WebGLで海を操る!?Webコンテンツ
2015年7月20日

今日は海の日、というわけで、本日は最新技術を使った海に関連するWebサイトをご紹介します!その名も、「Ocean Wave Simulation」です。
Ocean Wave Simulation - David.Li
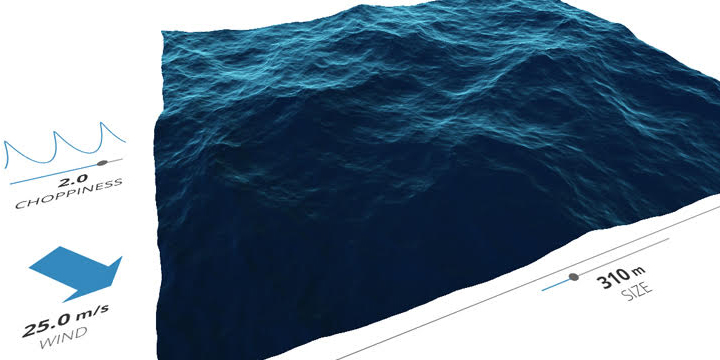
http://david.li/waves/この「Ocean Wave Simulation」は、海の動きを忠実に再現しています。 マウスを使って、海そのものを動かすだけでなく、風の強さ、波の高さ、そして広さなどを調整してさまざまな「波の動き」を再現することができます。
文章に書くと複雑そうですが、操作はとってもシンプル。 英語サイトですが、直感的に操作できるので、ぜひアクセスして、いろいろな設定をいじってみてください。
ちなみに、技術的にはWebGLという最新技術とJavaScript+CSSで制御・表現をしています。 WebGLとは、Webブラウザ上で3Dの表現をするための標準仕様です。他にどんな使い方をされているのか気になる方は、ぜひ下記の関連ブログ記事をご覧くださいね☆
※このサイトは閲覧できるブラウザが限られているので、もし見れない場合はYoutubeでご覧ください。
関連ブログ記事
- ・「レーシングカーの格好良さをブラウザで堪能」written by ささくらはなび
- ・「東京メトロのアートで最先端を行くWebアプリ「metrogram3D」」written by ささくらはなび
- ・「10万光年の宇宙遊泳が楽しめる「100,000 Stars」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







