Illustrator(イラストレーター)でWebデザインをするための基本設定
2016年8月20日

Illustrator(イラストレーター)でWebデザインをしたい!という方に向けて、Webデザインのための設定をご紹介します。
この設定を覚えておけば、IllustratorでWebサイトのためのデザインカンプを作ったり、ワイヤーフレームを作るのがとても便利になります。
環境設定の変更
まずは、Webデザインがしやすいように、環境設定を変更しましょう。環境設定では、Illustratorで扱う単位を標準のmm(ミリメートル)設定からpx(ピクセル)設定に変更します。
- 【Windows】
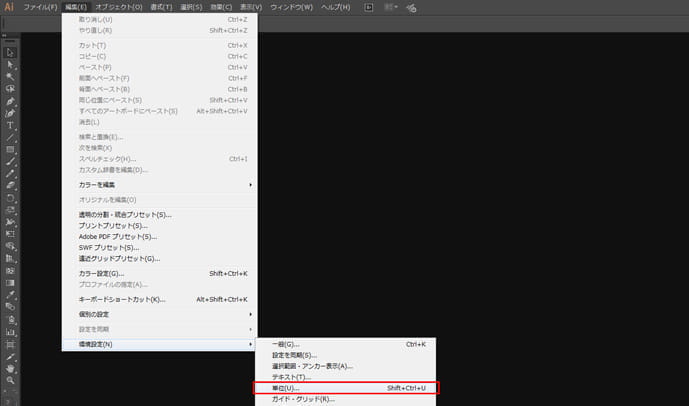
- メインメニューの[編集]>[環境設定]>[単位]を選択
- 【Mac】
- [Illustrator]メニュー>[環境設定]>[単位]を選択

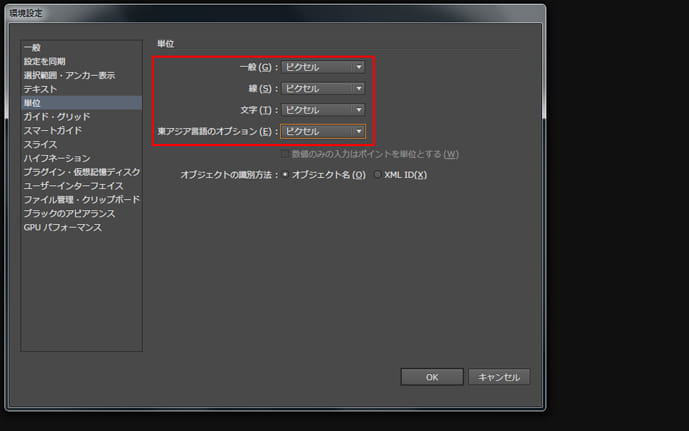
すると、環境設定ダイアログボックスが表示されます。
[一般] [線] [文字] [東アジア言語のオプション]の4項目が「ミリメートル」になっているので、すべて「ピクセル」に変更します。

ワークスペースの変更
次に、ワークスペースをWeb向けに変更しましょう。この作業を行うことで、よりIllustratorでWebデザインの作業をしやすくなります。
【Windows・Mac】
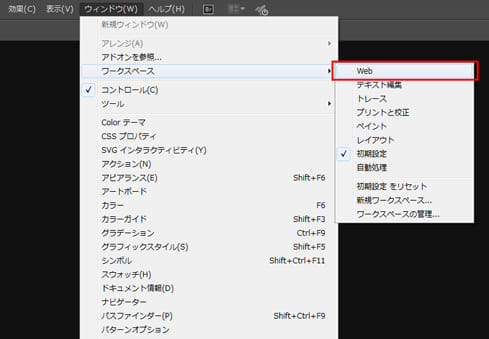
メインメニューの[ウィンドウ]>[ワークスペース]>[Web]を選択

こうすると、[アピアランス][CSSプロパティ][アートボード]などのWebでよく使用するパネルが表示されます。
ドキュメント設定
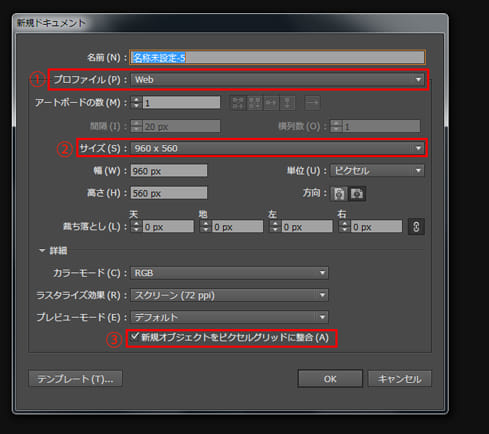
さあ、Illustratorの新しいファイルを新規作成しましょう。新規作成(Ctrl+N、MacはCommand+N)すると現れるドキュメント設定ダイアログで、次の設定をしましょう。

1.プロファイル設定
プロファイルは標準では「プリント」になっているので、「Web」に変更しましょう。
2.サイズ設定
サイズは、作成するWebデザインに合わせて選択します。好みのサイズを設定したい場合は、幅と高さの項目で指定しましょう。
3.詳細設定
「新規オブジェクトをピクセルグリッドに整合」という項目にチェックを入れましょう。 このチェックを入れていないと、うまくピクセル単位の描画ができなくなってしまいます。
ワンポイント
1.のプロファイル設定で「Web」ではなく「デバイス」を選択すると、iPhoneやiPad、Galaxy などのデバイスサイズに合わせたアートボードが作成できます。
覚えておくと便利なパネルの設定
文字スタイルパネル
よく使うフォントの設定は、文字スタイルパネルに保存しましょう。 文字スタイルパネルは、[ウィンドウ] > [書式] > [文字スタイルパネル]を選択して表示します。
文字ツールを持ってよく使用するフォントを設定したら、この文字スタイルパネルの新規作成ボタンを押して、そのフォント設定を保存しましょう。 この保存を行っておけば、よく使用するフォントの設定をいつでも呼び出すことができます。
これは、Photoshopにはない機能なので、大変重宝できる機能です。
まとめ
グラフィックの仕事に従事していた方などは、Illustratorの方が親しみがあるかもしれません。また、Webを今学んでいるという方にとっても、IllustratorのWebデザイン設定を覚えておけば、デザインの柔軟性も高まるでしょう。
ぜひ、ブックマークしてIllustratorでWebデザインに挑戦してみてくださいね!
関連講座
本ブログは、日本初Web専門スクールのインターネット・アカデミーの講師が運営するWebメディアです。 スクールの情報はもちろん、最新のWebデザイン・プログラミング・Webマーケティングについて役立つ情報をご紹介しています。







