マウスを使ってカラースキームを手軽に作れる「colorcode」
2016年6月18日

カラースキーム(配色・色彩計画)を提案してくれるサイトは山のようにありますが、自分で配色を考えられるようになりたい、とお考えの方もいらっしゃるのではないでしょうか。
そんな方は、ぜひ「colorcode」をお使いください。マウスカーソルの位置に合わせ、様々な色を提案してくれるので、手軽にオリジナルのカラースキームを作ることができます。
「colorcode」の使い方
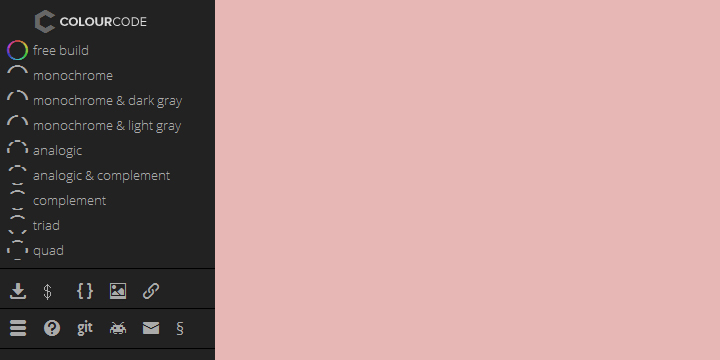
colorcodeの使い方はとってもシンプル。
サイトにアクセスしたら、マウスを動かすだけで画面上の背景色が様々な色に変化します。
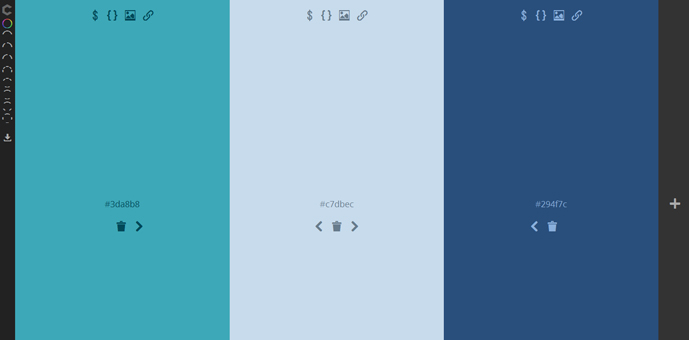
気に入った色があったら、そこでダブルクリック。
すると、色が固定されます。 さらに色を追加したい場合は、右側の「+」マークをクリックすると、新しく表示スペースができてまた新たに色を選ぶことができるようになります。

一色ごとに保存したい場合は、各色の上部に表示されたアイコンからlass、sass、png形式を選んで保存が可能です。 気に入ったカラースキームができたら、画面左側のメニューからアイコンを選んで保存しましょう。 鎖のアイコンを選べば、なんと作ったカラーコードのパーマリンクを作って他のユーザーと共有が可能に。 これは便利ですね。 colorcodeを使って、ぜひオリジナルのステキなカラースキームを作ってみてください!!
関連サイト
関連ブログ記事
- 「クリックだけでバランスの良い配色が選べる[ HUE / 360 ]」written by ささくらはなび
- 「配色に悩む方は「LOL Colors」がオススメ」written by ささくらはなび
- 「配色センスを磨きたい方にオススメの「Color Hunt」」written by ささくらはなび
- 「いろんな企業のオフィシャルカラーがわかる「BrandColors」」written by ささくらはなび
- 「フラットデザインを始める人向け参考サイト ~ギャラリー&カラーツール編~」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







