Apple社のモバイル版Webサイトを分析して、わかったこと
2016年1月 8日

今回は、RWD(レスポンシブウェブデザイン)に関する分析レポートです。
レスポンシブ対応をしているWebサイトを作るには、
知識があればなんとか形にすることはできますが、
ベストプラクティスにたどり着くのはなかなか難しいもの。
そういうときに大事なのは、
成功事例の徹底的な分析です。
そこで今回は、いまやUIデザインの代名詞とも言える、
Apple社のWebサイトを研究してみました!
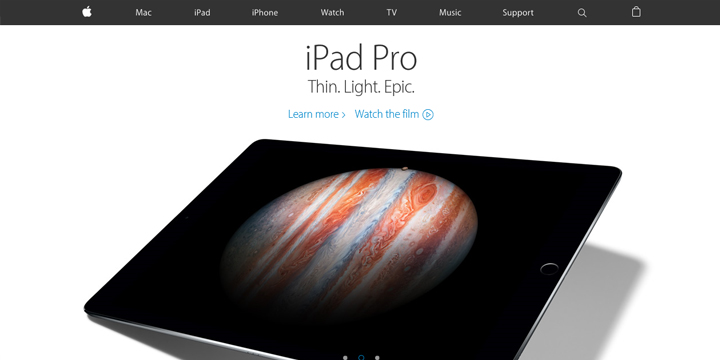
Apple公式Webサイト
http://www.apple.com/
まず目を引くのは、
ファーストビューにどんと置かれているヒーローイメージ(いわゆるアイキャッチ画像)ですね。
それと同時に、コントラストがはっきりした濃いグレーのグローバルナビゲーションにも目がいきます。
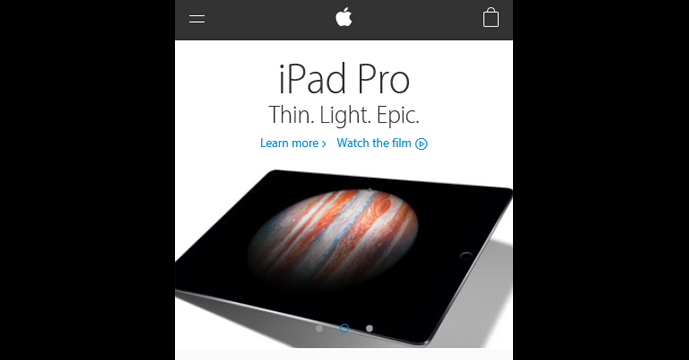
これをモバイルで見るとどうなるでしょうか。

はい、このように配色やコンテンツは残しつつも、
モバイルスクリーンに適したレイアウト変更が起こります。
まさにRWDです。
パソコンのブラウザのウィンドウ幅を動かして、
レイアウトの変化をチェックしてみると、
いくつかの特徴に気づきます。
3ヶ所のメジャーブレイクポイントがある
まず誰もが気になるところは、
やはりブレイクポイント(レイアウトを変更するポイントとなるスクリーン幅)でしょう。
Apple社のサイトの中でもいくつかブレイクポイントがありますが、
その中でも重要な変化を起こすメジャーブレイクポイントとしては、
幅 320~ ピクセル(スマホ向け)
幅 768~ ピクセル(タブレット向け)
幅 1069~ ピクセル(デスクトップ向け)
※以降、単位表記がないものは全てピクセルを指します。
の3ヶ所が見当たります。
モバイルファーストの実装パターンから話すと、
まず幅320ベースのデザインをメインコンテンツ幅可変(レスポンシブ)で作り、
ついで幅760ベースを作り(これもメインコンテンツが可変)、
最後に幅1069ベースのデザインをメインコンテンツ幅固定(980 ピクセル)で作ります。
サイトデザインが窮屈そうに見えないように左右に設置する空白(マージン)は、
スマホ版の場合 16 ピクセルに固定、
タブレット版の場合 22 ピクセルに固定、
デスクトップ版の場合 最低 22 ピクセルで可変、
という具合になっています。
デバイスごとのレイアウトの違い
次に、メジャーブレイクポイントで見た目が大きく変化するのがWebサイトのどの部分なのかを見てみましょう。
その箇所は「ヘッダー」と「カラム数」と「フッター」の3つです。
具体的に見てみましょう。
ヘッダーの違い
スマホ版と、タブレット/デスクトップ版とでもっとも違いを感じるのは、
このヘッダー部分でしょう。
今となっては定番のデザインパターンではありますが、
スマホのスクリーン幅ではグローバルナビゲーションがハンバーガーメニューに格納され、
表面はApple社のロゴと買い物かごのみになります。

