第1回BOHRフェスティバル ~文字のデザインから見るWebの未来~レポート
2016年6月12日

2016年5月30日(月)、渋谷ヒカリエ8/COURTにて、インターネット・アカデミーと株式会社モリサワの共催で第1回「BOHR(ボーア)フェスティバル ~文字のデザインから見るWebの未来~」を開催しました!
会場はヒカリエの8階、通りすがりに会場を覗く買い物客の姿もみられます。 18時のスタート時にはちらほら空席もありましたが、時間がたつにつれて、仕事を終えた社会人の方が到着し、イベントは盛況に。皆さん熱心にゲストのトークに聞き入っていらっしゃいました。
■BOHR(ボーア)フェスティバルとは
BOHRフェスティバルとは、インターネット・アカデミーが主催する年に一度のイベントで、Webの最新技術やトレンド、お仕事について学ぶことができます。 初開催となる今年は、デザインを語る上で欠かせない「文字のデザイン」がテーマでした。
■縦書きWebデザイン標準化への取組み
世界の国の大半において、文章は横書きです。そのため、これまではWebデザインの多くが横書きでした。しかし、少数派であっても縦書きは日本の文化であり、文字のデザインの一つのカタチでもあります。
だからこそ、日本が世界に向けて縦書きWebデザインの標準化をすすめているのだということを紹介してくださったのは、総務省 情報通信国際戦略局 通信規格課 地域標準係長の井下 紘登さんでした。
トークでは、縦書きレイアウトにするために決める必要がある要素(傍線や禁則・ルビなど)や、W3Cで縦書きが検討され、昨年9月には主要ブラウザ(Firefox、Chrome、IE、Edge、Safari)すべてで縦書き対応が実装された経緯についてお話がありました。
最後には年初に開催された「縦書きWebデザインアワード」の受賞作品がいくつか紹介され、個性的なデザインとその講評に注目が集まっていました。 今後もますますWebは広がりをみせ、デザインの一つとしての縦書きに注目が集まっていくでしょう。
■デザインにおけるフォントの重要性とWebフォントの活用
続いて、株式会社モリサワの高桑 剛さんから、デザインにおけるフォントの重要性やWebフォントの活用についてお話がありました。
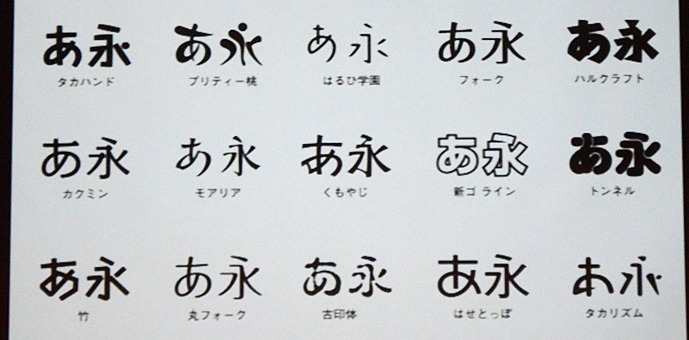
ヒラギノフォントを作った鳥海修さんの言葉によれば「書体は水や空気のようなもの」。作り手の個性を表に出さず、デザインとマッチして違和感を覚えさせないことが大切なのだそうです。 トークでは、佐藤 卓さんら著名なデザイナーの言葉を紹介しながら、フォント選びの大切さについて紐解きました。

このほか、フォント作りの工程や、文字の「ふところ」「重心」といった文字作りの基本知識が紹介され、参加者の関心を集めていました。
そしていよいよWebフォントの話。
どんな環境でも同じ書体で表示されるWebフォントの発展の経緯や、クラウドフォントサービスTypeSquareについてや、海外に比べて日本では主要企業のWebフォントの利用率がまだまだ低いこと、モリサワのサイトリニューアル、ライセンス製品のMORISAWAPASSPORTの紹介がありました。
モリサワのサイトには、実際に好きな文章を入力してみることができる書体見本があります。ぜひ、試してみてくださいね。
この他、モリサワが主催するフォントデザインの国際コンペティション「タイプデザインコンペティション 2016」の紹介もあり、盛りだくさんな内容でした。
■制作現場で感じたWebフォントの特徴
「type.center」は、文字による文字のためのニュースサイトです。type.center管理組合の萩原 俊矢さんと花村 太郎さんが登壇し、対話形式でトークを繰り広げました。 Webフォントは「欧文フォント」「日本語フォント」「アイコンフォント」の3種類に分けられます。
・欧文フォント
様々なベンダーが提供しており、MyFontsなど有名ではなくとも面白いフォントを提供するサイトも。安価で導入も簡単でオススメだそうです。
・日本語フォント
日本語は文字数が多く(第一水準2,965文字、前述したモリサワさんのフォントでは、多い場合でなんと2万3千字以上!)中々Webフォントとして実現しませんでしたが、ダイナミックサブセッティングという、サーバーで必要な文字だけ生成して返す技が開発され、データ量の小さい日本語フォントが実現しました。トークではダイナミックサブセッティングの注意点や、日本語フォントの使用感についても触れられていました。
・アイコンフォント
grunt / gulpといったタスクランナーや、icomoonなどのウェブアプリの普及により、活躍の場を急速に広げています。会場ではgulpにより自動でSVGファイルをWebフォントに変換する実演も行われました。画像と違い色やサイズの変更が自由で、レスポンシブ時代のWeb / UIデザインには欠かせない存在として紹介されました。

また、Webフォントの可能性を「色つきフォント」「変化するフォント」「静的なサブセッティング」の三つの点から分析し、「もはや文字という枠を超え、新しい画像形式になりつつある」「自分専用のWebフォントをどんどん作ってみよう!」と締めくくりました。
■Web技術の変化と今後のWeb業界の動向
最後にインターネット・アカデミーの鈴木先生が、Web技術の変化と今後のWeb業界の動向について、世界の興味深いサイトを参照しながら楽しく紹介しました。

BIC社の、世界中の人々の手書き文字から平均的なフォントを視覚化できる「Universal Typeface Experiment」や、IoT(モノのインターネット化)の発達について触れ、最新のHTML5は、Webサイトを作る技術としてだけではなく、アプリの制作を前提とする技術としても活躍していることを紹介しました。
例えば、スマホの傾きを感知して車の試乗体験ができるフォルクスワーゲンの特設キャンペーンサイト「up! presents Drive Your World!」や、スター・ウォーズのWebゲーム「ライトセイバー エスケープ」などを紹介。会場の皆さんにも試しにプレイしてもらい、大いに盛り上がりました。
最後に、インターネット・アカデミーの「W3C公式HTML5講座」の紹介がありました。
■まとめ
Webフォントやフォントデザインについて取り上げたこのイベントを通じて、多くの方が、普段当たり前のものとして見慣れているフォントのおもしろさや、奥深さについて発見できたのではないでしょうか。 フォントの基本から最新のWeb技術まで学ぶことができる、大変有意義なトークイベントとなりました。
今後のBOHRの活動はもちろん、来年のBOHRフェスティバルもお楽しみに!
関連講座
- a href="https://www.internetacademy.jp/special/html5_lp.html" target="_blank">W3C公式HTML5講座
関連ブログ記事
- 「第1回BOHRフェスティバルを開催します!」written by ささくらはなび
- 「この秋は「受講生・卒業生交流会」で仲間を作ろう!」written by ささくらはなび
- 「仲間を作ろう!受講生・卒業生交流会3月28日開催」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







