フラットデザインに似合うHTML+CSSボタンが作れる「2.5dBUTTON」
2016年3月16日

画像を使わずに、HTMLとCSSだけでボタンが作る。 それは、ユーザビリティやSEO、フラットデザイン(起伏のない2Dデザイン)を採用したWebサイト制作などを考えたら非常に理想的ではありますが、自分で一から作ろうとするととても大変ですよね。
そんな時、「2.5dBUTTON」を使えば、マウス操作で簡単にデザインを調整し、HTML+CSSでボタンを作ることができます。
簡単な使い方説明
「2.5dBUTTON」にアクセスをしたら、スクロールダウンすると、サンプルのボタンが表記されたスペースが出てきます。

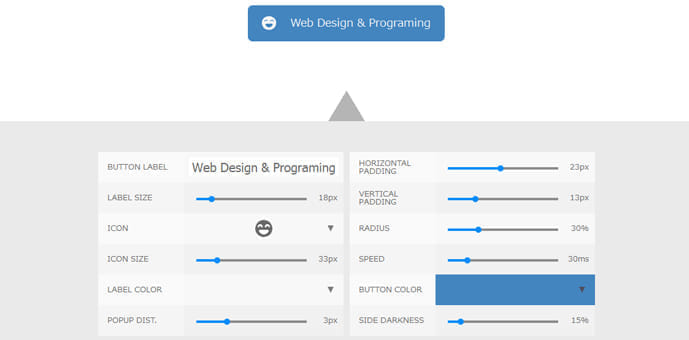
まずは、表の項目にある「BUTTON LABEL」のスペースに、ボタンの上に表記する文字を打ち込みます。 ボタン上のアイコンは「ICON」で、マウスカーソルを合わせたときのボタンの動きは「POPUP DIST.」で変更・調整しましょう。 そのほかにも、ボタンの装飾や動きに関する項目がいくつか用意されていますので、必要な所を調整してください。
調整が完了したら、「HTML」と「CSS」の項目に表示されたコードを「COPY」ボタンでコピーするだけ。まとめてダウンロードしたい場合には、「Download Your Created Button ZIP 」と書かれたボタンを押してくださいね。
あとは、ボタンのコードを自分のサイトに組み込むだけ。とっても便利ですね!
ぜひ、サイト制作の際に活用してみてください♪
関連サイト
関連ブログ記事
- 「ブクマ必須!グラデーションを簡単にCSS3に変換できる「Blend」」written by ささくらはなび
- 「フラットデザインを始める人向け参考サイト ~ギャラリー&カラーツール編~」written by ささくらはなび
- 「フラットデザインとグラデーション」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







