ブクマ必須!グラデーションを簡単にCSS3に変換できる「Blend」
2015年11月 4日

Webサイトの見た目を指定する言語であるCSSの最新バージョンが、「CSS3」です。 その特徴の一つが、グラデーションの表現を数字やアルファベットで指定することができるということにあります。 画像を作る必要がないため、気軽に記述を変えたり、JavaScriptと連携させて色やそのグラデーションに変化を与えたりすることができます。
そんな、グラデーションをCSS3で表現するために、さまざまなジェネレーターが世の中に生まれていますが、本日はその中でも使い勝手が良くてお勧めできる「Blend」をご紹介します。
Blendの使い方
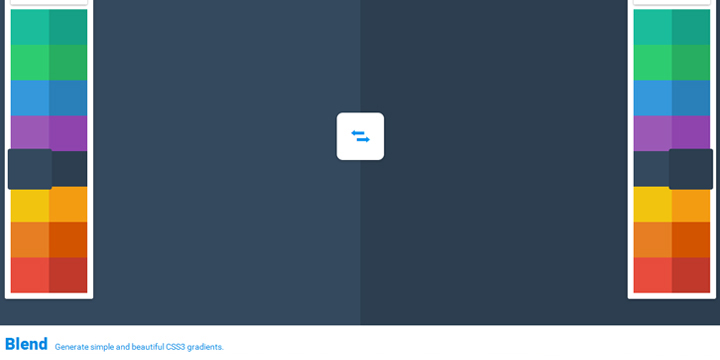
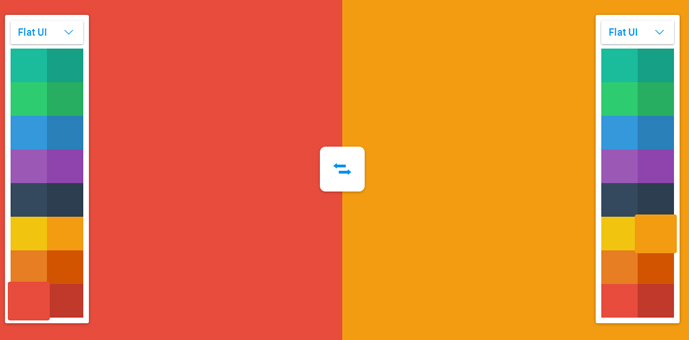
使い方は簡単。両サイドのパレットから好きな色を選びます。 パレット上部の「Flat UI」ボタンをクリックすると、選択できる色の数が増えます。

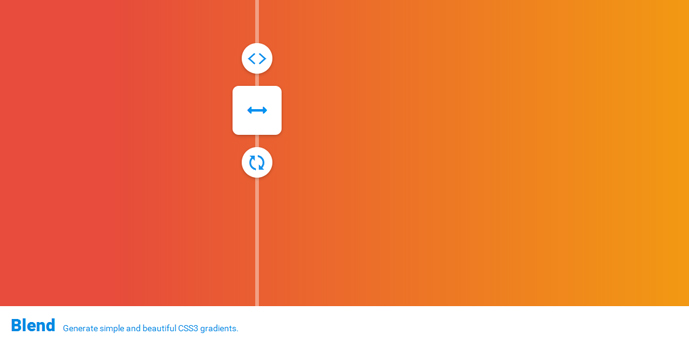
色が決まったら、真ん中に表示されている矢印ボタンを押しましょう。 すると、選択した2色の色で作ったグラデーションが背景に表示され、新たにボタンが3つ表示されます。

一番上のボタンはグラデーションコードの表示ボタンであるView Code、真ん中のボタンはグラデーションのセンター位置をクリック&ドラッグで移動でき、一番下が前の画面に戻るRefreshボタンです。
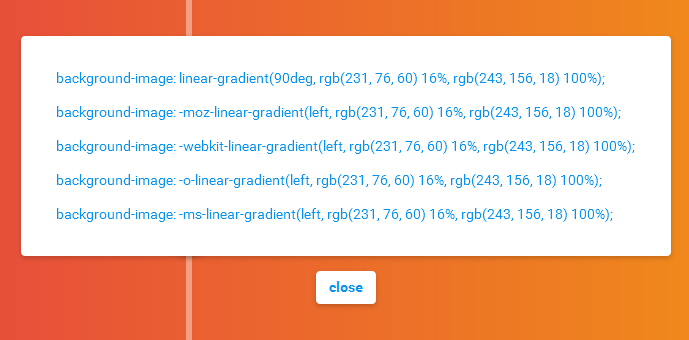
View Codeボタンを押すと次のようなコードが表れて、そのままコピーをとってCSSファイルに貼り付けをすればすぐに使用することができます。

操作画面が非常にシンプルに作られているため、直感的に操作ができて使いやすいサイトです。Webサイト制作に役立つツールの一つなので、ぜひブックマークして使ってみてください。
関連ブログ記事
- ・「HTML5・CSS3のブラウザ対応チェックサイト3選」written by 山田宏樹
- ・「次のWebデザイントレンドは「グラデーション」が来る予感!」written by ささくらはなび
- ・「フラットデザインとグラデーション」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







