Webフォントでアイコン表示!Font Awesomeとは?
2016年3月13日

ここ最近、トップの画像のようなアイコンを使っているWebサイトを見る機会が増えていると思いませんか?フラットデザインのコンセプトに合わせやすかったり、レスポンシブWebデザインを考えたときにメリットがあったりします。
しかし、このアイコン、画像で用意するといろんなパターンを想定して数種類のサイズを作らなくてはいけなかったり、例えばフリー素材でアイコンを探そうとしてもテイストが統一されたアイコンを探すのはなかなか難しいものです。
そこで、最近、よく使われるようになってきているアイコンフォントをご紹介したいと思います。特に今回は、BootStrapでも使われている「Font Awesome」をご紹介していきます。
アイコンフォントとは
「フォント」と言えば当然、文字の書体や大きさなどを決めた文字のセットのことです。古くから使われている日本語フォントであれば、MSゴシックやMS明朝、最近ではメイリオなんかがピンと気やすいですね。
ではアイコンフォントとはなんでしょうか。アイコンフォントは、文字ではなく、その名の通りアイコンをフォントセットとしてデータ化したものです。最近、どんなWebサイトでも見かけるものとしては、FacebookやTwitterのロゴマークが挙げられますが、このロゴをフォントとして用意しておくことで、いちいちWebデザイナーがロゴマークを画像として用意する必要がなくなりますね。
アイコンフォントを使用する
アイコンフォントを使用するには、CSS3で導入されたWebフォントという技術を使用します。通常、Webサイトを表示するときには、Webサイトを閲覧しているユーザーのパソコン上に存在するフォントを使用しています。つまり、Webデザイナーがせっかくカッコ良いフォントを使用してWebサイトを作っても、ユーザーがそのカッコ良いフォントを持っていなければ、Webサイト上では異なるフォントに置き換えられてしまうことになります。
そこで、Webサイトのデザインがより重要視されてきている現在に適応するために、CSS3でWebフォントが開発されました。Webフォントでは、サーバー上にフォントを用意しておき、ユーザーの環境に依存することなく同じフォントを使用してWebサイトを表示できるようにすることができます。
Font Awesomeを使ってみよう
では、Font Awesomeをさっそく使ってみたいと思います。先ほどご紹介したように、Font AwesomeでもWebフォントを使用します。まずは、Font Awesomeのトップページからフォントをダウンロードして... と始めることもできるのですが、今回は、CDNを利用した方法をご紹介します。CDNを利用することで、フォントのダウンロードも必要なく、簡単にスタートすることができます。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/
font-awesome/4.5.0/css/font-awesome.min.css">
まずは、この一行を、内に記述してください。
この一行で、Webフォントの使用に必要なサーバーに置かれたフォントを使用するという基本設定が完了しています。
そして、実際にアイコンを表示した場所に、
<i class="fa fa-camera-retro"></i>
と言った記述をしてみます。
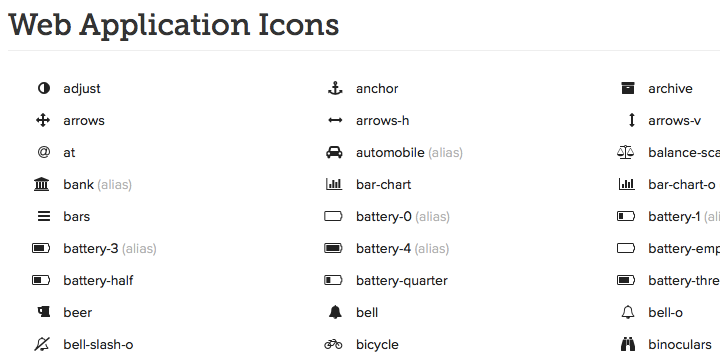
上記の例の「fa-camera-retro」の「camera-retro」の部分がアイコンの名前です。Font Awesomeのアイコン一覧ページから使用したいアイコンの名前をコピーして「fa-[アイコン名]」となるように、class名を変更してみてください。

他にも、アイコンサイズの変更や、アニメーションなどを加えることもできます。英語のページではありますが、詳細はサンプルページを参考にしてみてください。
Font Awesome以外にも、同様のサービスを提供しているWebサイトはたくさんあります。ただし、使用するときは、ライセンスを一度、確認してください。ちなみに、Font Awesomeは個人・商用利用可となっていますので、安心して利用していただけます。
基本的なCSSの設定で対応できるため、受講生の方はホームページB3回目の授業後にでもチャレンジしてみてください。
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







