テンプレートを活用して、Bootstrapを使いこなそう!
2016年10月28日

Twitter社が開発したCSSフレームワーク「Bootstrap」を使えば、素早くカンタンに、レスポンシブデザインのWebサイトを作ることができます。
無料でダウンロードできるテンプレートを使って、より自由にWebデザインを楽しんでみませんか。
Bootstrapのテンプレートを活用してみよう
Bootstrapの魅力の1つが、ナビゲーションメニューやフォームなどのUI(ユーザーインターフェース)の要素が既に定義されていて、手軽に使える点にあります。
また、世界的に人気があり、無料のテンプレートも数多く出回っています。
たとえば、以下のようなサイトがあります。
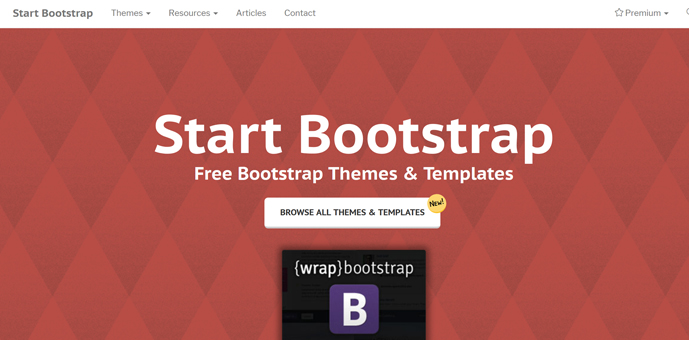
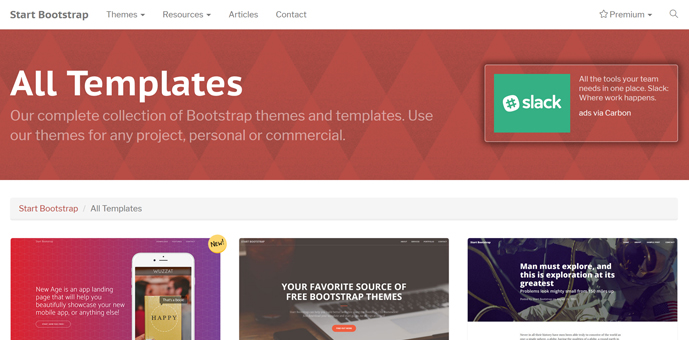
Start Bootstrap

「Start Bootstrap」は、都会や自然の風景といった大きなテーマから、デスクやコーヒーなど身近なデザインまで、ビジネスに使いやすいハイセンスなテンプレートです。
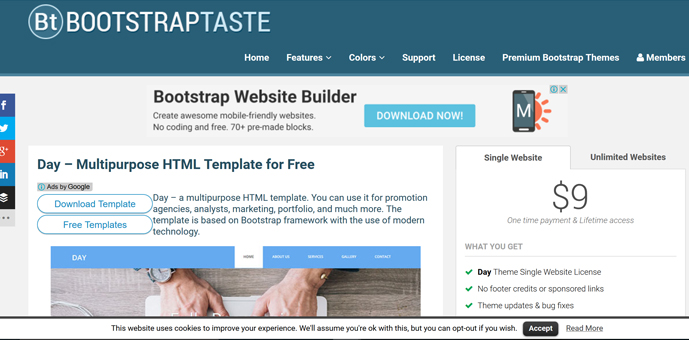
Day

https://bootstraptaste.com/day-multipurpose-html-template-for-free/
「Day」は、ポートフォリオやプロモーションに適した、洗練されたデザインのテンプレートです。$9で購入することができます。
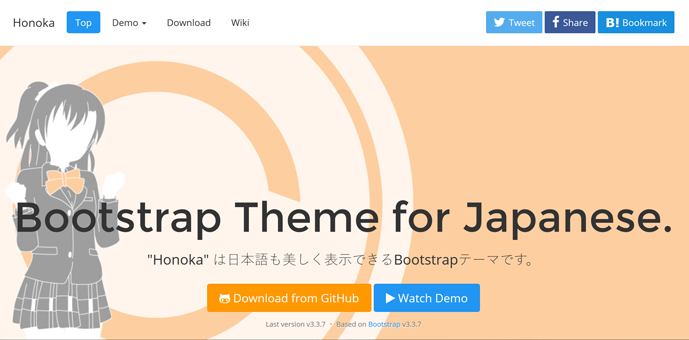
Honoka

