アニメーションアイコンが手軽に作れる「Transformicons」
2016年10月18日

今日は、WebデザインやWebサイト制作に役立つジェネレーターサイト「Transformicons」をご紹介します。
レスポンシブWebデザインでよく使われる「ハンバーガーメニュー」や「ローディングムービー」などは、CSS3やJavaScriptを使って作成するのが一般的ですが、オリジナルで作ろうとするとかなり手間がかかります。
そんなとき、この「Transformicons」を使えば、使用頻度の高いアイコンをさくっと作成して使用することができます。
「Transformicons」の使い方
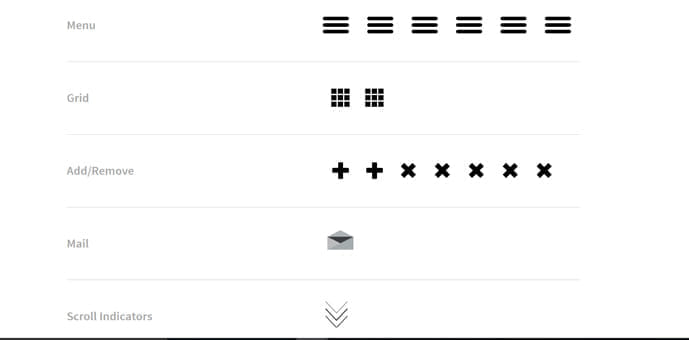
「Transformicons」にアクセスすると、このジェネレーターで作ることができるアイコンが並んでいます。ハンバーガーメニューや追加、離脱ボタンなど、よく使うものが並んでいます。

複数アイコンが並んでいるものは、クリック後の動きが違うものが並んでいるため、一つひとつの素材をクリックして、使いたいものを探しましょう。
次に、使いたいアイコン素材があったら、トップページに並んでいるメニューボタンの中から「Builder」を選択します。
すると、先ほどプレビューしたアイコンが並んでいますので、作りたいアイコン下のスライダーをクリックしてビルドしたいアイコンを選択しましょう。
作りたいアイコンが複数ある場合には、まとめて選択しておくことで一度に作成できます。
アイコンの選択が完了したら、「Output」の項目でCSS/Sass形式か、JavaScriptのMinified/UnMinifiedを選択できます。(MinifiedはjQueryのファイルタイプの1種で、軽量化されています。基本的にはMinifiedを選択しましょう)
最後に、赤い「BUID」ボタンをクリックしたら完成。
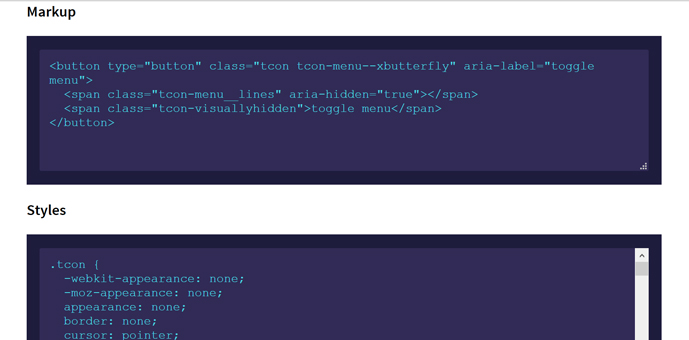
Markup(HTML)とStyles(CSS)、JavaScriptが書き出されます。

あとは、これをオリジナルサイトに組み込んで使うだけ。
とっても手軽にアニメーションアイコンを作ることができます。
ぜひ、オリジナルサイト制作に使ってみてくださいね♪
関連リンク
関連ブログ記事
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3で手軽にボタンアニメーションを作れる「Animate.css」」written by ささくらはなび
- 「フラットデザインに合うフリーローディングアニメーション素材」written by ささくらはなび
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







