2016.11.29

2017年1月~募集が始まるWebデザインコンテスト「たてよこWebアワード」の公式サイトが昨日公開されました! このコンテストは、Webにおける縦書きの実際の利用を普及促進させることを目的とし、総務省後援のもと、産官学連携で開催されるものです。インターネット・アカデミーも協賛企業として、11月にはアワードを紹介する「縦書きレイアウト実践セミナー」を開催しました。今回のアワードでは、審査も担当することが決まっています。 縦と横の組み合わせによるデザインの広がり 今回公開された「たてよこWebアワード」の公式サイトは、コンテストの趣旨に則り、縦書きと横書きを効果的にデザインに取り入れられています。 さらに、スクロールエフェクトをかけることで、"新感覚"のWebサイトに仕上がっています。(これ
つづきを読む
2016.11.28

Google検索結果でも、カラーパレットが表示できるようになりました(過去記事「Google検索結果にカラーピッカーが登場!?」参照)が、よく使う色(コーポレートカラーなど)は、できる限りすぐにカラーコードが調べられると便利ですよね。 今日紹介する「Materialette」は、マテリアルデザインのカラーパレットをいつでも呼び出すことができる便利なツールです。しかも、ワンクリックでカラーコードをコピーすることができます。 Windows, macOS, LinuxすべてのOSに対応しています。 マテリアルデザインで使えるカラーコードとは Googleが推奨する「マテリアルデザイン」で使えるカラーコードというのは、どんな特徴があるのでしょうか?(そもそもマテリアルデザインってなに?という方は
つづきを読む
2016.11.26

あっという間な気がしますが、もう2017年の年賀状を準備するシーズンになってきました! みなさま、もう準備はお済みですか?? せっかくなら、グラフィックソフトを使ってオリジナルデザインの年賀状、作りたいですよね! そんな方は、Adobe Illustrator CCの公式ページ「Illustrator入門ガイド - オリジナルデザインの年賀状をつくろう」を要チェック。最新バージョンのIllustratorを使った年賀状の作り方を紹介しています。 なんと、同ページではIllustratorの操作方法はもちろん、公式で用意された「年賀状完成見本ファイル」がダウンロードできるのです! だから、Illustratorはまだ自信がない、という初心者さんでも大丈夫。 また、年賀状といえば素材も重要です
つづきを読む
2016.11.25

ダウンロードや購入ボタン、お問い合わせに資料請求など...。Webサイトには、たくさんのボタンが置かれています。 そんな中、押してほしい!という「ボタン」にこそ、ちょっとしたホバーアニメーション(マウスカーソルを重ねたときに動きがあること)をつけることで、より興味喚起をしたり、ユーザーにクリックを促すことができますよね。 そんなホバーアニメーションが作れる、CSS3のサンプルコード集「Hover.css」を本日はご紹介します。 「Hover.css」の使い方 Hover.cssは、ボタンアニメーションのCSSソースコードを集めたサイトです。なんと、その数100種類以上!! 可愛らしい動きをするものから、クールな印象のものまで、いろんなバリエーションのホバーアニメーションが揃っています。しか
つづきを読む
2016.11.24

2016年9月にイギリスの調査会社Kantar Worldpanel ComTech(カンター)が出した統計データでは、日本国内のスマートフォンOSの販売シェアはAndroidが61.7%、次いでiOSが37.4%と出ています。 同じくカンターの2016年1月時点での調査では、日本ではiOSのシェアが50.3%と半数を占めており、Androidの48.7%を超えていましたが、3月にAndroidとiOSのシェアが逆転して今に至ります。 とはいえ、調査月によっても販売シェアが大きく変わるのはよくあることですので、定点観測しつつ、大きな流れを見ていくことが大切ですね。 販売シェアの動きを調べるには ちなみに、上記のスマートフォンOSの販売シェアの数字はカンターが公開している「Smartphon
つづきを読む
2016.11.22

「iOS 10」といえば、今年2016年9月に発売されたiPhoneのOSです。 iPhoneユーザーの方は、アップデートされたり最新機種を購入してお使いの方もいらっしゃるのではないでしょうか。 今日は、iOSのスマートフォンサイトやアプリ開発をしている方におすすめの、「iOS 10 UI Kit」をご紹介します! 「iOS 10 UI Kit」では、iOS10のUI(ユーザーインターフェース)素材をPhotoshopもしくはSketchで使えるベクター素材として配布していています。 「iOS 10 UI Kit」の使い方 「iOS 10 UI Kit」のサイトにアクセスをしたら、アイキャッチに緑色の「Download for Photoshop」というボタンがありますので、そこをクリック
つづきを読む
2016.11.19