このテンプレートは、Bootstrapで日本語をより美しく表示するためにさまざまな工夫がなされています。Bootstrapは日本語表示が最適化されているわけではありませんので、重宝したいテンプレートサイトです。
他にも多くのテンプレートサイトがありますので、テンプレート選びの参考にしてみてください。
テンプレートをダウンロードしてみよう
それでは、各サイトを回ってみて、お気に入りのものを実際にダウンロードしてみましょう。 今回は「Start Bootstrap」のページからテンプレートをダウンロードします。 「Start Bootstrap」のページをスクロールしていくと、「VIEW ALL THEMES & TEMPLATES」というボタンがあるので、クリックします。
すると、「All Templates」という、すべてのテンプレートが見られるページが表示されます。

今回は「Business Casual」というテンプレートをダウンロードしてみます。
まず、一覧の中からコーヒーの画像をクリックし、プレビュー画面に移動します。
テンプレートのプレビュー表示の下部中央、「DOWNLOAD」のボタンがあるのでクリックしましょう。
Zipファイルがダウンロードされますので、ファイルを開きたい場所に移動します。右クリックで「すべて展開」を選択し、次の画面で「展開」を選択します。
無事に解凍されると、ファイルの中身を見ることができます。
トップページに使う「index.html」、会社紹介やプロフィール用の「about.html」、お問い合わせページに用いる「contact.html」、記事の更新に使う「blog.html」の四つのページがあります。
他にもCSSや画像、フォントなどがまとめられたファイルも入っています。
HTMLのファイルにはすでにサンプルのテキストが入っていますので、自分のページに合わせてテキストを書き換えましょう。
これで、すぐにでもアップできる自分だけのサイトが完成しました。
テンプレートのカスタマイズ
ダウンロードしたそのままでは少しつまらないので、手を加えたいという場合の変更方法をご紹介します。
画像の変更をしたい場合
画像はimgフォルダに格納されています。画像を差し替える際には、以下の二つの方法があります。
- 新しい画像をテンプレートに表示されていた画像のファイル名と同じにして、imgフォルダに追加して上書きする方法。
- CSS・HTMLの中のリンクファイル名を書き換える方法
レイアウト崩れを防ぐために、サイズは前の画像と揃えておきましょう。
デザインの変更
CSSフォルダ内のファイルを修正することで、デザインの変更も行うことができます。 「Bootstrap Editor」のような、初心者向けのカスタマイズツールを利用してみるのもおススメです。
まとめ
いかがでしたか?
難しい知識なしで、すぐにおしゃれなデザインのホームページが作れるBootstrap。テンプレートを活用して、趣味やビジネスのサイトを作ってみましょう。
インターネット・アカデミーでは、2016年11月25日(金)から、特別講座の「Bootstrap基礎講座」を開講します。「Bootstrap」について、現場で活躍する講師からプロの技を学ぶことができます。
Bootstrapに興味がある方は、ぜひお問い合わせください。
関連リンク
関連ブログ記事
- 「モバイルファーストなWebサイトを作りたい方へ!「Bootstrap基礎講座」開講します」written by ささくらはなび
- 「Bootstrap向けのデザインが便利になる!Photoshopの無料拡張ツール「Bootcomp」」written by ささくらはなび
- 「ブラウザ間での表示のズレを解消するリセットCSS」written by 有滝貴広
- 「CSS3のcalc()関数で計算式を使ってみよう!」written by 山田宏樹
- 「Webフォントでアイコン表示!Font Awesomeとは?」written by 山田宏樹
- 「Googleがスマホ向けサイトの点数を知らせてくれるツールを公開」written by ささくらはなび
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







