テキストの差分をチェックする「Diff Checker」
2016年2月12日

今日紹介する「Diff Checker」は、コーダー・プログラマー・Webライターの方は必見です。
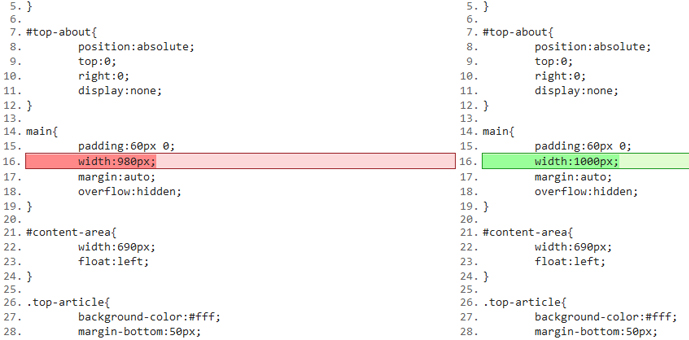
「Diff Checker」は、ブラウザ上でテキストの差分を比較できる大変シンプルなサービスです。 テキストチェックツールは数あれど、この「Diff Checker」の良いところは、比較したい2つのテキストを入力するだけで、どこに違いがあるかを色付きで教えてくれるので、違いが分かりやすいのです。
使い方は簡単。
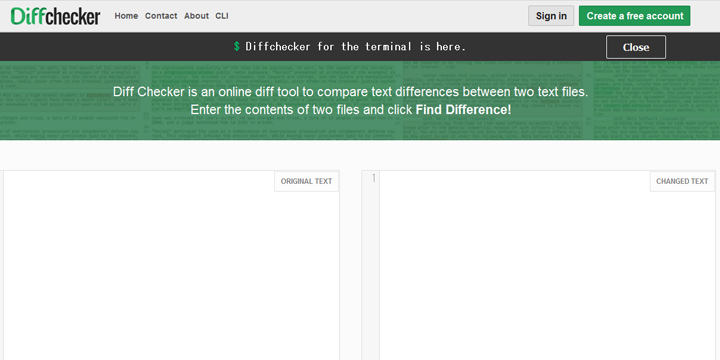
サイトに表示された2つの白枠のスペースのうち、左側の「ORIGINAL TEXT」に原文を、 「CHANGED TEXT」にチェックしたい文章を貼り付けし、サイト下部の「Find Difference」ボタンを押すだけ。

たとえば、Webサイトの更新時に差分が分からなくなってしまった時。
プログラムの不具合を発見したいとき。
そんなときに大活躍します。
また、現在インターネット・アカデミーで勉強中という方は、授業で使った素材や教材と、自分が書いたソースコードとの違いをチェックするときや、試験勉強などでも役立てることができますね。
受講期間中の勉強から、仕事まで、効率をあげるために欠かせないこのDiff Checker。 ぜひブックマークして使ってみてください!
関連サイト
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







