カード型グリッドデザインとマテリアルデザイン
2015年9月 9日

「カード型グリッドデザイン」という名称の認知度が高まってきました。 実は決して目新しいデザインではないのですが、今になって話題になりつつある背景には、Googleが提唱するマテリアルデザインの存在が少なからずあるように思います。 今日は、そんな「カード型グリッドデザイン」についてご紹介します。
そもそもグリッドデザインって?
グリッドデザインという用語自体は、古くからあるデザイン概念の基本となるものです。 画面やページを縦横に分断する直線で格子状に分割したラインをグリッドと呼び、そのグリッドに合わせてデザインをしていく手法がグリッドデザインです。 新聞や雑誌などで使われている、というとイメージしやすいのではないでしょうか。 Webデザインも、そんなグリッドデザインをベースにして設計を考えることが多くあります。
カード型は、そのグリッドデザインという大きな枠組みの中の一種と言っていいと思います。
Googleが提唱する「カード」と一般的な「カード型グリッドデザイン」の違い
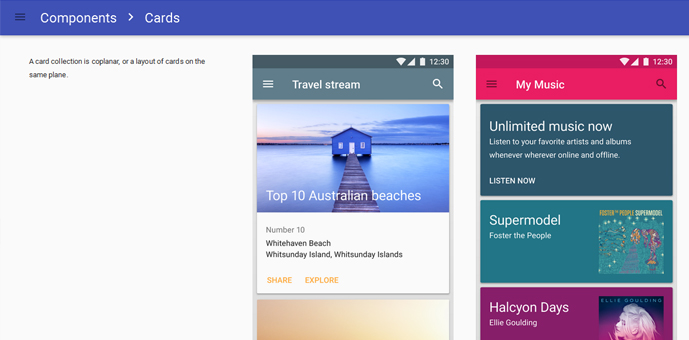
Googleが提唱するマテリアルデザインには、「紙」のメタファー(イメージ)がたくさん登場し、その1つに「カード」という定義があります。 たとえば、Google Nowでは、自分にぴったりの交通情報やスケジュールが「カード」として自分のスマートフォンに現われて、不要になったものは指先ひとつで消すことができるようになっています。 このカードは現実世界の「紙」をイメージしているため、重ねたり順番を入れ替えて、本物のカードと同じように整理することができるようになっています。

このカードという概念は、専用のガイドラインページが用意されているほどGoogleによって細かく定義され、重視されています。 (マテリアルデザインについて興味がある方は、過去の記事をご覧ください)
さて、このマテリアルデザインにおける「カード」と「カード型グリッドデザイン」については、根本としては同じグリッドデザインから来ています。 その違いをあげるとすれば、マテリアルデザインの「カード」の方が、見た目からその使い方までGoogleによって細かく定義されている、とお考えください。

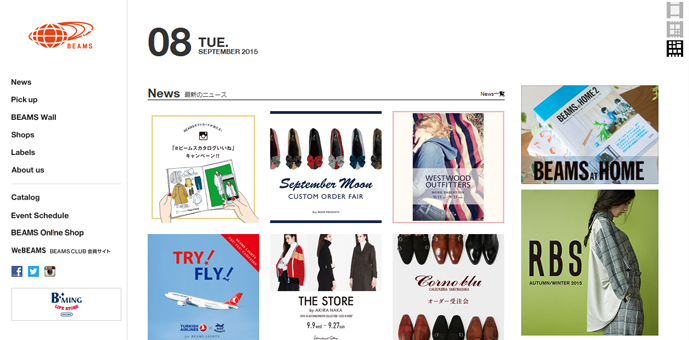
BEAMSオフィシャルサイト http://www.beams.co.jp/

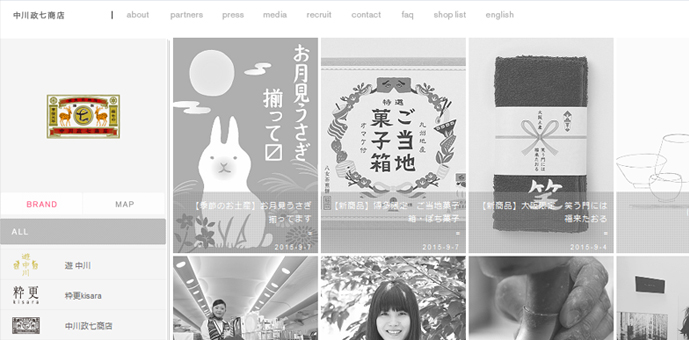
株式会社中川政七商店 http://www.nakagawa-masashichi.jp/
マテリアルデザインの「カード」であれ、「カード型グリッドデザイン」であれ、ベースにはグリッドデザインの美しさ、情報整理のしやすさ、使い勝手の良さといった魅力が詰まっています。 それを踏まえて、Webサイトの構造やデザインを考えてみてはいかがでしょうか。
関連ブログ記事
- ・「「Google I/O 2015」のWebデザインを要チェック! 」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







