ボタンのクリックを促す!? CSS3ホバーアニメーション素材集
2016年11月25日

ダウンロードや購入ボタン、お問い合わせに資料請求など...。Webサイトには、たくさんのボタンが置かれています。 そんな中、押してほしい!という「ボタン」にこそ、ちょっとしたホバーアニメーション(マウスカーソルを重ねたときに動きがあること)をつけることで、より興味喚起をしたり、ユーザーにクリックを促すことができますよね。
そんなホバーアニメーションが作れる、CSS3のサンプルコード集「Hover.css」を本日はご紹介します。
「Hover.css」の使い方
Hover.cssは、ボタンアニメーションのCSSソースコードを集めたサイトです。なんと、その数100種類以上!!
可愛らしい動きをするものから、クールな印象のものまで、いろんなバリエーションのホバーアニメーションが揃っています。しかも、MITライセンスなので、商用利用もOK。
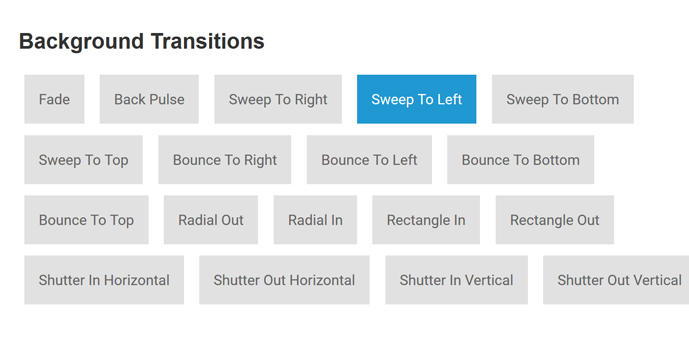
素材を選ぶなら、「View Effects」をクリック。アニメーションの名称が表記されたボタンが並んでいますので、マウスを重ねてその動きを確認しましょう。

気に入った動きがあったら、「Download on GitHub」ボタンからGitHubのページに飛んで、該当するソースコードをコピーしてお使いください。(※その他使用時の注意事項は、MITライセンスの指示に従ってください。)
GitHubでフォーク(元のソースコードをベースに新しいソースコードを生み出すこと)をしてもOKです。もし、オリジナルのアニメーションを作りたかったら、フォークしてみるのもいいかもしれませんね。
アニメーションボタンばかりだと逆効果ですが、ここぞというボタンにアニメーション効果をつけることでWebサイトのKPIを達成することができるかもしれません。ぜひ、CSSのホバーアニメーションを使って見てくださいね。
関連リンク
関連講座
関連ブログ記事
- 「CSSでローディングアニメーションを作ろう!おすすめ参考サイト3選」written by ささくらはなび
- 「46,000種以上のUIのフリー素材が手に入る「UICloud」」written by ささくらはなび
- 「アニメーションアイコンが手軽に作れる「Transformicons」」written by ささくらはなび
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3で手軽にボタンアニメーションを作れる「Animate.css」」written by ささくらはなび
- 「フラットデザインに合うフリーローディングアニメーション素材」written by ささくらはなび
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







