オリジナルのパターン画像が作れる「Background Image Generator」
2015年8月 3日

Webサイト上で、好きにセッティングをするだけでオリジナルのパターン画像が作れるジェネレーター、「Background Image Generator」を本日はご紹介します。
パターン画像というのは、繰り返して表示させる目的の画像のことです。 たとえばドットやストライプなど、元は小さな画像でも、それを繰り返して表示させることでどんなサイズの背景にでも使用することができます。
Background Image Generatorの使い方
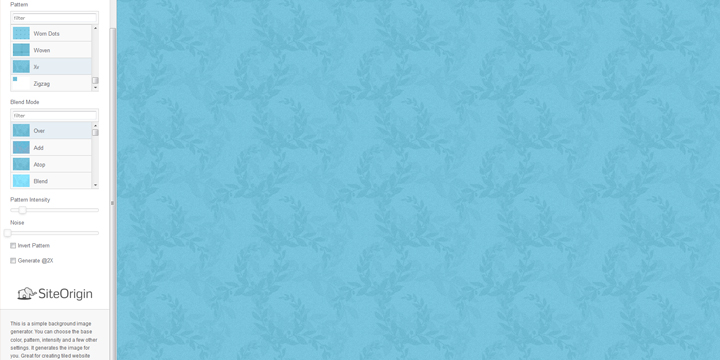
サイトにアクセスをすると、左側にパターンを作るための項目がいくつか表示されています。 ベースとなる色や色パターンの種類、そして合成の方法など、好きなように設定を変えると右側のスペースにプレビューが表示されます。
好みのパターンが出来上がったら、後はプレビュー画面下の「Download Background Image」ボタンを押しましょう。 png形式のパターン画像をダウンロードすることができます。
このジェネレーターのパターン画像は、「Subtle Patterns」を参考にしているようで、同サイトはクレジットとして下記の記述をHTMLかCSSファイルに記載することを求めています。
/* Background pattern from subtlepatterns.com */
なので、自作のサイトでこのジェネレーターで作ったパターン画像を使用する場合は、上記の記述をコメントとしてHTMLまたはCSSファイルに入れておきましょう。
関連サイト
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







