CSSでローディングアニメーションを作ろう!おすすめ参考サイト3選
2016年11月18日

少し前まで、ローディングアニメーションといえばGIFアニメーションでしたが、最近ではCSSのみで実装するということが増えてきました。
CSSのアニメーションは、JavaScriptを知らなくても簡単にアニメーションを作ることができる手軽さがある上、システムにも負荷をかけません。そのため、ローディングアニメーションにはぴったりの技術なのです。 実現するには、CSS3から登場したanimation プロパティをアニメーションさせたい要素に付与します。
今日は、そんなCSSアニメーションで作られたローディング素材のコードを公開しているサイトをご紹介します。ぜひ、皆様のWebサイト制作やCSS3のお勉強に活かしてください。
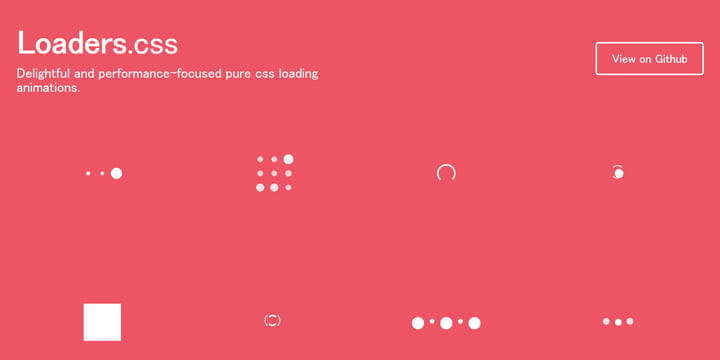
1. Loaders.css
Loaders.cssこのサイトは、28個のデザイン性にも優れたシンプルなCSSのローディングアニメーションを掲載しています。コードが気になる方は、ページ右上にある「View on Git Hub」のボタンをクリックして、Git Hubのサイトをチェックしてください。
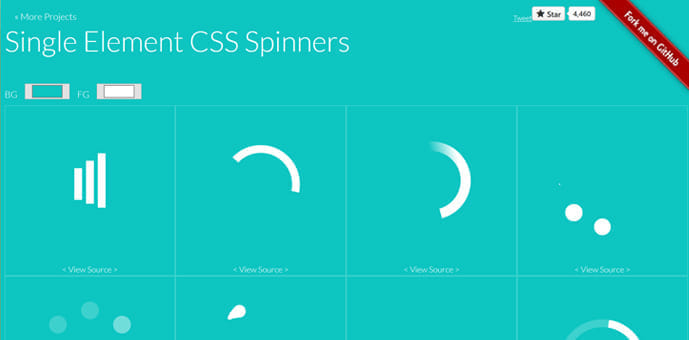
2. Single Element CSS Spinners

このサイトは使い勝手が非常にいいです。8個のCSSローディングアニメーション素材が掲載されていて、コードをチェックするなら各アイコンの下に置いてある「View Source」のテキストリンクをクリックするだけでOK。HTMLとCSSのソースコードが表示されます。
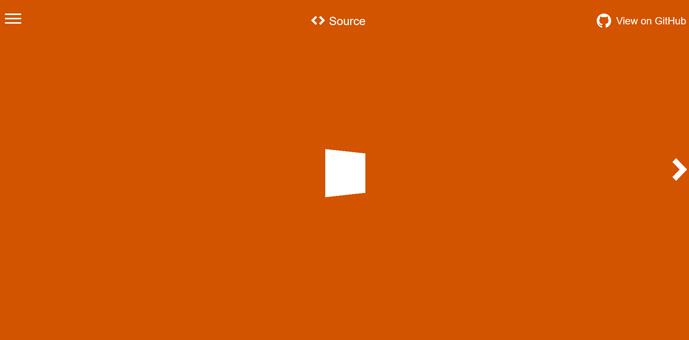
3. SpinKit

「SpinKit」にも、シンプルなローディングアニメーションが11個紹介されています。気に入ったアイコンのソースコードは、画面の真ん中上にある「Source」をクリックするだけ。
右上の「View on Git Hub」をクリックすれば、Git Hubでも確認することができます。
関連リンク
関連ブログ記事
- 「46,000種以上のUIのフリー素材が手に入る「UICloud」」written by ささくらはなび
- 「アニメーションアイコンが手軽に作れる「Transformicons」」written by ささくらはなび
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3で手軽にボタンアニメーションを作れる「Animate.css」」written by ささくらはなび
- 「フラットデザインに合うフリーローディングアニメーション素材」written by ささくらはなび
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







