レスポンシブWebサイトのデバイス別チェック方法!
2016年3月 6日

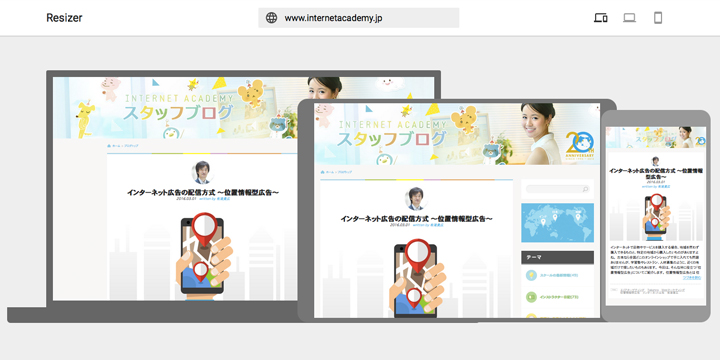
先日、Googleが「Resizer」というツールを発表しました。このツールは、スマートフォン、タブレット、デスクトップでのWebサイトの見え方をチェックできるツールです。それぞれのサイズで表示されたWebサイトが、実際にブラウザで表示されているかのようにスクロールをしたり、クリックをしたりすることができるので、レスポンシブWebデザインサイトのチェック時に、どのような挙動をするかのチェックをするのに最適ですね。
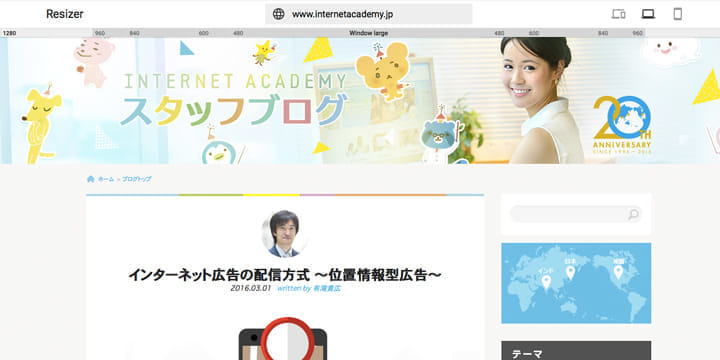
ちなみに、デスクトップ表示の場合には、各モニタサイズに合わせて画面を変更することができます。

URLを入力するテキストボックスのすぐに下に表示されている横幅のセレクターをクリックすることで、サイズを変更することができます。
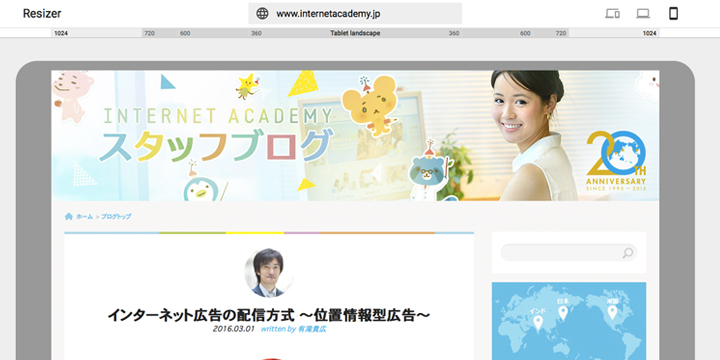
スマートフォン・タブレット版に関しては、スマートフォン、タブレットそれぞれの縦、横表示をチェックすることができます。

細かいサイズの変更まではできませんが、簡易的にWebサイトをチェックするには良いかもしれませんね。
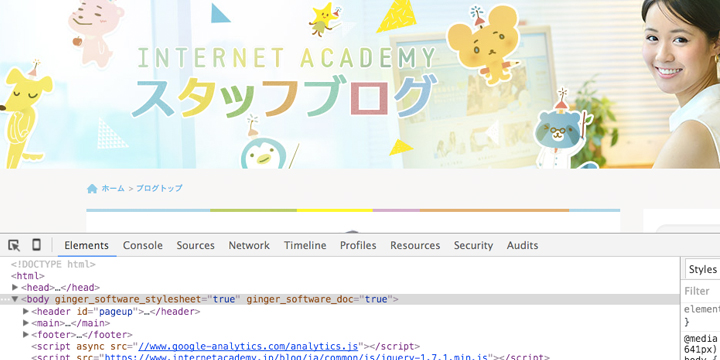
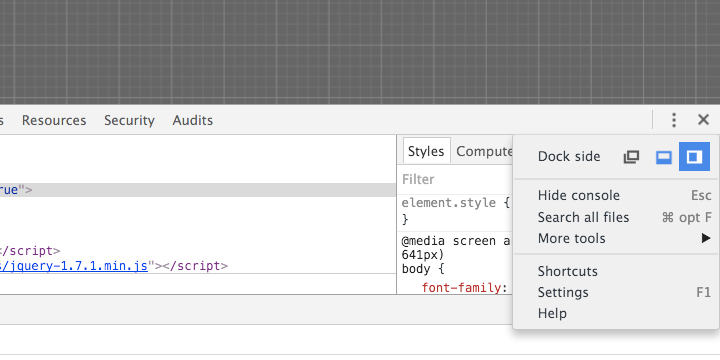
ちなみに、開発中のデバッグには、Google Chromeの開発者ツールを使用するのがオススメです。
Chromeで開発者ツールを開き、左上のモバイルアイコンをクリックします。

するとスマートフォンビューに切り替わります。
開発者ツールが上下区切りで表示されるとスマートフォンビューが小さく表示されてしまうので、左右区切りの表示ひ切り替えてみましょう。切り替えは、開発者ツール右側の縦にドットが3つ並んだアイコンから変更できます。

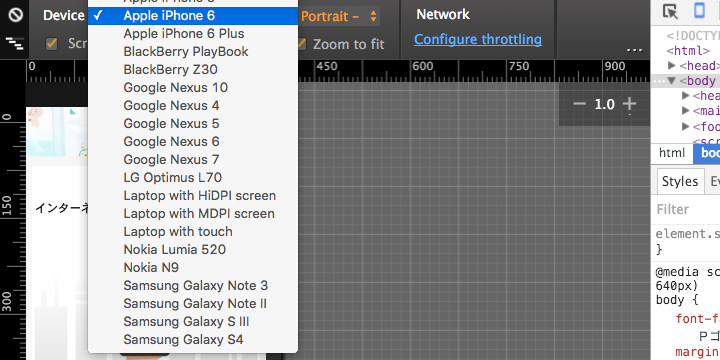
スマートフォンビューの上部に、デバイスを選択できるセレクトメニューがありますので、そちらからチェックしたデバイスを選択すると、そのデバイスサイズに画面が変更されます。

Web制作をスタートする時点で、検証デバイスをあらかじめ決定しておくのが一般的です。(決定しておかないと大変なことになります)
最終的には実機でのチェックがもちろん必要となりますが、初期段階のテストでは、ぜひこの方法を活用してみてください。
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







