HTML5・CSS3のブラウザ対応チェックサイト3選
2015年8月24日

Web業界で仕事をしていくにあたって、もっとも重要なことのひとつは、最新技術を追い続けるということです。しかし、そこで困るのが、最新技術を試してみたいけど、どのブラウザだったら対応しているのか、ということだと思います。
そこで、ブラウザごとの技術対応状況が一覧で分かるWebサイトをご紹介していきたいと思います。
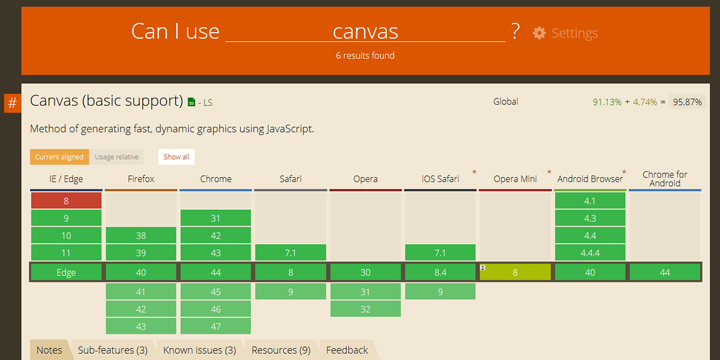
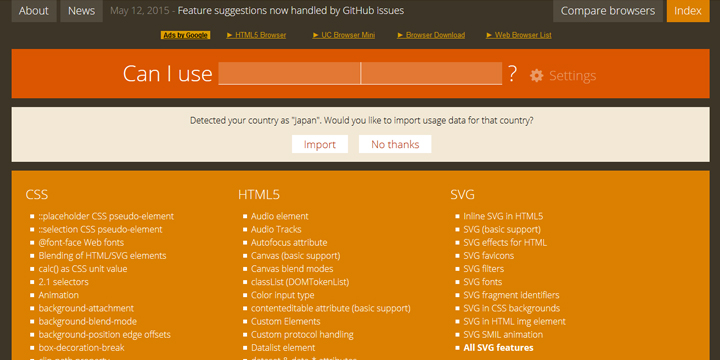
Can I Use...
HTML5、CSS3、JavaScriptまで、幅広く対応していて、Web技術者にとって欠かせないWebサイトといっても良いくらい有名なサイトです。調べたい技術を検索ボックスに入力することで、ブラウザごと、さらにバージョンごとにも詳しく対応状況を一覧することができます。

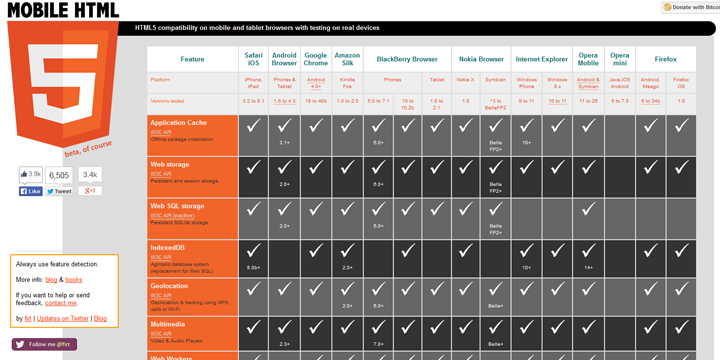
MOBILE HTML5
その名のとおり、モバイルブラウザに特化してHTML5やCSS3の対応状況を確認することができます。Can I Use... よりもモバイルブラウザに多く対応しているため、モバイルに特化したブラウザ対応状況を知りたい場合に重宝するWebサイトです。

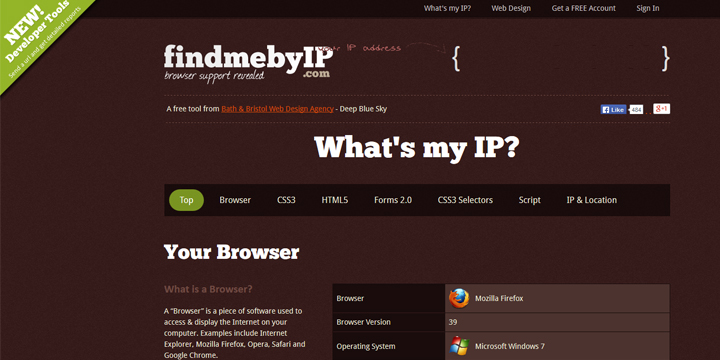
findmebyIP.com
現在の閲覧状況における最新技術の対応状況をチェックすることができます。自分の開発環境において、最新技術をテストしたいときには、このサイトでさくっと対応状況を確認することができたら良いですね。

その他、確認しておきたいサイト
各ブラウザごとに、オフィシャルな対応状況を示しているWebページもあります。ただ、やや専門的過ぎるところもありますので、学習はじめのころは、上記3つのWebサイトだけで十分かなと思います。
- Chromium Dashboard (Google Chrome)
- Mozilla Developer Network (Firefox)
- IE Platform Status (IE, Edge)
- Safari Developer Library (Safari)
次々新しい技術が生まれてくるこの業界で戦うためにも、今回紹介させていただいたようなWebサイトを押さえておくことは大切だと思います。ぜひ、学習される際にはご活用ください!
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







