「BEAM」でさくっとグラフを作ろう
2016年4月23日

プレゼン資料を作るときや、ちょっとしたコラムを書く時。
さくさくさくっとグラフを作りたいけど、Officeのグラフじゃつまらない...。
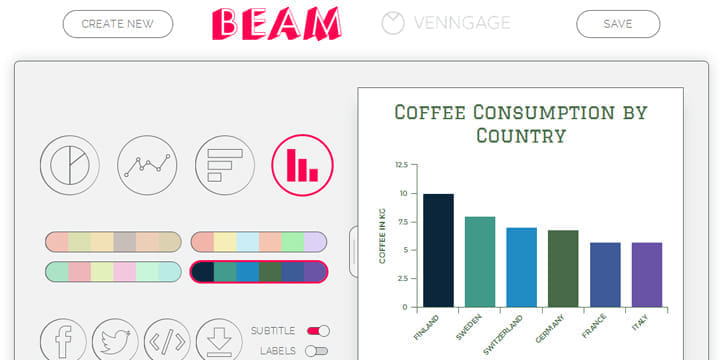
そんな時に使えるサイトが「BEAM」です。 このサイトを使えば、簡易なチャートグラフを手軽に作成することができます。
使い方はとっても簡単。
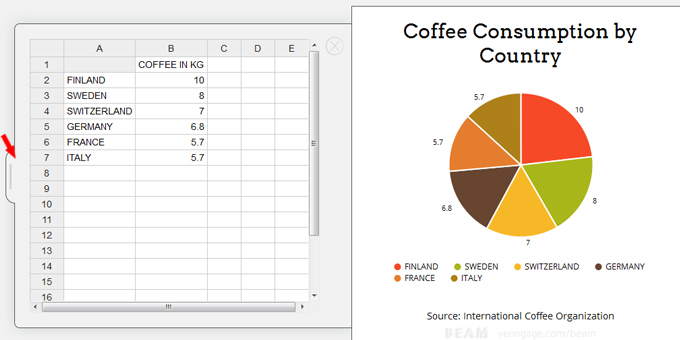
円グラフ、折れ線グラフ、棒グラフ2種類から好きなグラフを選択。 後は、画面右側に表示されているプレビュー画面の左に表示されているタブ(下図の赤矢印で示している箇所)をクリックすると、エクセルのようなシートが出てくるのでそこにグラフにしたいデータを入れるだけで、簡単にグラフが作成できます!

グラフのカラーは4色から選択OK。 完成したグラフは、FacebookやTwitterで共有したり、PNGの画像としてダウンロードもできます。
さくっとグラフを作って資料作成に使いたい!というときなど、ぜひお使いください。
関連サイト
関連ブログ記事
- 「デザイン性の高いプレゼン資料を作るための参考サイト3選」written by ささくらはなび
- 「プレゼンに勝ちたい人へ、講師がオススメする参考書3選」written by ささくらはなび
- 「Webデザイナー・ディレクター必見ツールの「Prott」」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







