブラウザの表示領域に対して、どのくらいの幅または高さにしたいか、ということを指定することができるものです。レスポンシブWebデザインが当然となっている現在ですが、%指定をし
つづきを読む
2016.11.25
ダウンロードや購入ボタン、お問い合わせに資料請求など...。Webサイトには、たくさんのボタンが置かれています。 そんな中、押してほしい!という「ボタン」にこそ、ちょっとしたホバーアニメーション(マウスカーソルを重ねたときに動きがあること)をつけることで、より興味喚起をしたり、ユーザーにクリックを促すことができますよね。 そんなホバーアニメーションが作れる、CSS3のサンプルコード集「Hover.css」を本日はご紹介します。 「Hover.css」の使い方 Hover.cssは、ボタンアニメーションのCSSソースコードを集めたサイトです。なんと、その数100種類以上!! 可愛らしい動きをするものから、クールな印象のものまで、いろんなバリエーションのホバーアニメーションが揃っています。しか
つづきを読む
2016.11.22
「iOS 10」といえば、今年2016年9月に発売されたiPhoneのOSです。 iPhoneユーザーの方は、アップデートされたり最新機種を購入してお使いの方もいらっしゃるのではないでしょうか。 今日は、iOSのスマートフォンサイトやアプリ開発をしている方におすすめの、「iOS 10 UI Kit」をご紹介します! 「iOS 10 UI Kit」では、iOS10のUI(ユーザーインターフェース)素材をPhotoshopもしくはSketchで使えるベクター素材として配布していています。 「iOS 10 UI Kit」の使い方 「iOS 10 UI Kit」のサイトにアクセスをしたら、アイキャッチに緑色の「Download for Photoshop」というボタンがありますので、そこをクリック
つづきを読む
2016.11.24
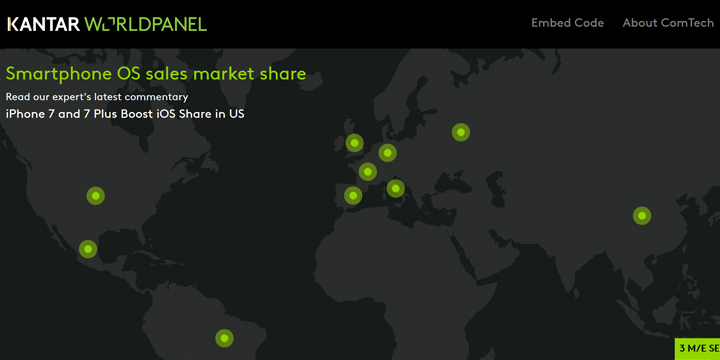
2016年9月にイギリスの調査会社Kantar Worldpanel ComTech(カンター)が出した統計データでは、日本国内のスマートフォンOSの販売シェアはAndroidが61.7%、次いでiOSが37.4%と出ています。 同じくカンターの2016年1月時点での調査では、日本ではiOSのシェアが50.3%と半数を占めており、Androidの48.7%を超えていましたが、3月にAndroidとiOSのシェアが逆転して今に至ります。 とはいえ、調査月によっても販売シェアが大きく変わるのはよくあることですので、定点観測しつつ、大きな流れを見ていくことが大切ですね。 販売シェアの動きを調べるには ちなみに、上記のスマートフォンOSの販売シェアの数字はカンターが公開している「Smartphon
つづきを読む
2016.11.26
あっという間な気がしますが、もう2017年の年賀状を準備するシーズンになってきました! みなさま、もう準備はお済みですか?? せっかくなら、グラフィックソフトを使ってオリジナルデザインの年賀状、作りたいですよね! そんな方は、Adobe Illustrator CCの公式ページ「Illustrator入門ガイド - オリジナルデザインの年賀状をつくろう」を要チェック。最新バージョンのIllustratorを使った年賀状の作り方を紹介しています。 なんと、同ページではIllustratorの操作方法はもちろん、公式で用意された「年賀状完成見本ファイル」がダウンロードできるのです! だから、Illustratorはまだ自信がない、という初心者さんでも大丈夫。 また、年賀状といえば素材も重要です
つづきを読む
2016.11.09
