CSS3のcalc()関数で計算式を使ってみよう!
2016年9月11日

CSS3 の Values and Units モジュールという、CSSのプロパティに設定できる値や単位を定義しているドキュメントの中に「calc()」という関数があります。Values and Units モジュールは、2015年6月11日に勧告候補となっている仕様書ですが、この calc() はすでに多くのブラウザが対応しています。こんなことしたかった!というのが、calc() によって実現できるかもしれません。
calc() ができること
calc() 関数は、ひとことで言うとプロパティに設定する値を数式で計算することができるものです。「ボックスの高さを100%にしたいけど、その高さからヘッダーやフッターのピクセル(px)分だけ除きたい」なんて考えたことはありませんか。そういう様々な単位を組み合わせて計算をして、プロパティの値を設定することができるのです。数式として使用できる演算子は、、+ (足し算)、ー (引き算)、× (掛け算)、÷ (割り算) の4種類です。
記述方法
記述のルールは特に難しいことはありません。calc() 関数のカッコ内に計算式を入れてみてください。
#sample {
width: calc(100% - 150px);
}
このように記述をすると、#sample の横幅の値は100%の値から150px分を差し引いた数値となります。非常にシンプルですよね。一つだけ注意しておきたいのは、演算子の前後には、必ず1つ分のスペースを開けてください。これを calc(100%-150px); と記述してしまうと動作しませんのでご注意ください。
活用事例
さて、calc()関数の使用方法がわかったところで、続いてどのようなシーンで活用ができるかいくつかご紹介したいと思います。
割り切れない数字の値に
たとえば、横幅を3等分にボックスを並べたい場合、どう記述しますか?
#sample1, #sample2 {
width: 33%;
}
#sample3 {
width: 34%;
}
たとえばこんな感じではないでしょうか。わずか1px とはいえ、やはりこの気持ち悪さは気になりますよね。
これに対して calc()関数を使った場合には、以下のように記述できます。
#sample1, #sample2, #sample3 {
width: calc(100% / 3);
}
すでに calc()関数のファンになっている方も多いのではないでしょうか?
片側は固定幅、もう一方は可変幅で
次のケースの場合にはどのようにコーディングしますか?左側に決められた幅と高さで画像を配置し、その右側にウィンドウ幅に応じて可変するボックスを置きたい場合です。パッと見、簡単そうですが、意外と苦戦したりしませんか。
#sample1 {
width: 300px;
float: left;
}
#sample2 {
width: calc(100% - 300px);
float: left;
}
calc()関数を使用するとこのように記述できます。とても簡単ですね。
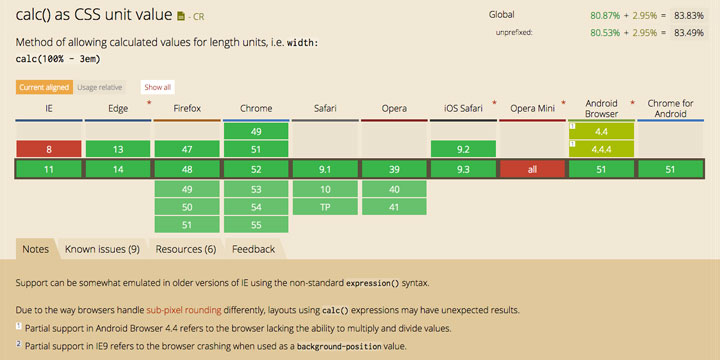
ブラウザの対応状況
冒頭でもお伝えした通り、多くのブラウザがすでに calc()関数に対応しています。詳細はCan I Use...にて確認をしてみてください。
他にもいろいろとありますCSS3の様々なモジュールを活用することで、これまでJavaScriptで記述していたことも、簡単にできるものもあります。ぜひ意外と知らないCSS3の機能を探し出してみてください!
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







