「Animista」でオリジナルCSSアニメーションを作ってみよう!
2017年3月28日

「CSSアニメーションを使ったボタンが作りたい!...でも、もともと設定が決められたアニメーションボタンだとつまらない...。」 そんな風にお考えの方にぴったりの「Animista」というサイトを本日はご紹介します。
このサイトでは、ブラウザ上で回転や色、向き、バウンドといった様々なアニメーションを自分の好きな設定で作った後、CSSコードの出力が無料でできるようになっています。
自分でアニメーションをカスタマイズしてオリジナルの動きを考えられる、というのがうれしいですよね。 さっそく、使い方をご紹介します。
「Animista」の使い方
「Animista」にアクセスをすると、ロゴと一緒に「TRY ME!」のボタンが表示されますので、それをクリックしましょう。
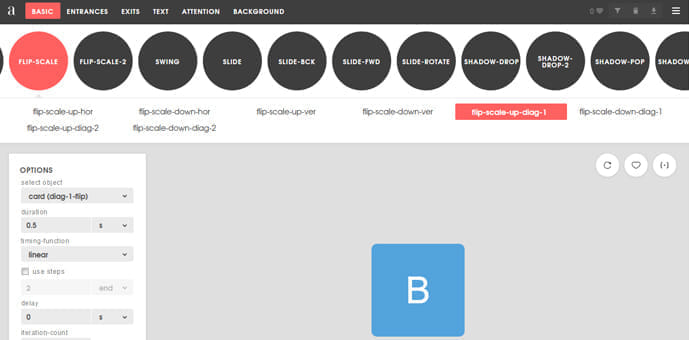
すると、次のようなアニメーションを作るための画面が表示されます。

最初は、アニメーションの大カテゴリの中で「BASIC」のアニメーションが表示されています。文字のアニメーションを作りたい方は「TEXT」、注意書きや気を引くアニメーションを作りたい方は、「ATTENTION」というように、サイト上部のメニューから選びましょう。 サイト上から2行目に並んでいる円の中には、「SCALE-UP」や「SCALE-DOWN」、「ROTATE」といった文字が並んでいます。これは、アニメーションの中カテゴリです。 中カテゴリを選ぶと、その下に小カテゴリが表示されて、アニメーションの種類をさらに選ぶことができる状態になります。
それぞれのアニメーションカテゴリで好きな種類を選択すると、画面にアニメーションがプレビューされますので、好みの動きを選びましょう。
メニュー選択が終わったら、画面左にある「OPTIONS」で、アニメーション設定を調整できます。項目の意味は次の通りです。
- select object ... アニメーションを設定するオブジェクト
- duration ... アニメーション再生にかかる時間
- timing-function ... タイミング機能(アニメーションの時間配分設定)
- use steps ... アニメーションの変化にステップを入れるかどうか
- delay ... アニメーションの再生前の待機時間
- iteration-count ... アニメーションの繰り返し設定
- direction ... アニメーションの再生設定(CSSのanimation-directionプロパティ)
- fill-mode ... アニメーション前後のスタイルの設定(CSSのanimation-fill-modeプロパティ)
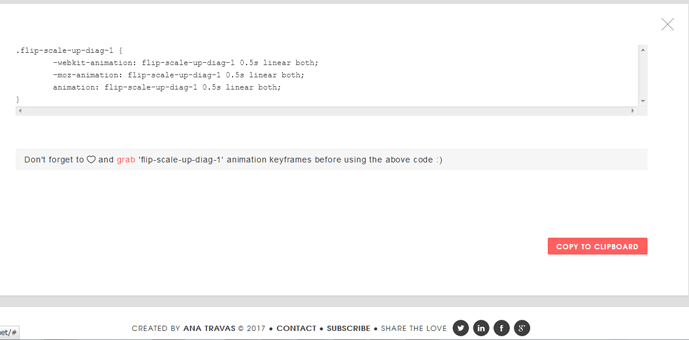
上記の設定ができたら、プレビュー画面右上の「Generate code」ボタンを押しましょう。 すると、下記のようなCSSコードが表示された画面が出てきます。あとは、「COPY TO CLIPBOAD」をボタンを押して、ご自身のサイトに組み込めばOKです!

利用上の注意
このサイトは、Chromeのブラウザが推奨されています。他のブラウザでも、生成されたCSSコードをクリップボードにコピーすることができますが、ダウンロード機能はHTML5 FileSystem APIに依存し、Chromeブラウザでのみサポートされています。
英語サイトではありますが、CSSの知識があって触っていれば、そう難しくなく利用できるはずです。ぜひ、「Animista」でCSS3のアニメーションを活用した動きのある楽しいサイトを作ってみてくださいね♪♪ また、CSSアニメーションに興味がある方は、インターネット・アカデミーの作品制作講座でもご紹介していますので、ぜひ挑戦してみてください!
関連リンク
関連講座
関連ブログ記事
- 「CSS3アニメーションの素材が70種類揃った「AniCollection」」written by ささくらはなび
- 「「77 CSS Forms」のCSSコードでアニメーション付きオシャレフォームを作成しよう!」written by ささくらはなび
- 「「WebGradients」で美しいグラデーションのCSSコードを手に入れよう!」written by ささくらはなび
- 「ボタンのクリックを促す!? CSS3ホバーアニメーション素材集」written by ささくらはなび
- 「CSSでローディングアニメーションを作ろう!おすすめ参考サイト3選」written by ささくらはなび
- 「46,000種以上のUIのフリー素材が手に入る「UICloud」」written by ささくらはなび
- 「アニメーションアイコンが手軽に作れる「Transformicons」」written by ささくらはなび
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3で手軽にボタンアニメーションを作れる「Animate.css」」written by ささくらはなび
- 「フラットデザインに合うフリーローディングアニメーション素材」written by ささくらはなび
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「オシャレ・カワイイ素材が見つかる「The Hungry JPEG」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