本日は私からお知らせです。 11/18(金)にIT関連の法律についてお話する「「知らなかった」では済まされない!アプリ開発IT法務セミナー」を開催いたします。 「知らなかった」では済まされない!アプリ開発IT法務セミナー 日程 11月18日(金) 13:30~15:30 場所 インターネット・アカデミー 渋谷校 〒150-0031 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 TEL 03-5459-6039 費用 \10,000 タイムテーブル 13:30~13:35 ご挨拶・紹介 13:35~14:30 インターネット・アカデミーインストラクターによるセミナー 14:30~14:35 休憩 14:35~15:10 中野弁護士とパネルディスカッション 15:10~15:1
つづきを読む
2016.11.21
Webデザインの世界では、日々、新しい技術が開発され、新しいトレンドが登場しています。 日頃から流行に関するアンテナを立てて、ユーザビリティの高いおしゃれなWebサイトを制作しましょう。今回は、2016年の傾向を踏まえつつ、2017年のWebデザイントレンドを予測しました。 2017年のWebデザインを占う二つのポイント 【1】縦に長いWebページ 縦に長く、スクロールしながら読むWebページは2017年も引き続き流行が予想されます。 その理由は、縦長ランディングページのコンバージョン率の高さにあります。 優れたセールストークが、商品に対する興味を引き出し、客がついつい長時間に及んで話を聞いてしまうように、様々な工夫のこらされた縦長Webページには、どんどん続きを見たくなる魅力があります。
つづきを読む
2016.11.19
米Google Inc.が現地時間で2016年11月16日に、「Google Earth」VRヘッドセット対応版「Google Earth VR」を無償公開しました。 Google Earthは、世界中、あらゆる場所の映像や画像を閲覧し、まるで自宅に居ながらにしてその地の風景や文化に触れるという疑似体験ができるサービスです。 今までも、たくさんの情報や世界中の美しい風景が紹介されてきましたが、今回、仮想現実(ヴァーチャルリアリティ)に対応させた「Google Earth VR」がいよいよリリースされたのです。 たとえば、東京はもちろん、アマゾン川、グランドキャニオン、スイスのアルプスとといった世界中の有名な地を訪れ、上空から風景を見渡したり、手軽に体験できるツアーが用意されているとか。 聞
つづきを読む
2016.11.18
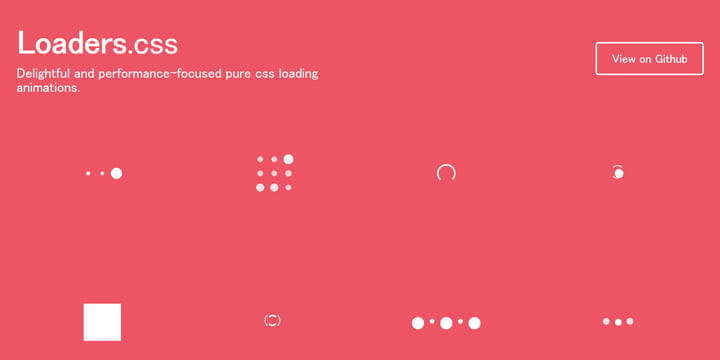
少し前まで、ローディングアニメーションといえばGIFアニメーションでしたが、最近ではCSSのみで実装するということが増えてきました。 CSSのアニメーションは、JavaScriptを知らなくても簡単にアニメーションを作ることができる手軽さがある上、システムにも負荷をかけません。そのため、ローディングアニメーションにはぴったりの技術なのです。 実現するには、CSS3から登場したanimation プロパティをアニメーションさせたい要素に付与します。 今日は、そんなCSSアニメーションで作られたローディング素材のコードを公開しているサイトをご紹介します。ぜひ、皆様のWebサイト制作やCSS3のお勉強に活かしてください。 1. Loaders.css Loaders.css このサイトは、28個
つづきを読む
2016.11.16
こんにちは。インターネットアカデミーの鹿野です。 最近、入校される前のお客様からよく、こんなお話をいただくことがあります。 Webディレクターに興味がある!いずれWebディレクターになりたい!! こういった向上心のあるお客様が多くいらっしゃるのはインターネット・アカデミーとしては嬉しい限りです。 また、最近求人を見ていてもっとも募集が多い職種のひとつが"Webディレクター"です。 そんな、人気も需要も高いWebディレクターですが、本日はまず Webディレクターって具体的にどんな仕事をするのだろう、どんなスキルが求められるのだろう? といったところをお伝えします。 Webディレクターの仕事 Webディレクターは、Webに関わるプロジェクトを監督・指揮・管理する人を指します。具体的には、クライ