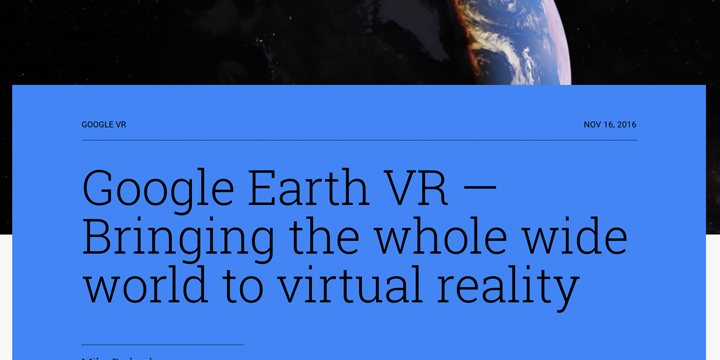
米Google Inc.が現地時間で2016年11月16日に、「Google Earth」VRヘッドセット対応版「Google Earth VR」を無償公開しました。 Google Earthは、世界中、あらゆる場所の映像や画像を閲覧し、まるで自宅に居ながらにしてその地の風景や文化に触れるという疑似体験ができるサービスです。 今までも、たくさんの情報や世界中の美しい風景が紹介されてきましたが、今回、仮想現実(ヴァーチャルリアリティ)に対応させた「Google Earth VR」がいよいよリリースされたのです。 たとえば、東京はもちろん、アマゾン川、グランドキャニオン、スイスのアルプスとといった世界中の有名な地を訪れ、上空から風景を見渡したり、手軽に体験できるツアーが用意されているとか。 聞
つづきを読む
2016.11.18

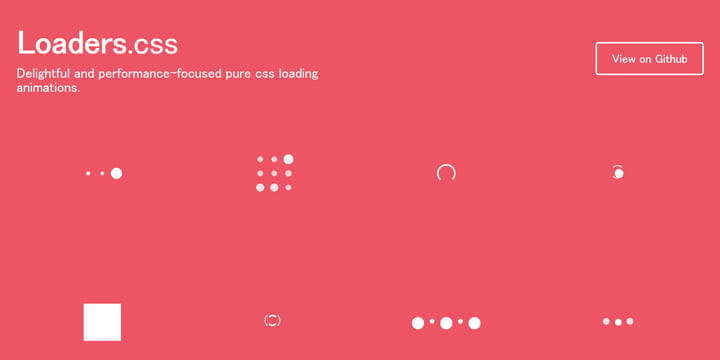
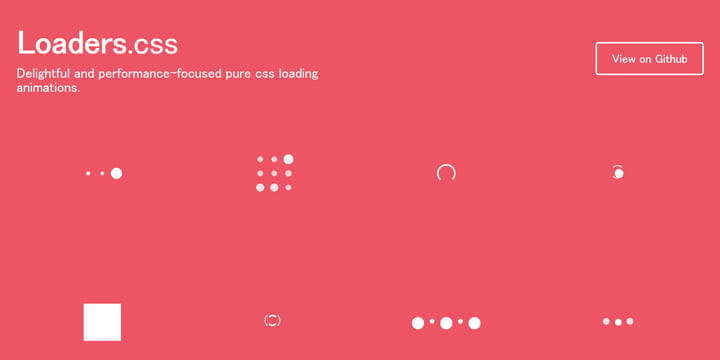
少し前まで、ローディングアニメーションといえばGIFアニメーションでしたが、最近ではCSSのみで実装するということが増えてきました。 CSSのアニメーションは、JavaScriptを知らなくても簡単にアニメーションを作ることができる手軽さがある上、システムにも負荷をかけません。そのため、ローディングアニメーションにはぴったりの技術なのです。 実現するには、CSS3から登場したanimation プロパティをアニメーションさせたい要素に付与します。 今日は、そんなCSSアニメーションで作られたローディング素材のコードを公開しているサイトをご紹介します。ぜひ、皆様のWebサイト制作やCSS3のお勉強に活かしてください。 1. Loaders.css Loaders.css このサイトは、28個
つづきを読む
2016.11.15