シンプルでいいですね。
ハンバーガーメニューを開くときのトランジション(遷移アニメーション)が、
Apple社らしくて可愛いですね。
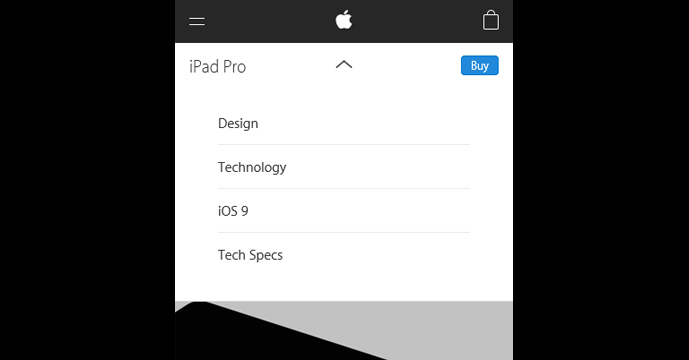
こういうときに使うのか、アコーディオンメニュー
トップページだけ見ていると気づきませんが、
実はスマホ版の下層ページを見てみると気づくことがあります。
それは、
ヘッダー直下にあるアコーディオンメニュー(スライドダウン式のメニュー)です。

これは、タブレット/デスクトップ版では、
下層ページ用のローカルナビゲーションとなっています。
同様に、フッターにもアコーディオンメニューがあります。

こちらは大規模なWebサイトでよく見られるディレクトリー(いわゆるフッターメニュー)です。
あのごちゃごちゃしたディレクトリー構成も、
こうやってアコーディオンメニューになってしまえば、
スマホでも使い勝手がぐっと良くなります。
コンテンツのカラム数にも違いが
そして、メインコンテンツ部分で気づくのは、
フッター直前にあるプロモバナー(商品宣伝用のバナー画像)のレイアウトです。
単純に、
スマホ版 ... シングルカラム
タブレット版 ... 2 カラム
デスクトップ版 ... 4 カラム
となっています。
コンテンツの内容によっては、
デスクトップ版を3カラムにするというのも当然あり得るでしょう。
絶対にこのカラム数に統一しましょう、というような業界標準はもちろんありませんので、
常にユーザーエクスペリエンス(UX)を最適化するパターンを選ぶべきですね。
フォントやボタンのサイズ
最後にページコンポーネント(ページの構成部品)自体の大きさの変化について見てみます。
ここでは2つの観点で見るべきでしょう。
それは「テキストの読みやすさ」と「ボタンのタップしやすさ」です。
Apple社も、このあたりはだいぶ気を遣っているはずです。
故スティーブ・ジョブズ氏が生前にたびたび口にしていた「タイポグラフィー」に関わる部分だからです。
具体的にどんな設定をしているでしょうか。
フォントのベースサイズ(全スクリーン共通):
font-size: 18px;
ベースライン間の距離(全スクリーン共通):
line-height: 1.45;
フォントサイズのバリエーション:
12~48 ピクセル (スマホ版)
12~64 ピクセル (タブレット/デスクトップ版)
クリッカブルボタンの最小サイズ:
48 CSSピクセル(スマホ版)
44 CSSピクセル(タブレット/デスクトップ版)
このような結果になりました。
とても参考になりますね。
ちなみに、ボタンサイズについては、
フッターにいくつか置いてある小さなボタンは除いています。
これらは重要なボタンではないので、
そこまでタップしやすさを追求していないように思われます。
まとめ
ということで、ずらーっと発見したことを羅列してきました。
優れたWebサイトの分析を行うと、発見がいろいろとあって勉強になりますし、
Webデザインの勉強をするにあたって非常に有効な方法と言うことができます。
これはWebデザインに限らず、
コーディングスタイルや開発体制の研究でも同じく言えることです。
ぜひ、みなさんのWeb・IT技術やデザインの勉強の参考にしてみてくださいね。
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