つづきを読む
2016.11.17
JavaScriptを使ったWebプログラミングを行う時に、覚えておきたいのがデバッグ(プログラミングの誤りを修正すること)のやり方です。 デバッグすることで、コードを正しく修正するだけでなく、開発スピードをアップさせることができます。Webブラウザのコンソールを用いて、デバッグを行う際のコツをご紹介しましょう。 変数やオブジェクトの値のチェック方法 JavaScriptのデバッグ作業で、変数の中身やオブジェクトの値をチェックしたい場合、alertメソッドを使うのが一般的です。 alert("出力したい変数名"); しかし、いくらチェックしたいからと言って、コード内に大量にalertを書くと、alertダイアログが沢山出てきます。開発を先に進めるためにはいちいち閉じなければならず、効率的と
つづきを読む
2016.11.14
成功すれば低コストで高い集客効果があるソーシャルメディア(SNS)マーケティング。 中でも気軽に始められるTwitterは、多くの企業が公式アカウントを開設しています。 そのため、今では「運用するリスク」よりも「運用しないリスク」の方が大きいとも言われています。 そんなTwitter公式アカウントで成功するためには、どんなことに気をつければいいのでしょうか? Twitter利用の重要性 2011年の東日本大震災では、多くの人がTwitterを介して活発な情報交換を行い、情報伝達ツールとして脚光を浴びました。 (過去ブログ記事「震災被災者を救うインターネット」も併せてご覧ください。) それ以降、災害情報や電車の運行情報を得るといった日常的な情報収集やコミュニケーションツールとして、多くの人が
つづきを読む
2016.11.15
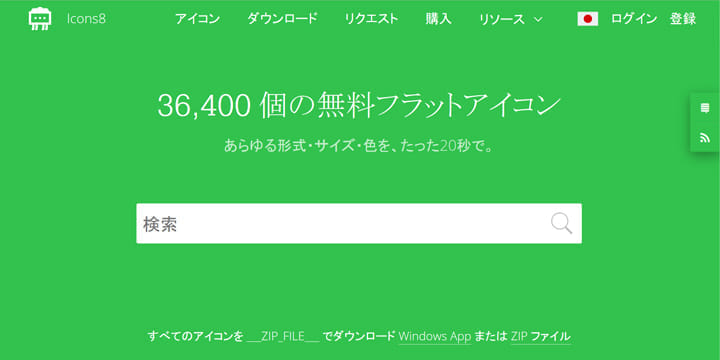
Webサイトのデザインはもちろん、アプリ開発でもなんでも、アイコンは重要なポイントですよね。自分でデザインするのもいいですが、さくっとフリー素材でアイコンがほしい!という方は、無料でフラットアイコンが手に入る「Icons8」がオススメです。 このサイトは、36,000個以上も用意されているフラットアイコン(フラットデザインで作られたアイコンのこと)を、リンク表記さえすれば無料でダウンロードして使うことができます。カテゴリ分けも細かくされているので探しやすいのと、何より日本語対応しているのが嬉しいですね! 「Icons8」の使い方 「Icons8」は、サイトにアクセスしたときに最初に表示される検索窓にキーワードを入力、もしくはカテゴリ選択をすることで必要なアイコンを手に入れることができます。
つづきを読む
2016.11.12
HTML5で新しく追加されたタグの一つ、「section要素」。 「人間にとってもコンピュータにとっても内容を理解しやすい文書構造を作ろう」というセマンティックWebの考え方に基づいて登場しました。そのsection要素を使ったマークアップの考え方を把握することが、HTML5の正しい理解につながります。 今日は、そんなsection要素を活用する「セクションマークアップ」の考え方についてご紹介します。 セクションとは セクションとは、章や節、項など、文書全体の中の一部のまとまりやカタマリのことを指します。セクションは、見出しと本文というように、階層構造で成り立つ領域になっています。新聞や雑誌をイメージするとわかりやすいでしょう。セクションがなければ、いくら有益な情報が載っていたとしても、読
つづきを読む
2016.11.11
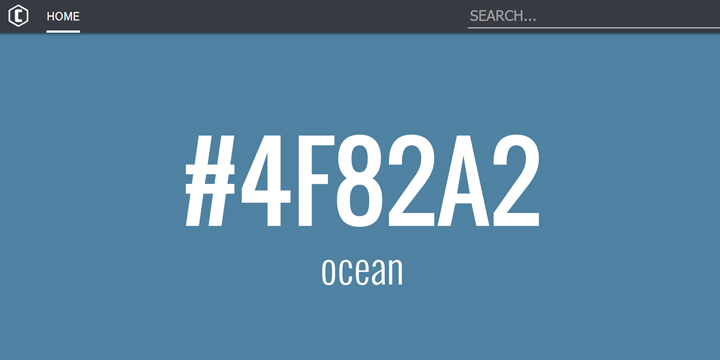
