レスポンシブイメージはpicture要素で!
2016年4月17日

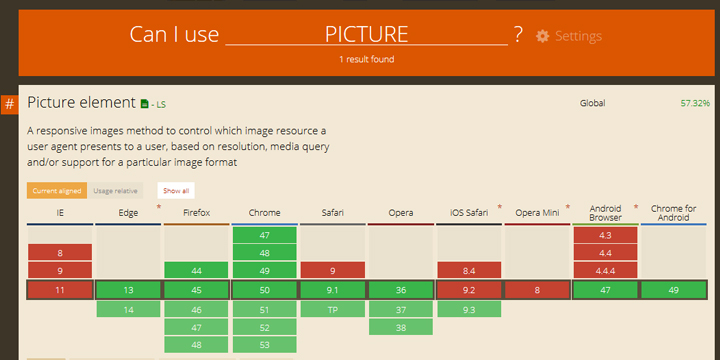
今回はHTML5.1で新しく加わる要素の一つであるpicture要素について解説していきたいと思います。HTML5.1は2016年9月の勧告を目指して動いている仕様ですが、picture要素はすでに多くのメジャーWebブラウザが対応してきていますので、実装結果もテストしやすくなっています。Webブラウザの対応状況は「Can I Use ...」で確認ください。
picture要素とは
レスポンシブWebデザインで画像を扱う際に、デスクトップ向け、タブレット向け、モバイル向けと、それぞれの画面解像度に最適化された画像を扱うのに苦労をした経験があると思います。デスクトップ用に用意した横幅2,000pxの画像をモバイルサイトでもそのまま使っていては読み込みに時間がかかってしまい、大変ですね。そこで、CSSやJavaScriptを駆使して、画像サイズやデバイスの向き(縦向き/横向き)に合わせて画像を使用するという作業が発生してきます。picture要素は、こういった複数の条件下で最適化された画像リソースを提供する仕組みです。正確には、picture要素に内包された複数のsource要素と、img要素により画像リソースを提供します。以下、いくつかのサンプルを見ていきましょう。
media属性を使用した使用例
ソースコードを見る前に、下の画像で実際に画像が変化するかチェックしてみてください。Google Chrome、Firefoxなどの最新版ブラウザで、ウィンドウのサイズを大きくしたり、小さくしたりすると画像が変わりますか?インターネット・アカデミーのキャラクターが、ウィンドウサイズに合わせて変化する仕組みになっています。

では、このサンプルのソースコードを見てみましょう。
<picture> <source media="(min-width: 768px)" srcset="images/picture_l.gif"> <source media="(min-width: 321px)" srcset="images/picture_m.gif"> <img src="images/picture_s.gif" alt="IAキャラクター"> </picture>
たった、これだけのHTMLです。CSSやJavaScriptを使用していないことに注目をしてください。ポイントは、media属性です。media属性の値には、CSSのメディアクエリーで使用する値と同様の値を記載することができます。今回の例では、media="(max-width: 320px)"と記載をしています。img要素には、デフォルトの画像ファイルを、そして2つのsource要素は、各media属性の値にマッチした条件下で使用される画像のファイルが指定されています。
ここで注意が必要なのが記述順です。img要素は必ず最後に記載してください。img要素の後に書かれたsource要素はすべて無視されるからです。またブラウザがpicture要素をサポートしていない場合には、自動的にimg要素に指定された画像が表示されることも覚えておいてください。
ピクセル密度に合わせた画像の変更
もう一つ、使用例を紹介します。iPhoneやiPadなどで使用されているRetinaディスプレイをはじめ、ピクセル密度が高いディスプレイが増えてきています。今後は4k、8kディスプレイなども増えてくるでしょう。そこで気になるのが画像解像度の扱いです。picture要素では、ピクセル密度に応じた画像リソースの変更にも対応しています。
<picture>
<source media="(min-width: 768px)" srcset="images/picture_l.gif,
images/picture_l_1.5x.gif 1.5x,
images/picture_l_2x.gif 2x" />
<source media="(min-width: 320px)" srcset="images/picture_m.gif,
images/picture_m_1.5x.gif 1.5x,
images/picture_m_2x.gif 2x" />
<img srcset="images/picture_s.gif,
images/picture_s_1.5x.gif 1.5x,
images/picture_s_2x.gif 2x" alt="IAキャラクター" />
</picture>
ピクセル密度に応じて画像を最適化する場合には、srcset属性を使用します。srcset属性には複数の画像リソースを指定できます。それぞれの画像は「,」で区切りますが、注目ポイントは「1.5x」や「2x」という値です。この値がピクセル密度を示しています。つまり通常の1.5倍のピクセル密度の場合はこの画像を使用するように、と指定をすることができます。iPhoneに対応するために常に2倍の解像度の画像を使用するのは、画像の最適化という視点ではナンセンスな対応ですので、srcset属性を上手く活用していきましょう。
ほかにもpicture要素関連の機能がいくつかあるのですが、今回は基礎編ということで重要な部分のみピックアップいたしました。冒頭で述べましたようにIEを除く主要ブラウザが対応してきていますので、実験も兼ねてトライしてみてください!
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