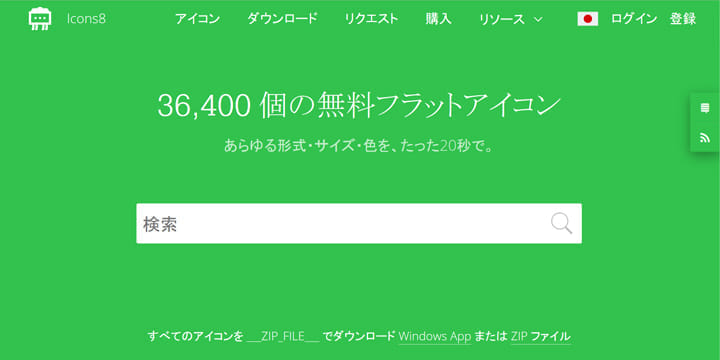
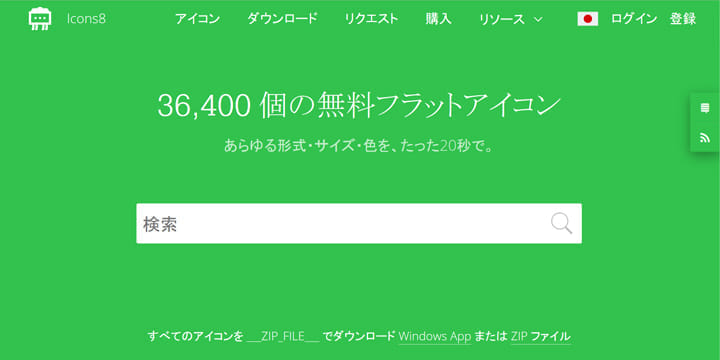
Webサイトのデザインはもちろん、アプリ開発でもなんでも、アイコンは重要なポイントですよね。自分でデザインするのもいいですが、さくっとフリー素材でアイコンがほしい!という方は、無料でフラットアイコンが手に入る「Icons8」がオススメです。 このサイトは、36,000個以上も用意されているフラットアイコン(フラットデザインで作られたアイコンのこと)を、リンク表記さえすれば無料でダウンロードして使うことができます。カテゴリ分けも細かくされているので探しやすいのと、何より日本語対応しているのが嬉しいですね! 「Icons8」の使い方 「Icons8」は、サイトにアクセスしたときに最初に表示される検索窓にキーワードを入力、もしくはカテゴリ選択をすることで必要なアイコンを手に入れることができます。
つづきを読む
2016.11.11

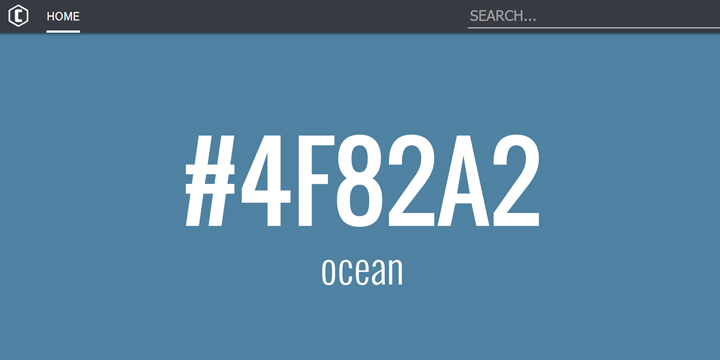
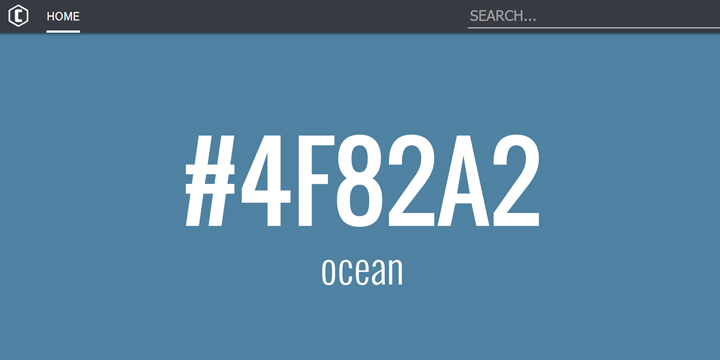
本日は、色選びに悩む方に、ユニークな選び方でカラーコードを取得できる「Colorize」というサイトをご紹介します。 このサイトは、キーワードを入力すると、キーワードイメージに合うカラーコードを表示してくれるサイトです。とってもシンプルですよね。その仕組みはというと、ユーザーが入力したキーワードで画像検索をかけ、画像検索結果から平均した色のカラーコードを表示してくれているのです。 「Colorize」の使い方 Colorizeの使い方はこれ以上ないほどシンプル。 ただキーワードを入力して検索するだけです。すると、カラーコードが表示されます。トップページには、「sky」「purple」「sand」の3つのキーワードの検索結果例が表示されています。 メイン画像は、「Ocean」で検索した結果で
つづきを読む