本日は、色選びに悩む方に、ユニークな選び方でカラーコードを取得できる「Colorize」というサイトをご紹介します。 このサイトは、キーワードを入力すると、キーワードイメージに合うカラーコードを表示してくれるサイトです。とってもシンプルですよね。その仕組みはというと、ユーザーが入力したキーワードで画像検索をかけ、画像検索結果から平均した色のカラーコードを表示してくれているのです。 「Colorize」の使い方 Colorizeの使い方はこれ以上ないほどシンプル。 ただキーワードを入力して検索するだけです。すると、カラーコードが表示されます。トップページには、「sky」「purple」「sand」の3つのキーワードの検索結果例が表示されています。 メイン画像は、「Ocean」で検索した結果で
つづきを読む
2016.11.10
Webデザインやプログラミングをスクールに通って学ぶのであれば、質の高いオリジナル作品を制作できるようになれるかどうかが重要です。 Webが学べるスクールで授業を受けながら、オリジナル作品を作るために必要な環境についてチェックしましょう。 オリジナル作品にアドバイスをもらおう 独学で学ぶスタイルや、オンライン上で動画を見て学ぶスタイルは、低コストである点が魅力的です。しかしその場合、自分で作品を作って、「よくできたな」と思っても、他の人から見れば、欠陥や問題があるかもしれません。 仮に、Webデザインやプログラミングに詳しい友人がいたとしても、彼らは教えるプロではないので、わかりやすい解説をしてくれたり、頻繁にアドバイスをくれるとは限りません。 その点、Webが学べるスクールに通えば、イン
つづきを読む
2016.11.07
こんにちは。インターネットアカデミーの鹿野です。 先日、当ブログでも紹介させていただきました、インターネットアカデミー卒業生の安村さんとお食事に行ったときのお話をさせていただこうと思います。 安村さんについては前回のブログでも書きましたが、インターネット・アカデミーを卒業後、独立されWebの制作会社を運営されております。 安村さんとはよくお仕事のことで卒業後もお会いしてお話を聞かせて頂いているのですが、その際にこんな話をされてました。 「レスポンシブWebデザインの授業受けとけば良かった」 レスポンシブWebデザインとは複数のデバイスの画面表示を1つのHTMLで完結させる手法です。わかりやすく言いますと、WebサイトをPCの画面にもスマホの画面にも対応できるデザインのことを言います。 当時
つづきを読む
2016.11.08
Adobeが2016年11月2日に、Adobe Creative Cloud(Adobe CC)シリーズのアップデートを発表しました。 すでに、Adobe サイトでアップデート版のダウンロードが開始され、Creative Cloudメンバーの方はアップデートができるようになっています。 今回アップデートの対象になったアプリケーションは、「2017」というバージョン表記になります。 Adobeの人工知能「Adobe Sensei」の登場 今回、インターネットニュースでも話題になっていますが、「Adobe Sensei」というAI(人工知能)もアップデートニュースと共に発表されました。 「Adobe Sensei」は、呼んだとおり日本語の「先生」から由来しています。 ただ、米国でいう「Sens
つづきを読む
2016.11.06
2016年11月1日に、W3CがHTML5.1をW3C勧告として公開しました。4月にW3CのWebPlatformワーキンググループが発表したロードマップでは、2016年の9月に勧告を、という目標であったため、若干の遅れが発生したことになります。 HTML5が勧告されたのが、2014年10月28日のことでしたので、ほぼちょうど2年で5.1へのマイナーアップデートが完了したことになります。この2年ごとにマイナーチェンジというのは、実はHTML5の勧告前からW3C内で予定として組まれていて、次のHTML5.2に関しても予定通りに第一草案がすでに発表されています。 改めて確認をしておくと、W3Cの仕様書が勧告されるまでには、「草案(Working Draft)」→「最終草案(Last Call
つづきを読む
2016.11.05
