CSS3のビューポートユニットでRWDを簡単に実現する方法
2016年11月20日

CSS3 の Values and Units モジュールという、CSSのプロパティに設定できる値や単位を定義している仕様の中から、以前に「calc()」を紹介したことがあります。今回は、「vw」と「vh」の紹介をしていきたいと思います。
ビューポートユニットとは?
「vw」と「vh」は、CSS Values and Units モジュールの中のViewport Units という項で紹介されています。ビューポートは、Webサイトを表示しているブラウザの表示領域のことを意味します。つまり、ビューポートユニットというのは、ブラウザの表示領域に対して、どのくらいの幅または高さにしたいか、ということを指定することができるものです。レスポンシブWebデザインが当然となっている現在ですが、%指定をしてもどうしても親要素のサイズに影響されて、思うようにいかないというケースも多々あるのではないかと思います。そんな時は、ぜひビューポートユニットを使ってみてください。
記述方法
記述のルールはとてもシンプルです。pxや%などでサイズを指定するのと同様に、vwやvhを使ってください。おそらく、すでに勘付いている方も多いと思いますが、vwはビューポートの横幅、vhはビューポートの高さを基準として、単位としてはビューポートの1%の値として指定されます。
#sample {
width: 50vw;
height: 100vh;
}
たとえば、このように指定した場合には、#sampleの横幅は、ビューポートに対して50%の大きさに、そして高さはビューポート100%ですので、表示領域いっぱいの高さを指定することができます。
活用事例
では、具体的にどのようなシーンで活用できるか紹介していきましょう。
高さの調整を容易に!
これまで、レスポンシブWebデザインで表示画面の大きさに合わせて高さを変動させるコーディングで苦労したことはありませんか?変動させたいコンテンツに height: 10%; と指定しているのに、効かないときがあったり。たいていの場合は、htmlタグやbodyタグに対して height: 100%; をしていないことが原因だったりしますね。このvhを使用すれば、たとえhtmlやbodyに対して%指定が入ってなくても、height: 10vh;と指定すれば、、ほぼ思い通りにコンテンツの高さを指定することができるでしょう。
フッター固定時に
フッターを画面下部に固定させてたいときには、複雑なCSSを記述しなければならなくて、苦労していた方も多いのではないでしょうか。ここで、以前にご紹介したcalc()と組み合わせてあっという間に問題を解決していきましょう。
main {
min-height: calc(100vh - 20px);
}
footer {
height: 20px;
}
メインのコンテンツには、calc()を使用します。計算式は、表示領域100%分からフッターの20px分を差し引いた値を高さに指定します。そうすることで、表示領域がどのように変化しても常に下部に20px分の隙間を開けて置くことができます。そして、その20pxにfooterが設置されるという仕組みです。footerには、height: 20px;と指定するだけです。
ブラウザの対応状況
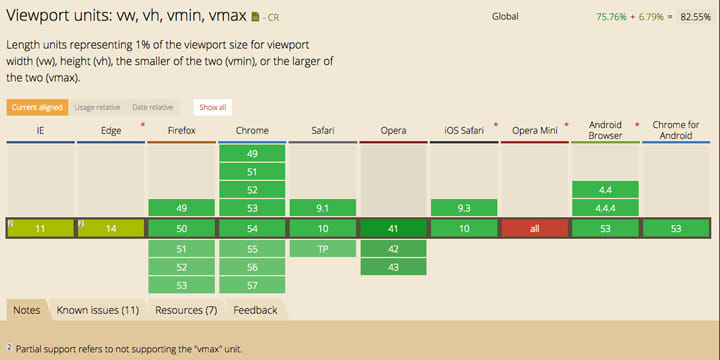
Can I use...で対応状況を確認してみてください。IEでの対応が完全ではありませんが、そのほかのモダンブラウザでの対応は問題ありません。レスポンシブWebデザインコーディングの効率性を高めるために、ぜひvwやvhを活用してみてください。
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







