マテリアルデザインのカラーパレットをいつでも呼び出せる「Materialette」
2016年11月28日

Google検索結果でも、カラーパレットが表示できるようになりました(過去記事「Google検索結果にカラーピッカーが登場!?」参照)が、よく使う色(コーポレートカラーなど)は、できる限りすぐにカラーコードが調べられると便利ですよね。
今日紹介する「Materialette」は、マテリアルデザインのカラーパレットをいつでも呼び出すことができる便利なツールです。しかも、ワンクリックでカラーコードをコピーすることができます。 Windows, macOS, LinuxすべてのOSに対応しています。
マテリアルデザインで使えるカラーコードとは
Googleが推奨する「マテリアルデザイン」で使えるカラーコードというのは、どんな特徴があるのでしょうか?(そもそもマテリアルデザインってなに?という方は、過去記事「「Google I/O 2015」のWebデザインを要チェック! 」をご覧ください。
マテリアルデザインは、紙から着想を得たデザインのことです。広い面積に色を付けてデザインをすることが多く、白文字を上に乗せたときに可読性があり、かつ目に優しい色であることが大切です。そのため、Googleはマテリアルデザインで使えるカラーパレット「Color - Style - Google design guidelines」を公式ガイドラインのページ内で公表しています。
「Materialette」の使い方
本題に戻って、「Materialette」の使い方をご紹介しましょう。 Materialetteのサイトへアクセスすると、「Download」ボタンがあるので、それをクリックしてダウンロードしましょう。(Githubへ飛ぶのボタンもあるので、ソースコードなどの構成が気になる場合は「View on Github」をクリックしてください)
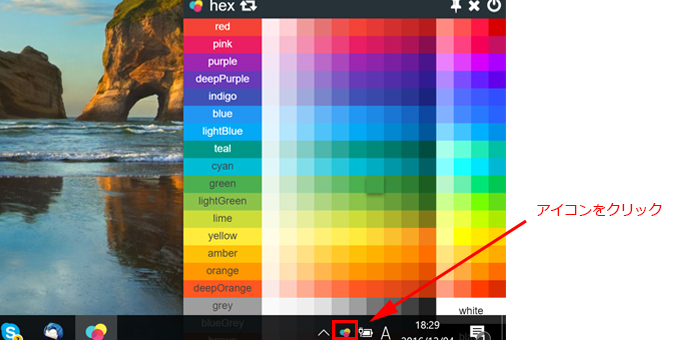
ダウンロード後、起動するとメニューバーにMaterialetteのアイコンが表示されます。アイコンを選択するとマテリアルデザインに合う色のカラーパレットが出てくるので、マウスオーバーで色を選択し、クリックしましょう。すると、カラーコードをクリップボードにコピーすることができます。
コピーする形式は、HEXやRGBなども選択できます。「pinned」にチェックをいれておけば、常に画面最上部に表示されます。いろいろと便利に使える工夫が施されています。

とっても便利なツールですので、マテリアルデザインをよく使うという方、使い勝手の良い色が並んだカラーパレットを探しているという方は、ぜひ使ってみてくださいね♪
関連リンク
関連ブログ記事
- 「Google検索結果にカラーピッカーが登場!?」written by ささくらはなび
- 「センスの良い色をランダムに紹介してくれる「Colicious」」written by ささくらはなび
- 「マウスを使ってカラースキームを手軽に作れる「colorcode」」written by ささくらはなび
- 「クリックだけでバランスの良い配色が選べる[ HUE / 360 ]」written by ささくらはなび
- 「配色に悩む方は「LOL Colors」がオススメ」written by ささくらはなび
- 「配色センスを磨きたい方にオススメの「Color Hunt」」written by ささくらはなび
- 「いろんな企業のオフィシャルカラーがわかる「BrandColors」」written by ささくらはなび
- 「フラットデザインを始める人向け参考サイト ~ギャラリー&カラーツール編~」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