今、マーケティングにおいて熱い注目を浴びているのが、SNSの活用です。 Facebookアカウントで大きな成果を上げる企業の話を聞く一方で、思うように成果が上がらないという声も聞かれます。 Facebookアカウントのビジネス活用に成功するためには、どんなことに気をつければいいのでしょうか? 宣伝ばかりになってしまうと盛り上がらない Facebookページを従来の広告と同じ宣伝の場と考え、セール情報や商品紹介ばかりを流すと、盛り上がらなくなってしまいます。 SNSは本来、企業や団体がファンと交流するための場です。「交流」の要素がなければ、自社ホームページと同じになってしまいます。 ファンを増やし、SNSの活用に成功するためには、SNSの特性である「交流」を意識した運営を心掛ける必要がありま
つづきを読む
2016.11.04
2016年は、VR(バーチャルリアリティ)元年と言われています。 このブログでも、様々なVRコンテンツやVRがどれだけ注目を集めているのかという情報について、紹介をしてきました。 ただ、VRというと、GoogleのCardboardのようなVRビューワーを使って見るもの、というイメージが強いかと思いますが、特別なビューワーなどのデバイスを使わなくとも、ブラウザ上でVRの体験をすることができます。 その表現技術を「WebVR」といいます。 ブラウザ上でVRを再現するという考え方ですから、当然私たちWebクリエイターが慣れ親しんだHTMLとJavaScriptだけで作ることができます。 WebVRフレームワーク「A-Frame」とは Webブラウザ上で3Dの表現をするための標準仕様に、「Web
つづきを読む
2016.11.01
最近、オシャレなWebフォントが増えてますよね。 フラットデザインの流行、そしてWebフォントの登場から、フォントやタイポグラフィの重要度が高まり、洗練されたタイポグラフィをWebサイト上に使用することは、もはや当たり前になってきています。 今日は、海外サイトではありますが、オシャレなWebフォントを集めたギャラリーサイト「Typespiration」をご紹介します。 こちらのサイトを使えば、バナーやキャンペーン告知、LPなどで利用できるオシャレな英字フォントを入手することができます。 「Typespiration」の使い方 Typespirationにアクセスをすると、フォントリストがカード形式で並んでいます。その中から気になるフォントを選択しましょう。 クリックをすると、詳細ページに飛
つづきを読む
2016.11.02
紙一枚の、という意味で使われる「ペライチ」という単語ですが、Webデザインにおいても、ページのみで構成されたサイトをペライチと呼ぶことがあります。 一口に「ペライチ」といっても、縦に情報が並んだサイトもあれば、横にスクロールするように作る構成もあり、実はとっても情報設計が大事なデザインでもあります。 広告などのLP(ランディングページ)として作られる場合もあれば、クリエイターの方のポートフォリオサイトなどでもペライチサイトをよく見かけます。 本日紹介する「One Page Love」は、海外のWebサイトリンク集なのですが、デザインと情報設計に優れたペライチサイトばかりを集めているので、とても参考になります。 「One Page Love」の使い方 One Page Loveにアクセスをす
つづきを読む
2016.11.03
今や、ビジネスにおいてITやWebの活用が欠かせない時代。最近は、Webデザインやプログラミングといった技術をさまざまなスタイルで学べるスクールが増えています。 しかし、通学制やオンライン、対面式の授業など、多様な選択肢がある中で、「通学制スクールでマンツーマン授業」を選択するメリットとはなんなのでしょうか?今日はその授業形式の違いと魅力について、ご紹介します。 Webに関するスキルレベルは人それぞれ ITスキルのレベルは人によって千差万別です。一億総活躍社会を目指している今の日本では、高齢の方もパソコンのスキルを学び、定年を気にせず働く方も増えてきています。 また、「デジタルネイティブ」と呼ばれる世代も登場し、小学生の時からプログラミングを学んで自在に使いこなしている人もいれば、スマ
つづきを読む