CSS3で手軽にボタンアニメーションを作れる「Animate.css」
2016年9月10日

Webページの装飾(レイアウトや見た目)を決める言語、CSS(Cascading Style Sheet)。 その3つ目のバージョンとして今なお規格策定中の言語が、CSS3です。
そのCSS3からは、文字を縦書きにしたり、ウェアラブルデバイスなどで活躍する角丸の輪郭を表現できたり、透過、グラデーションなど、幅広い表現ができるようになりました。
そんなCSS3で新たに加わったのが、アニメーションの表現です。
従来は、アニメーションといえばFlashやJavaScriptで表現してきましたが、CSS3でアニメーションが表現できるようになったことで、より手軽にWebページ上でアニメーションを導入することができるようになりました。
今日は、手軽にCSS3アニメーションを自分のWebサイトに採用することができるスタイルシートサンプルを紹介している「Animate.css」というサイトをご紹介します。
「Animate.css」とは
このサイトで紹介されている「animate.css」を外部ファイルとして指定し、class属性を指定するだけで多彩なCSS3アニメーションを簡単に自分のWebページに取り入れることができます。 サイトの構成も、使い方もとってもシンプルです。
「Animate.css」の使い方
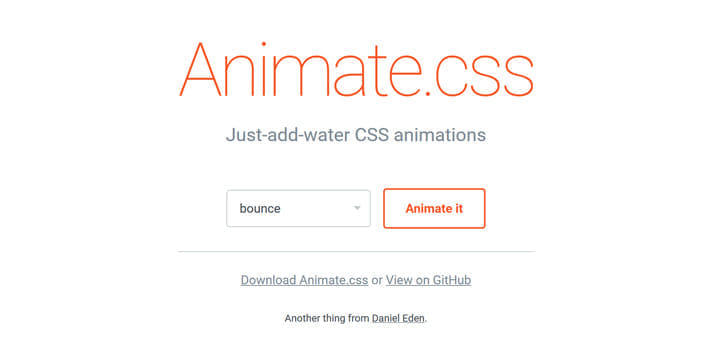
まずは、Animate.cssにアクセスしましょう。
プレビュー
画面真ん中に表示されてるプルダウンメニューをクリックすると、このサイトで取り扱っているCSSアニメーションが選択できるようになっています。
その数なんと75種類!
たっぷりある中から選択できます。
好きなものを選択すると、大きく表示されているオレンジ色の「Animate.css」のロゴが選択したアニメーションに応じて動きます。
もう一回プレビューして確認したい!という場合には、「Animate it」のボタンを押しましょう。
CSSファイルのダウンロード
CSSのソースコードをダウンロードするには、プルダウンメニュー下に表示されているテキストリンクの「Download Animate.css」をクリックしましょう。

すると、「animate.css」のCSSファイルが表示されます。
すべてコピーして外部ファイルとして利用してもいいですし、必要なところだけコピー&ペーストして、自分のCSSファイルに取り込んでもいいですね。
まとめ
今や多くのブラウザでCSS3のアニメーションが対応しています。
ボタンやロゴ、バナーなどにちょっとした動きがついているだけで、アクセントになったり、目を引くパーツにすることができます。
ぜひ「Animate.css」を活用して、手軽に自分のWebサイトに取り入れてみてくださいね!
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







